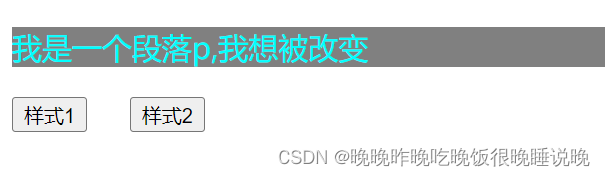
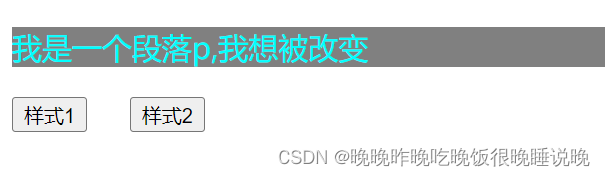
1、设置两个按钮,点击即可改变标签p的样式,实现点击两个按钮切换p的层叠样式。

<style>
.sty01{
color:brown;
background-color: pink;
font-size: 1.4em;
}
.sty02{
color:aqua;
background-color: gray;
font-size: 20px;
}
</style>
<script>
function change01(){
var p1=document.getElementById('p1');
p1.setAttribute('class','sty01');
}
function change02(){
var p1=document.getElementById('p1');
p1.setAttribute('class','sty02');
}
</script>
</head>
<body>
<p id="p1">我是一个段落p,我想被改变</p>
<p><input type="button" value="样式1" onclick="change01()">
<input type="button" value="样式2" onclick="change02()"></p>
</body>
2、实现动态显示本地时间

<script>
setInterval(function(){
var date=new Date();
var p1=document.getElementById('p1');
p1.innerHTML=date.toLocaleDateString()+" "+date.toLocaleTimeString();
},1000);
</script>
</head>
<body>
<p id="p1"></p>
</body>
3、获取表单控件里的值
<body>
<form action="" name="myform" id="formid">
<p>用户名:<input type="text" name="username"></p>
<p>密 码:<input type="password" name="password1"></p>
<p>确认密码:<input type="password" name="password2"></p>
<p>性别:<input type="radio" name="radiosex" id="boy" value="男">男
<input type="radio" name="radiosex" id="girl" value="女">女</p>
<p>爱好:<input type="checkbox" name="h1" value="看书">看书
<input type="checkbox" name="h1" value="打篮球">打篮球
<input type="checkbox" name="h1" value="画画">画画
<input type="checkbox" name="h1" value="打游戏">打游戏</p>
<p>所在地区:<select name="name" size="3" multiple>
<option value="北京">北京</option>
<option value="杭州">杭州</option>
<option value="天津">天津</option>
</select></p>
<p><input type="button" value="提交" id="sub"><input type="reset" value="重置" id="ret"></p>
</form>
<p id="p1"></p>
<script>
var sub=document.getElementById('sub');
sub.onclick=function(){
var f=document.myform;
var p1=document.getElementById('p1');
p1.innerHTML=f.username.value+"<br>"+f.radiosex.value+"<br>"+f.name.value+"<br>";
va










 这篇博客回顾了JavaScript程序设计中的多个练习题目,包括改变元素样式、动态显示时间、表单数据处理、数组操作以及排序算法等。通过解决这些实际问题,深化了对JavaScript作为前端开发语言的理解和应用。
这篇博客回顾了JavaScript程序设计中的多个练习题目,包括改变元素样式、动态显示时间、表单数据处理、数组操作以及排序算法等。通过解决这些实际问题,深化了对JavaScript作为前端开发语言的理解和应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1013
1013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








