1.新建一个vue项目
2.测试一下
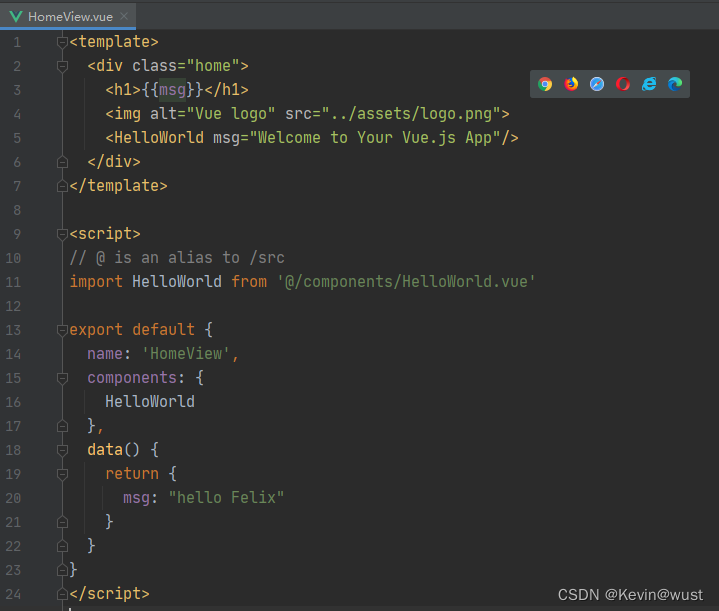
打开HomeView,写一个data,然后用h1显示出来
添加的代码
<h1>{{msg}}</h1>
data() {
return {
msg: "hello Felix"
}
}
提醒注意:
写代码快捷键 tab
添加data后,原先前面的components结尾处要加个逗号
是热部署所以写完代码不需要重新启动服务

然后再启动命令 npm run serve
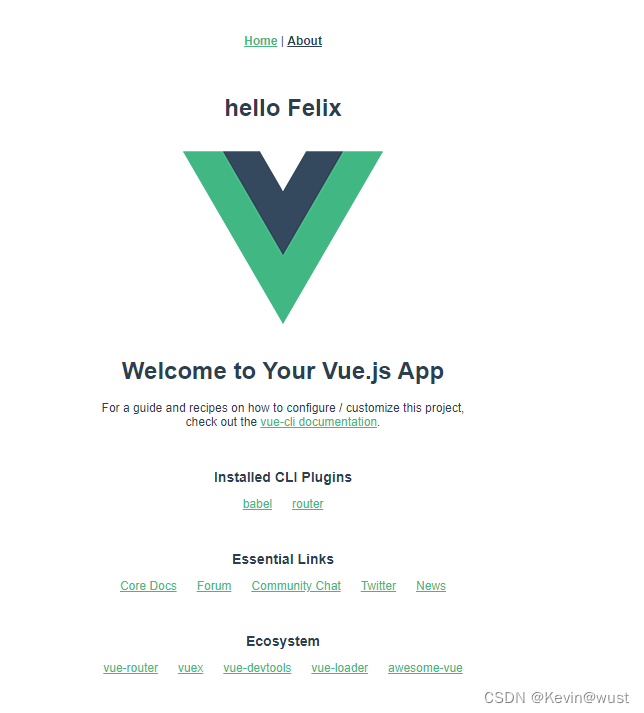
打开 http://localhost:8080/
显示为下面这个样子

3.集成ElementUI
element网站:https://element.eleme.cn/#/zh-CN
我们直接在 idea 的 Terminal 里面输入如下命令
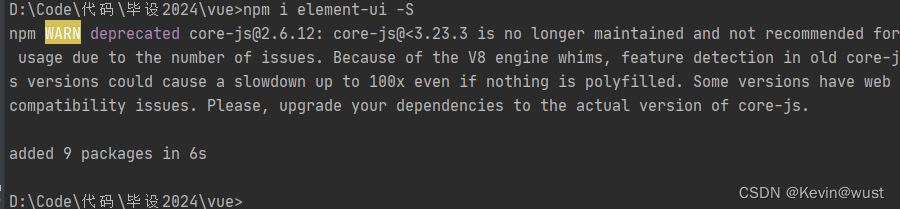
npm i element-ui -S
出现这种情况就是安装成功了

然后package.json里面就会有一个
“element-ui”: “^2.15.13”,

然后我们引入Element
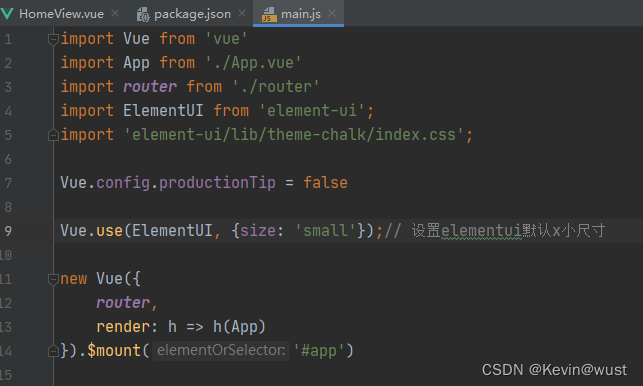
找到main.js
在里面加入如下代码
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
如图

然后我们测试一下是否添加成功
我们修改之前的HomeView代码,把之前的
<h1>{{msg}}</h1>
改为
<el-button>{{msg}}</el-button>
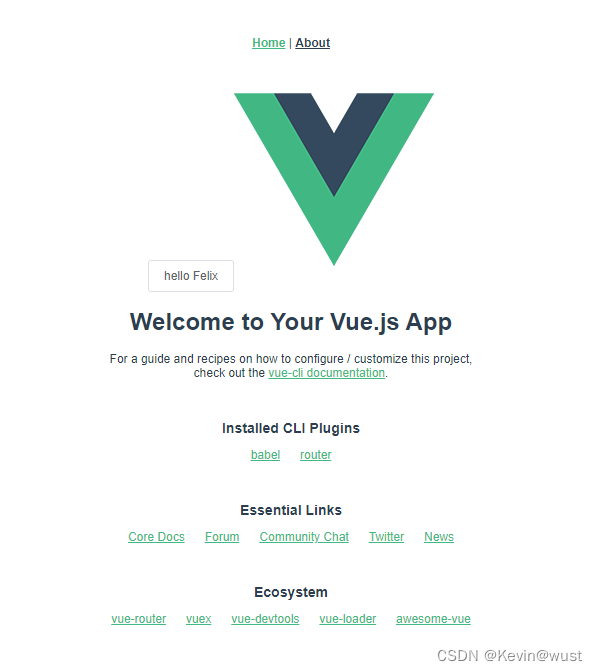
然后看一下页面是否发生变化























 4642
4642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








