目录
vue自动补全HTML代码
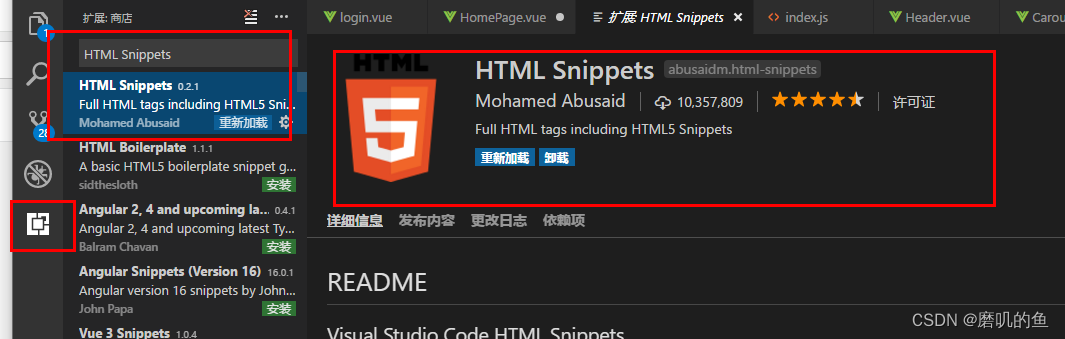
1. 在扩展中下载插件 HTML Snippets

2. 在设置里进行配置
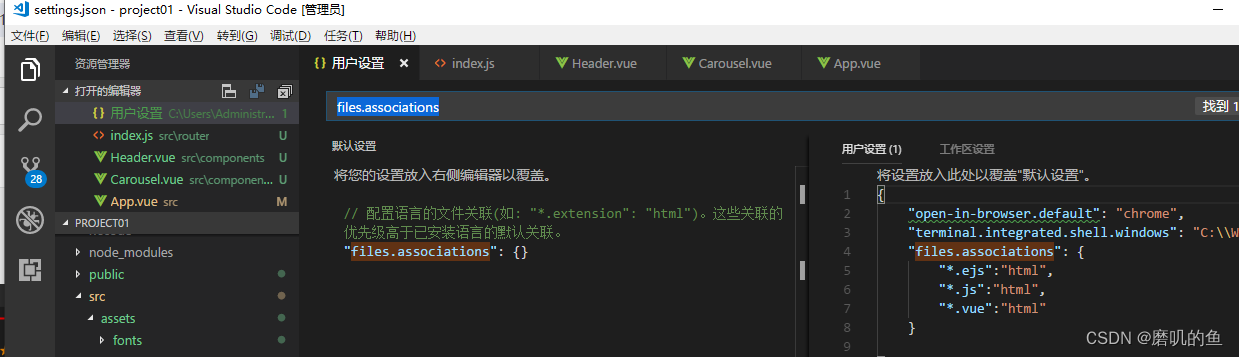
- 进入设置:文件 -> 首选项 -> 设置 -> files.associations

- 对 files.associations属性进行配置
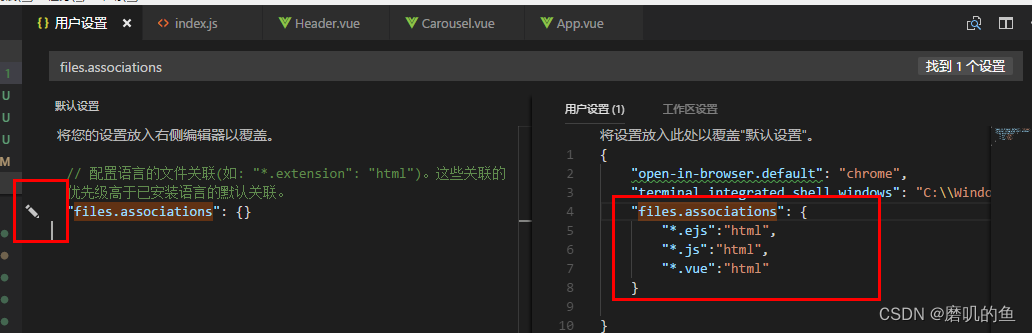
点击 编辑(那个铅笔图标),将属性添加到用户设置中,并在用户设置中添加相关内容。"*.ejs":"html", "*.js":"html", "*.vue":"html"
3. 保存退出即可,但是如果你的样式为scss就会报非常非常多的错,解决方式请移步方法二
3.应用
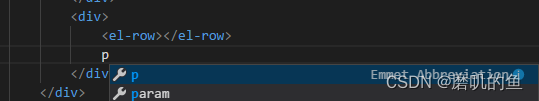
输入标签名即可自动补全

自动补全Vue代码
1.下载 Vue 2 Snippets.

2. 设置 emmet.includeLanguages 属性

设置代码:
"emmet.includeLanguages": {
"*.ejs":"html",
"vue-html":"html",
"vue":"html"
}
这里如果只是简单设置成下述代码的话,会导致vue中不能补全div等html相关标签(问就是血泪教训)
"*.ejs":"html",
"*.js":"html",
"*.vue":"vue"























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








