1.方法或属性未定义

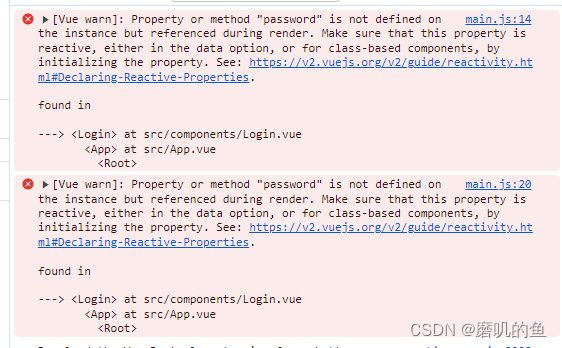
报错具体信息:
[Vue warn]: Property or method "password" is not defined on the instance but referenced during render. Make sure
that this property is reactive, either in the data option, or for class-based components, by initializing the
property. See: https://v2.vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
报错:属性或方法“password”未在实例上定义,但在渲染过程中被引用。通俗来讲就是,你在html中用了password属性,但是在js部分没有定义。
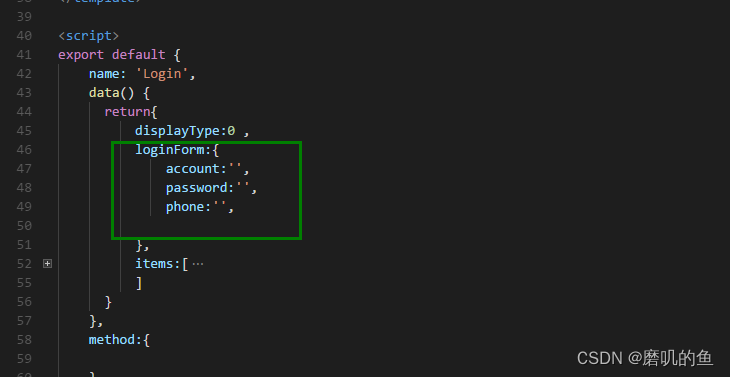
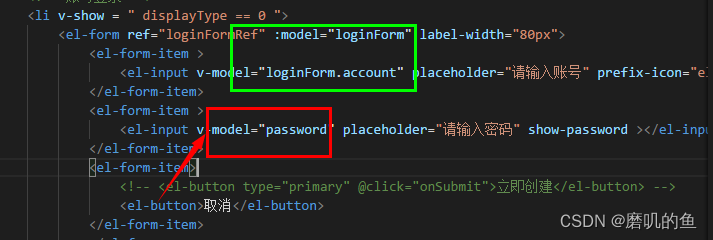
解决措施:在 script 中的 data 或 method 中添加相关属性。或者是检查 template 部分的属性引用是否正确,层级关系是否正确。
这里以调用element-ui中的input标签为例,检查属性是否定义,检查属性层级是否正确。以下标红框的是报错的根源。


2.寻求资金支持
具体信息:
changed 1 package in 2s
113 packages are looking for funding
run `npm fund` for details
这个提示我们一般会在运行 npm i 即通过npm安装一些插件的时候遇见,遇见这个提示,不用惊慌,咱们的插件已经安装完成,它只是提醒您,您可以对提供这个插件的团队进行捐款,提供资金来支持开源项目的开发。
解决措施:如果您不想看到提示,也可以选择关闭
npm config set fund false --location=global
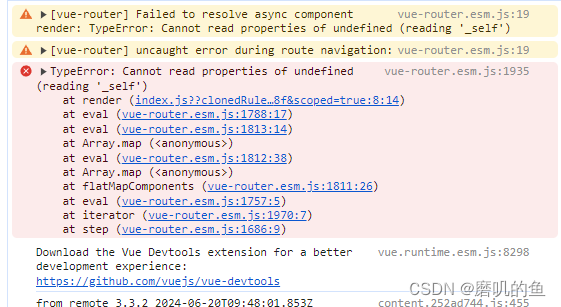
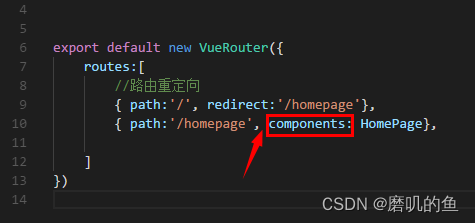
3.路由报错 - 没有这个属性

报错翻译:有属性没有定义,语法错误
报错原因:在router文件夹下的index.js文件中,将原本的 component 打成了 components


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








