统一端口号:
前端:8000
后端:8002
1.1 打包前端项目
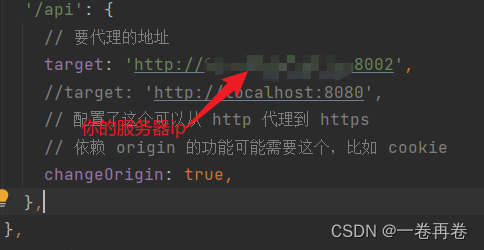
修改请求路径(config目录下proxy.ts)

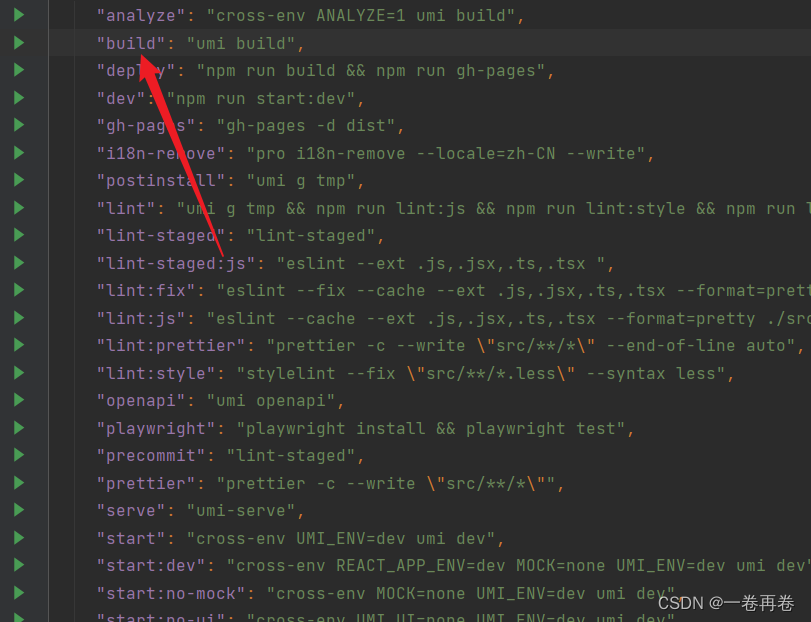
修改完成后进行打包,我使用的前端工具是WebStorm,这个软件中可以直接打包,在package.json中的build,点击执行

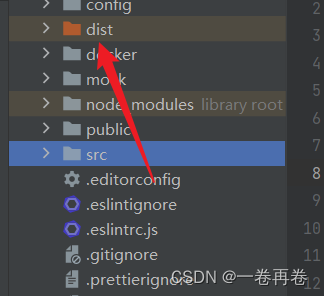
执行完成后可以发现多出了个dist文件夹

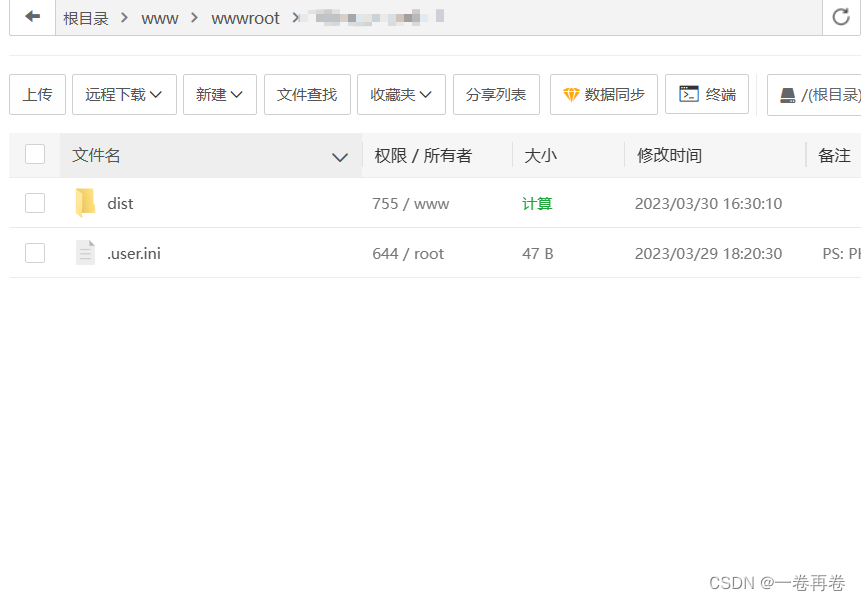
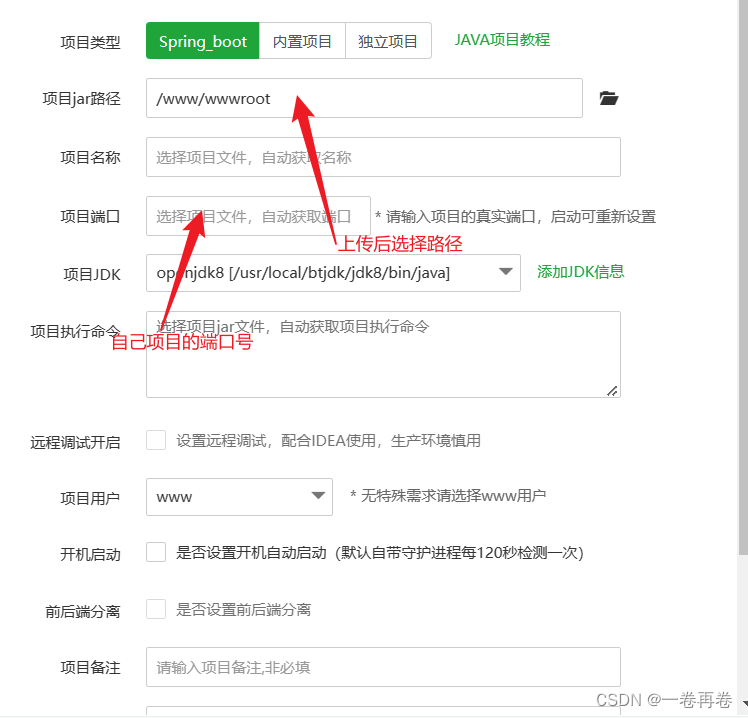
1.2 前端部署,打开宝塔,将这个目录上传到服务器的文件夹,随便一个位置,复制路径
找到下载的nginx文件目录中的nginx.conf配置文件进行如下配置:
server
{
listen 8000;
# server_name 中xx.xxx.xxx.xxx 为域名或者服务器公网IP
server_name xx.xxx.xxx.xxx;
#error_page 404 /404.html;
include enable-php.conf;
location /
{
#root /www/wwwroot/blogfrontendnginx/front/dist;为vue打包文件在服务器中的路径
root /www/wwwroot/blogfrontendnginx/front/dist;
#index index.html index.htm; 匹配网页入口文件
index index.html index.htm;
#try_files $uri $uri/ /index.html; 防止请求前端时报404错误,多次访问文件内符合条件的文件
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
2. 后端项目打包+部署
2.1后端打包
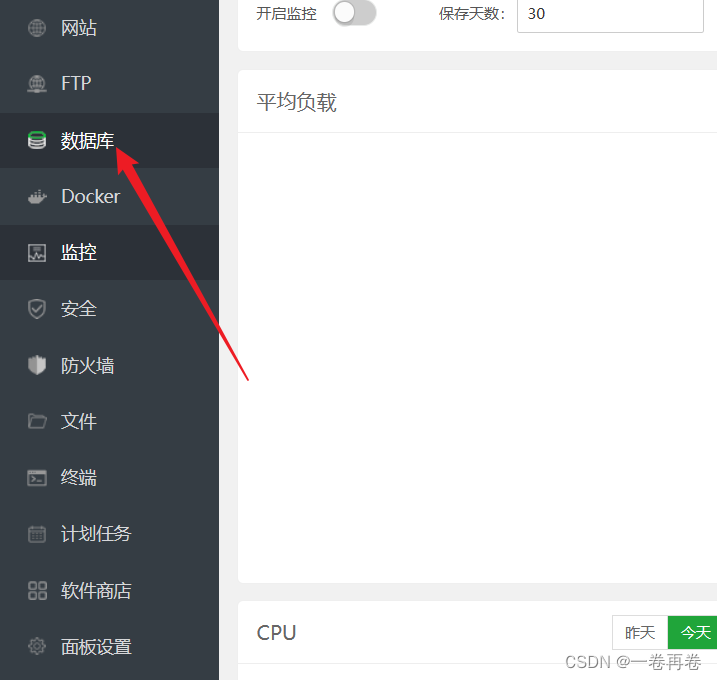
首先你现在宝塔进行一个数据库的创建,最好和你本地的名字账号密码一样,可以避免更改配置文件的一些配置!!!注意将自己的sql文件导入!!!

修改自己的数据库和自己线上的一样,保证自己的端口号和线上的一样都是8002,url可以修改为自己服务器ip,也可以是本地localhost,修改后如下:
#server
server.port= 8002
spring.application.name=drn
# datasource
spring.datasource.url=jdbc:mysql://localhost:3306/user-center?//这是我的线上数据库名
useUnicode=true&characterEncoding=UTF-8&serverTimeZone=UTC
spring.datasource.username=root
spring.datasource.password=填写你自己配置的数据库密码
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
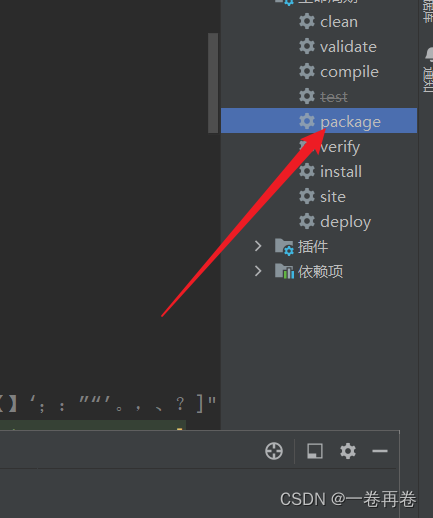
不需要任何跨域处理,直接使用maven进行打包

执行后后得到下面的包
![]()
2.2后端部署
将自己后端项目上传,复制路径

将后端部署上服务器之后,修改nginx.conf配置并进行重启nginx。修改如下图:
upstream appstream{
#server xx.xxx.xxx.xxx:8002;服务器公网IP+后端端口
server xx.xxx.xxx.xxx:8002;
}
server
{
listen 8000;
server_name xx.xxx.xxx.xxx;
#error_page 404 /404.html;
include enable-php.conf;
location /
{
root /www/wwwroot/blogfrontendnginx/front/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /api/
{
#proxy_pass http://appstream/;方便使用负载均衡。
proxy_pass http://appstream/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
access_log /www/wwwlogs/access8003.log;
}
配置之后nginx.config之后重启nginx,服务器IP+前端端口号直接可以访问
3.如何验证自己后端项目已经完好上线?
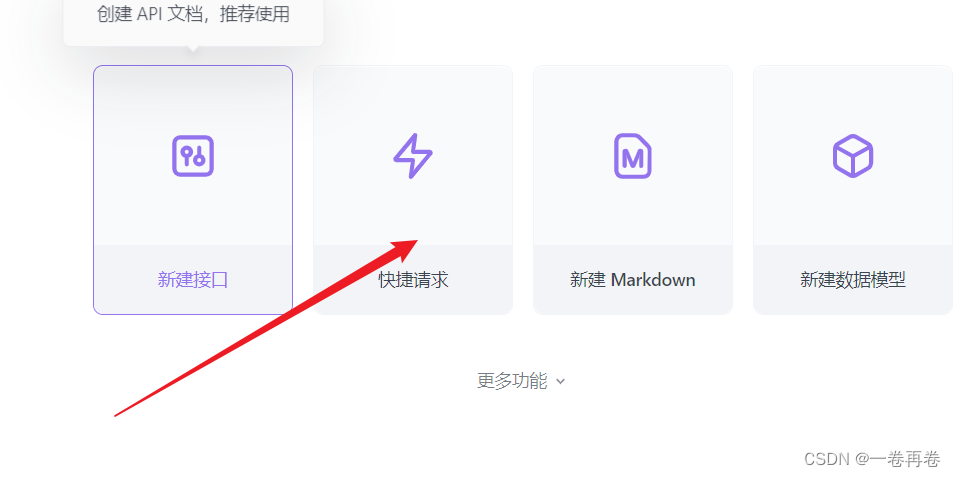
我这里采用的是ApiFox,跟本地环境中的swaggger一样,都是测试接口(我只知道如何进行测试)
首先,按我的图来:



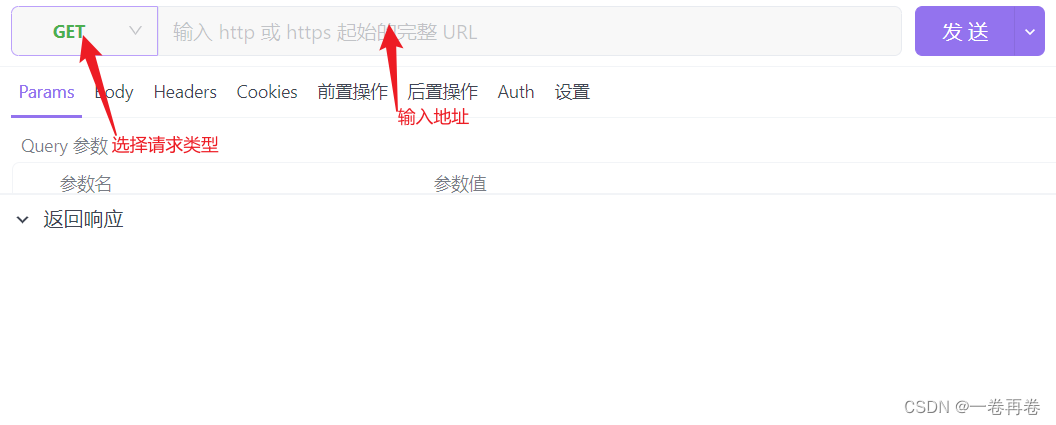
必须设置请求数据类型,不然访问不成功
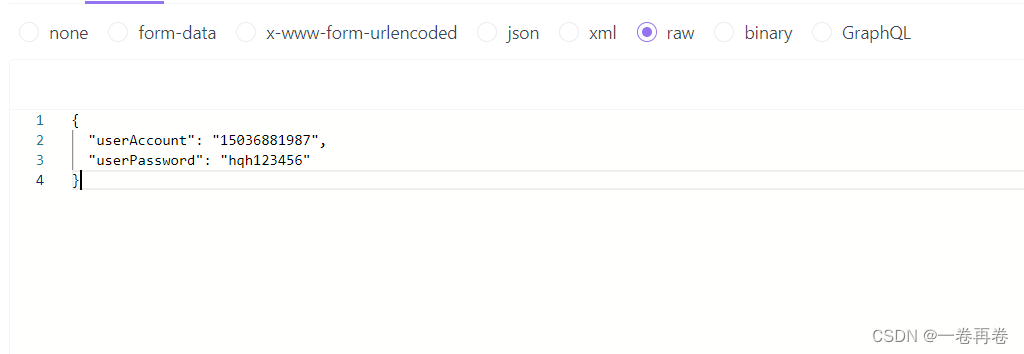
设置请求参数
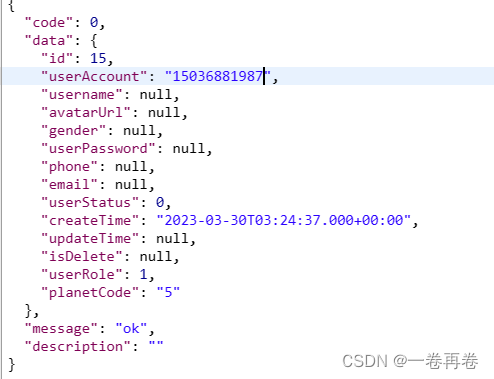
得到结果,证明接口调用成功,证明后端上线成功

一个项目部署上线了,期间踩过许多坑,希望对大家会有一些帮助!!!






















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








