 又来了,同样的代码,怎么就是不一样
又来了,同样的代码,怎么就是不一样
ElementUI库里的:

我复制粘贴到vue文件里后:

看到(12条消息) elment-ui按需引入不出现样式_RDSunday的博客-CSDN博客_elementui按需引入没有样式
后,我想起了我看的视频里前期准备中的一个操作:替换element.js中的内容
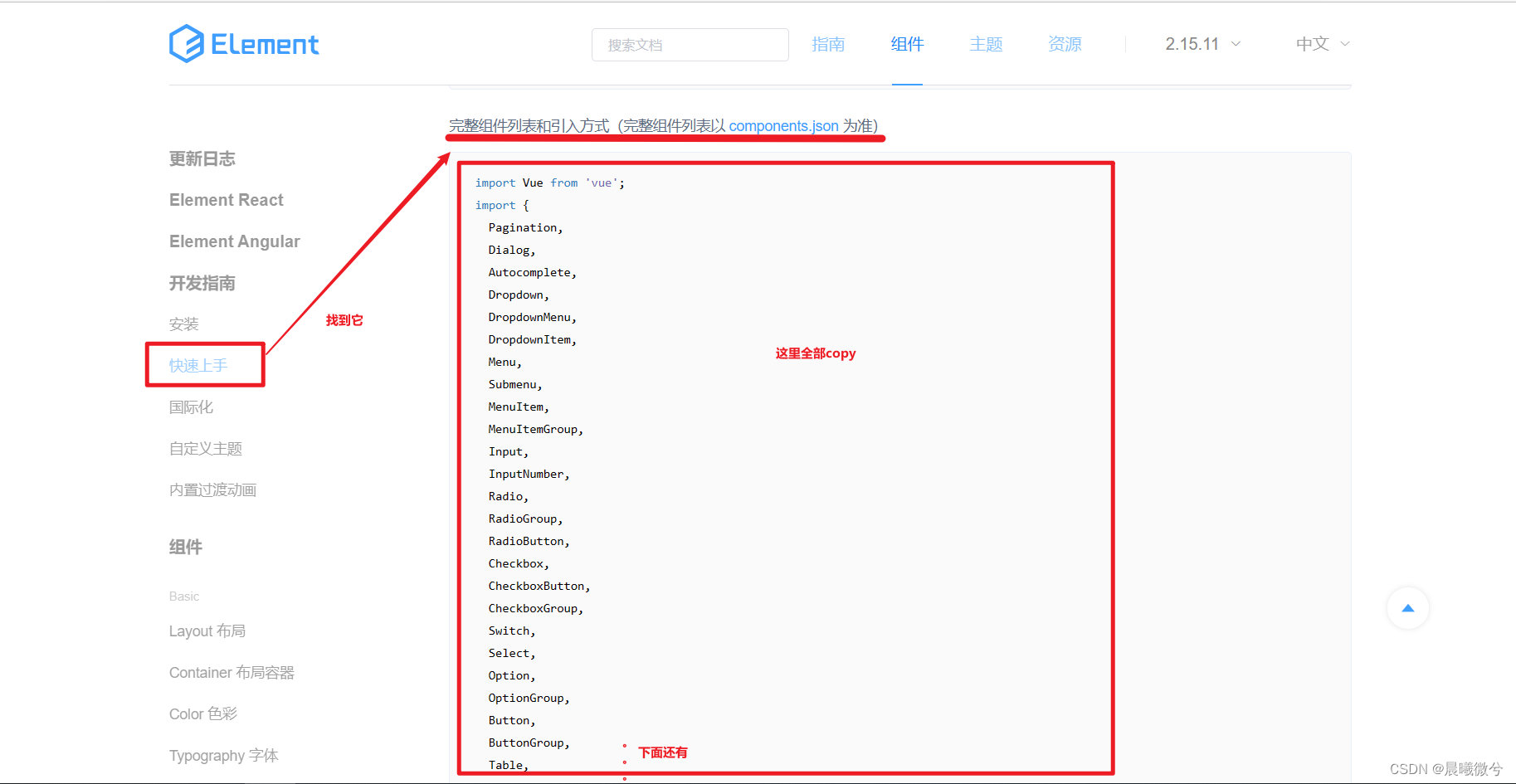
- 在Element中“快速上手”找到 完整的组件列表,复制
- 在Vue项目中,plugins文件夹中打开 element.js 全选后粘贴,实现替换,保存
如果你替换后,编译器和我的一样报一大堆错,别怕,(如果你是vsCode)右击一个错误,一键自动修复所有问题,解决!我猜根本原因是因为列表中的 ; 引起了eslint的不适哈哈。



然后,嘿嘿,看看我的:效果来了,控制台Elements中也出现了一些新东西

参考资料:
(12条消息) elment-ui按需引入不出现样式_RDSunday的博客-CSDN博客_elementui按需引入没有样式





















 7846
7846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








