简介和认识
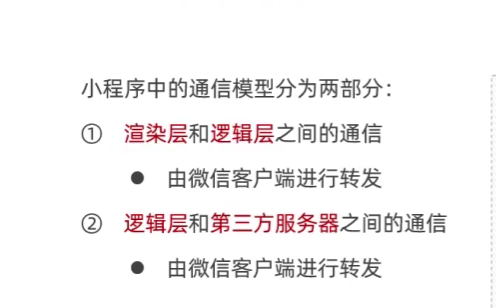
小程序的主要开发语言是 JavaScript,网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。


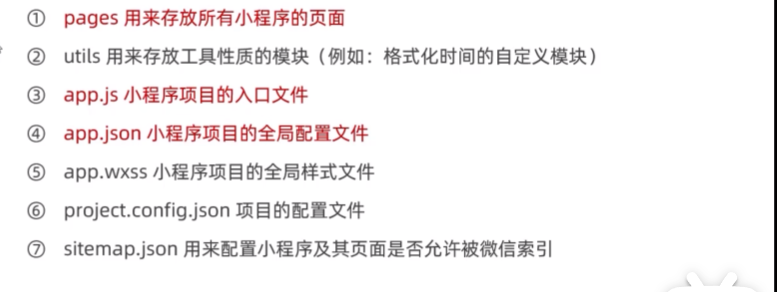
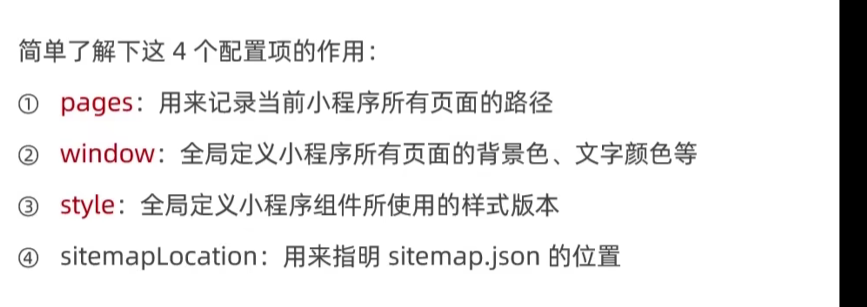
app.json文件

sitemap.json
"action": "allow", //disallow配置当前小程序不被微信索引
"在项目配置文件中,checkSiteMap": false,关闭开发工具的警告。
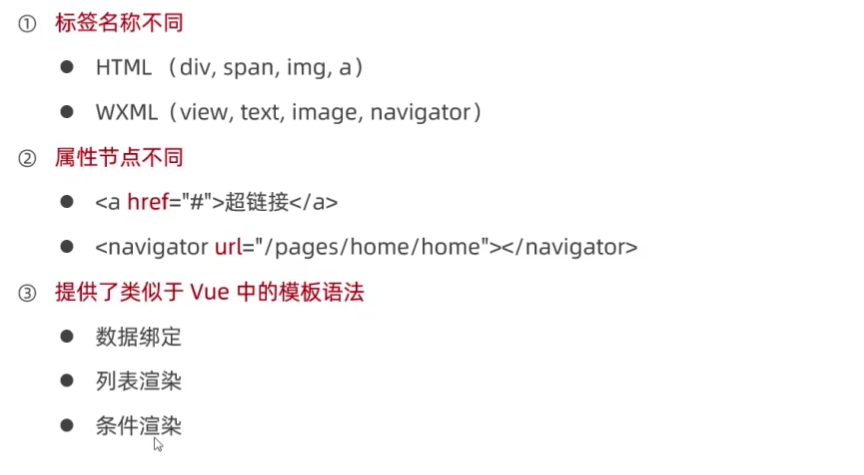
WXML和HTML
小程序框架设计的标记语言,就如同HTML

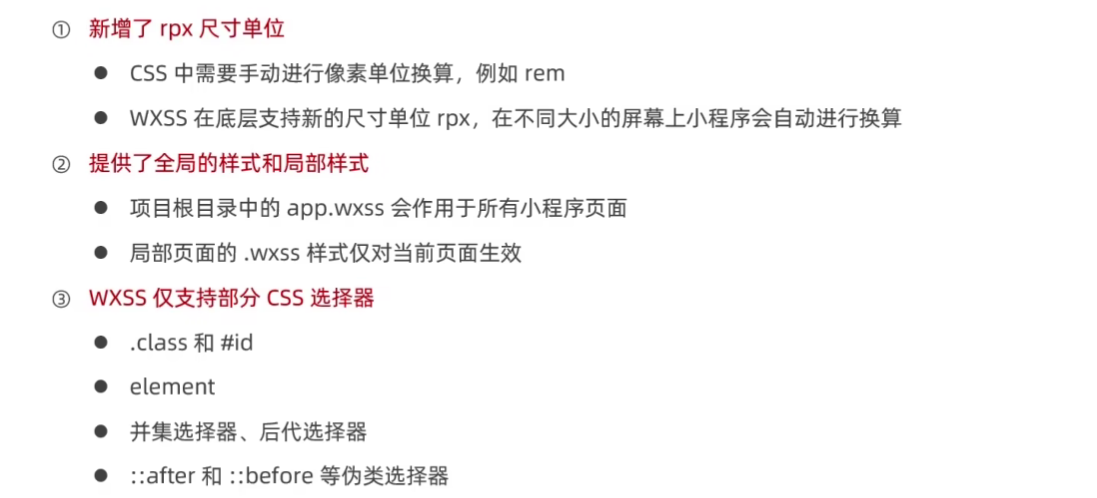
wxss和css

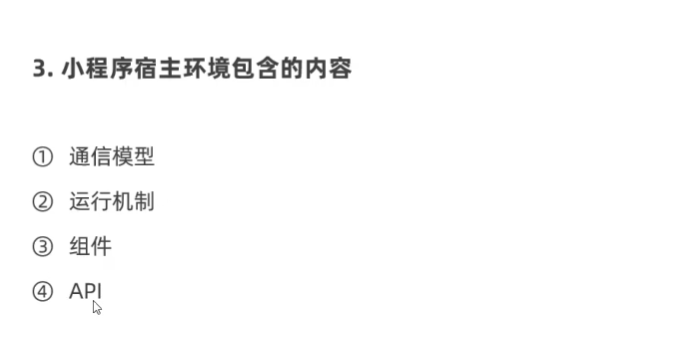
宿主环境
宿主环境指程序运行所必须的依赖环境。
android系统和ios系统是两个不同的宿主环境,安卓版的是不能在ios环境下运行的。
手机微信就是微信小程序的宿主环境,宿主环境也为小程序提供了许多能力。



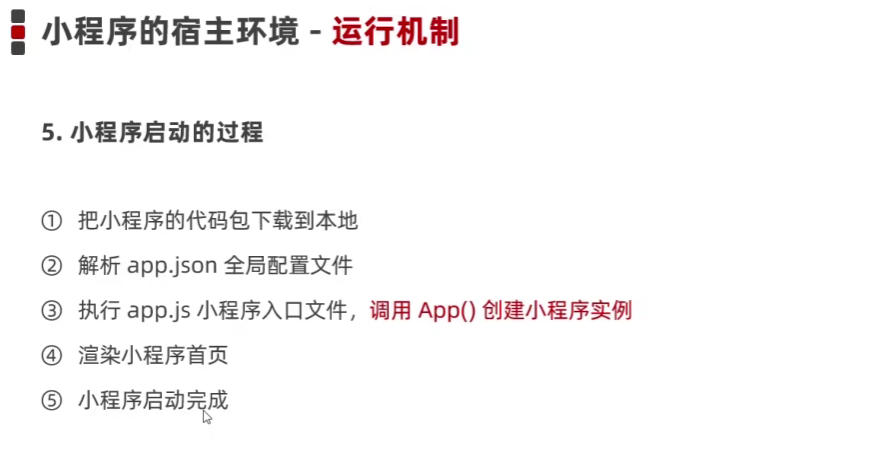
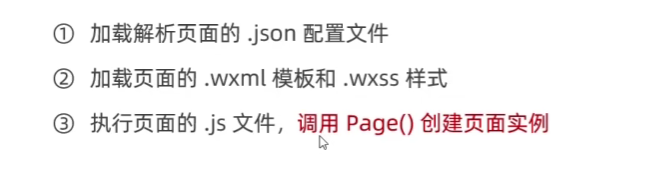
小程序的运行机制


组件特性
text长按选中(selectable)
<text selectable>我可以选中啦</text>rich-text
<rich-text nodes="<h2 style='color:red;'>测试</h2>"/>按钮
button默认是独占一行的,可以通过size:mini修改。加plain为镂空按钮。
image
image组件默认宽度320px、高度240px

数据申明
wxmtl中的所用的数据可在js中申明,利用Mustache语法来使用,在vue中叫插值语法。
wx:if/wx:else/wx:elif
block不是一个组件,是一个包裹标签,可在上面做一些循环和判断,但它不会被渲染出来。
声明式导航
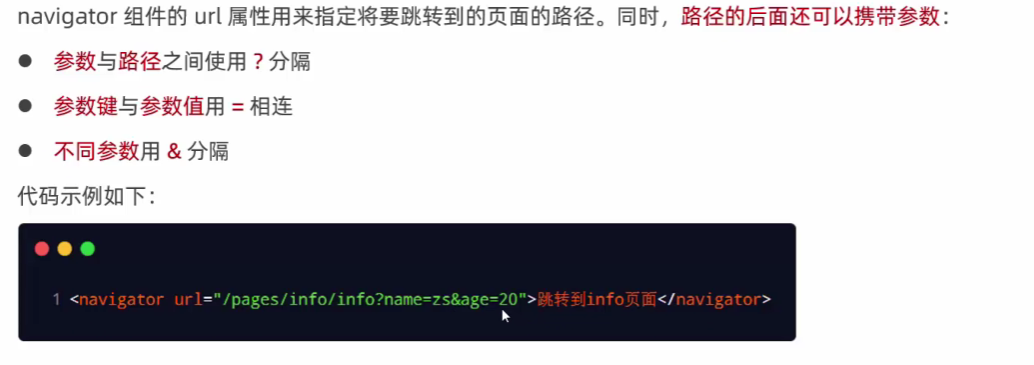
跳转


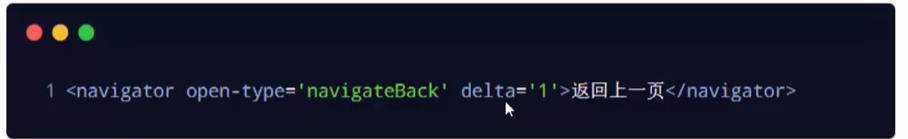
后退导航

省略delta的话,默认就是后退一个页面。
编程式导航
跳转tabbar页面

跳转非tabbar页面

跳转时可通过URL地址后添加参数。
回退页面
wx.navigateBack()页面传参后再onLoad()里接收。
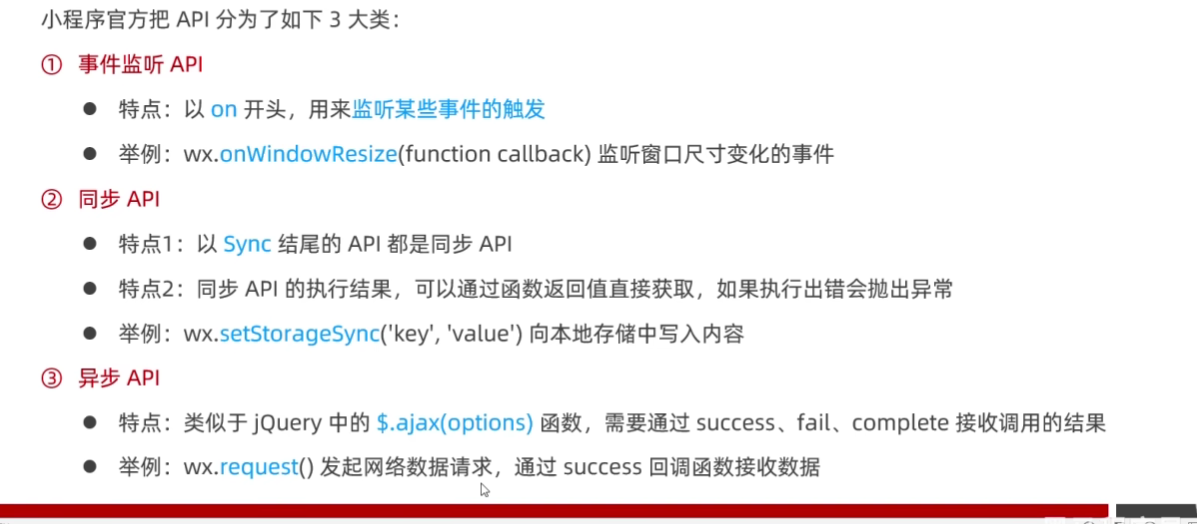
js内置函数了解
随机数random
random:生成0-1之间的随机数,是一个小数。
Math.random()*10//生成10以内的随机数,后面也可以取一下整
toFixed(num)
把数字转换为字符串,结果的小数点后有指定位数的数字;
小程序事件









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








