jQuery_绑定事件处理器
一.方法
-
on
在选定的元素上绑定一个或多个事件处理函数,可以用来进行事件委托!
-
one
为元素的事件添加处理函数。处理函数在每个元素上每种事件类型 最多执行一次
-
off
移除一个事件处理函数,移除on事件处理器
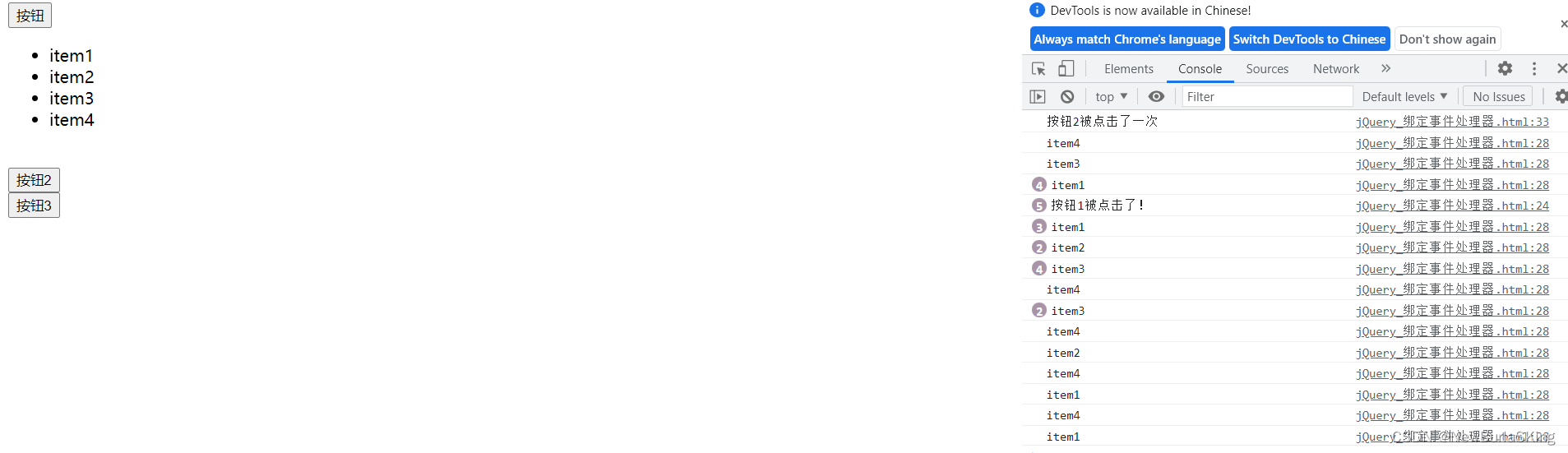
二.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="btn">按钮</button>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
<br>
<button id="btn2">按钮2</button>
<br>
<button id="btn3">按钮3</button>
<script>
$('#btn').on('click',function() {
console.log('按钮1被点击了!');
});
// 事件委托
$('ul').on('click', 'li',function(e){
console.log(e.target.innerHTML);
});
// 一次性事件
$('#btn2').one('click',function() {
console.log('按钮2被点击了一次');
});
// off使用
function clickHandle() {
console.log('按钮3被点击了!');
}
$('btn3').on('click',clickHandle);
$('btn3').off('click',clickHandle);
</script>
</body>
</html>























 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








