1.安装mavonEditor
npm install mavon-editor --save2.main.js配置
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
Vue.use(mavonEditor);3.1. 组件中引入
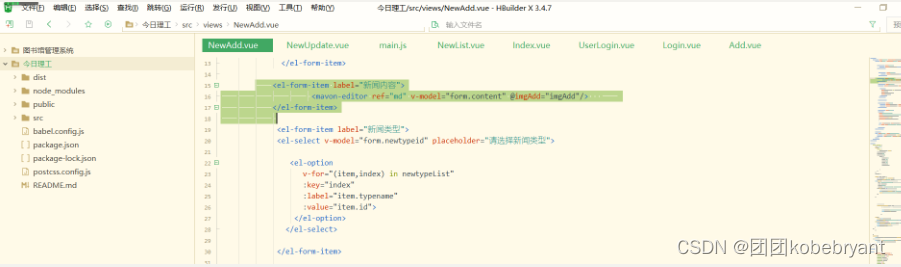
<mavon-editor ref="md" v-model="form.content"
@imgAdd="imgAdd" />如新闻新增页面:

4.上传图片的处理函数
imgAdd (pos, file) {
var formdata = new FormData();
formdata.append('file', file);//前端封装图片数据 ‘file’向后端传递的name
this.$http({ //调用java后端上传图片到服务器端
url: '/new/newCtl/upload',//自定义后端服务器地址,后端同文件上传功能
data: formdata,
method:"post",
headers: { 'Content-Type': 'multipart/form-data'},
}).then((resp) => {//resp后端响应数据
//将服务器返回的图片地址插入到编辑器内
this.$refs.md.$img2Url(pos, "http://127.0.0.1:8088/"+resp.data.data);
})
}
5.编辑显示(回显)
1.安装组件(注意node、npm版本兼容问题,看好是否下载成功)
npm install --save showdown
2.在main.js中配置
//markdown格式转为html组件
import showdown from 'showdown'
Vue.prototype.converter = new showdown.Converter();
3.编辑新闻显示
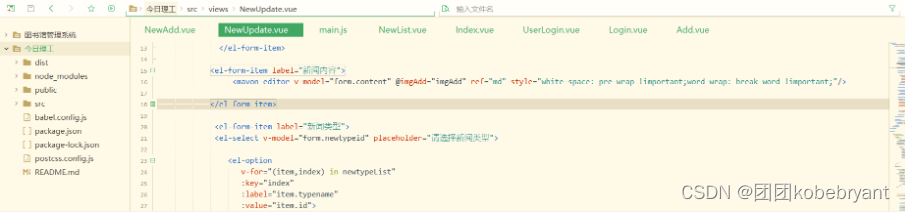
<mavon-editor v-modol="content" ref="md" style="white-space: pre-wrap !important;word-wrap: break-word !important;"/>
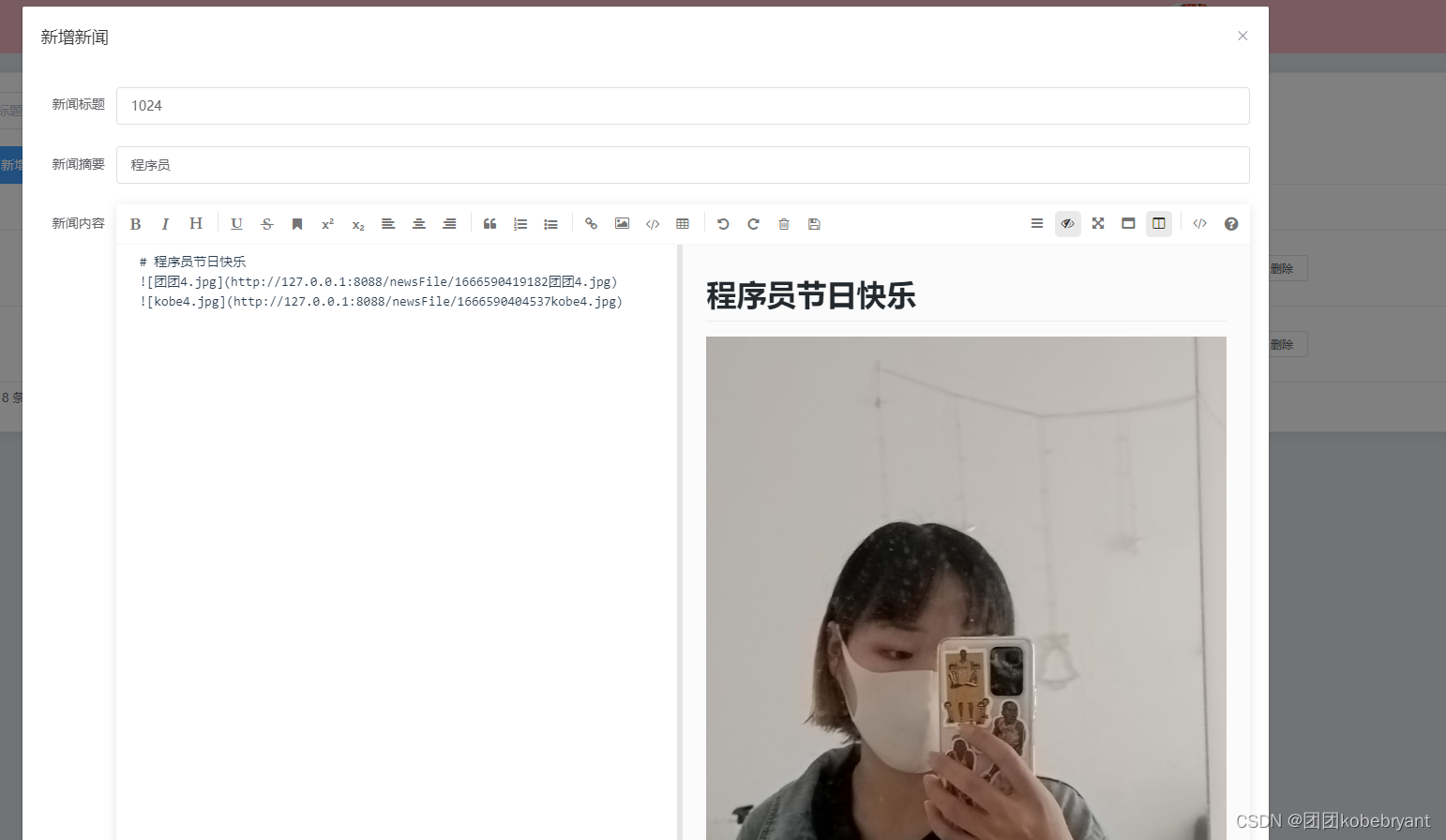
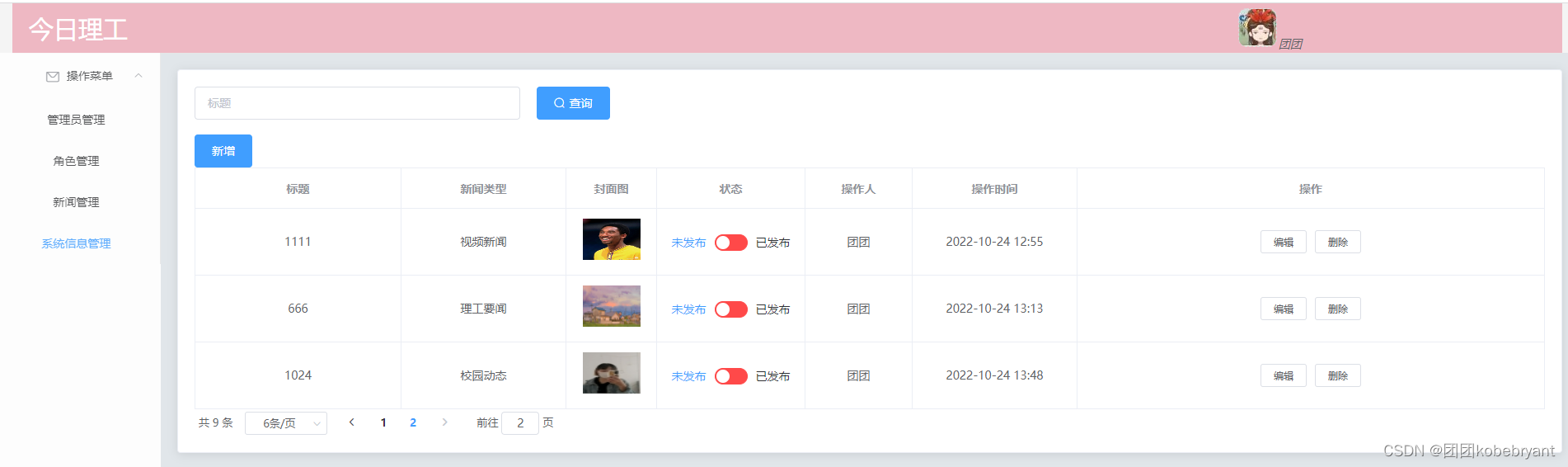
案例:新闻的新增修改
1.新增:


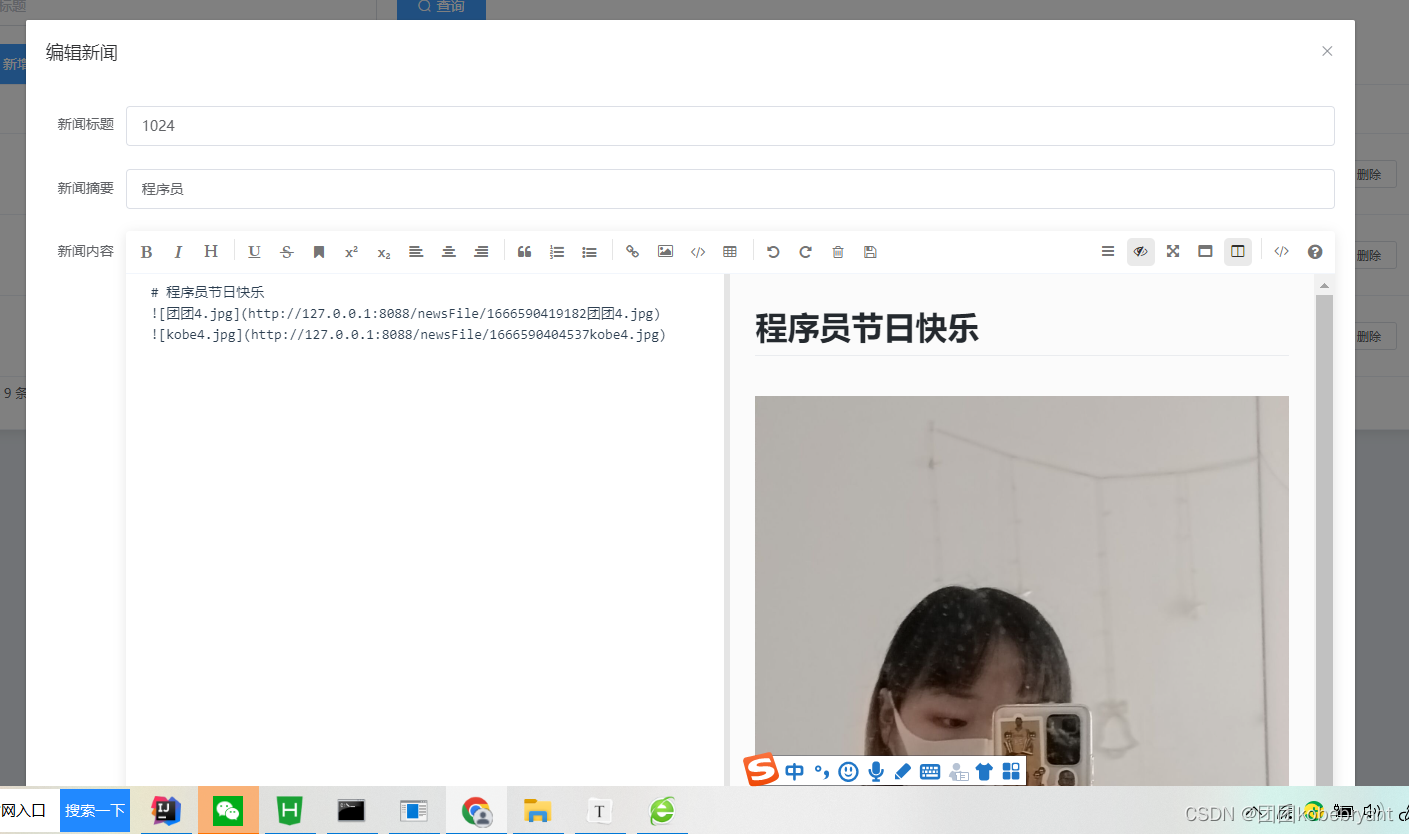
2.编辑:
























 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










