| 这个作业属于哪个课程 | 软件工程-23年春季学期 |
|---|---|
| 这个作业要求在哪里 | 结对第一次作业–原型设计 |
| 结对学号 | 222000202陈仕燊、222000212黄志腾 |
| 这个作业的目标 | 1.完成原型设计结对作业。 2.阅读《构建之法》第3章和第8章的内容。 3.撰写博客 |
| 其他参考文献 | CSDN、博客园 |
目录
一.原型地址
二.PSP表格和效能分析
2.1 PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 15 |
| • Estimate | • 估计这个任务需要多少时间 | 20 | 15 |
| Development | 开发 | 560 | 815 |
| • Analysis | • 需求分析 | 20 | 30 |
| • Learning | • 学习原型设计工具 | 60 | 120 |
| • Discussion | • 结对讨论 | 30 | 40 |
| • Design Spec | • 生成设计文档 | 30 | 25 |
| • Design | • 界面原型设计 | 360 | 540 |
| • Test and Improvement | • 原型测试与改进 | 60 | 60 |
| Reporting | 报告 | 60 | 70 |
| • Achievements Exhibition | • 原型成果展示 | 10 | 10 |
| • Problem Analysis & Postmortem | • 问题的分析和事后总结 | 50 | 60 |
| 合计 | 650 | 900 |
2.2 效能分析
在此次原型设计完成过后,通过对比PSP预估消耗时间和时间消耗时间,发现在学习原型设计工具以及界面原型设计中存在效率低下的情况。
- 原因分析:由于对开发工具不了解,以及在碰到使用新的软件时,我们都是一致的决定先去看视频学习,毕竟磨刀不误砍柴工,所以我们花了较多的时间在学习如何使用新工具上,同时在设计的过程中,也会碰到一些问题,需要重新花时间去找视频、去查阅资料,所以在原型设计上的耗时超出了预期。
- 改进方法的思考:其实在使用新的软件时,可以选择一边学习一边进行操作,在简单的了解工具该如何使用后,就可以上手了,没有必要把这个软件的所有功能都了解清晰,要懂得定位性学习,学那些我们目前需要的,就可以减少很多不必要的时间,从而提高效率。在界面原型设计上,应该提前规划好目标,分配好任务,碰到问题,一个人负责解决就行,另一个人可以去着手其它事情,避免两个人在同一件事情上浪费时间。
三.NABCD模型的详细说明
3.1 N(Need,需求)
1.选手排名
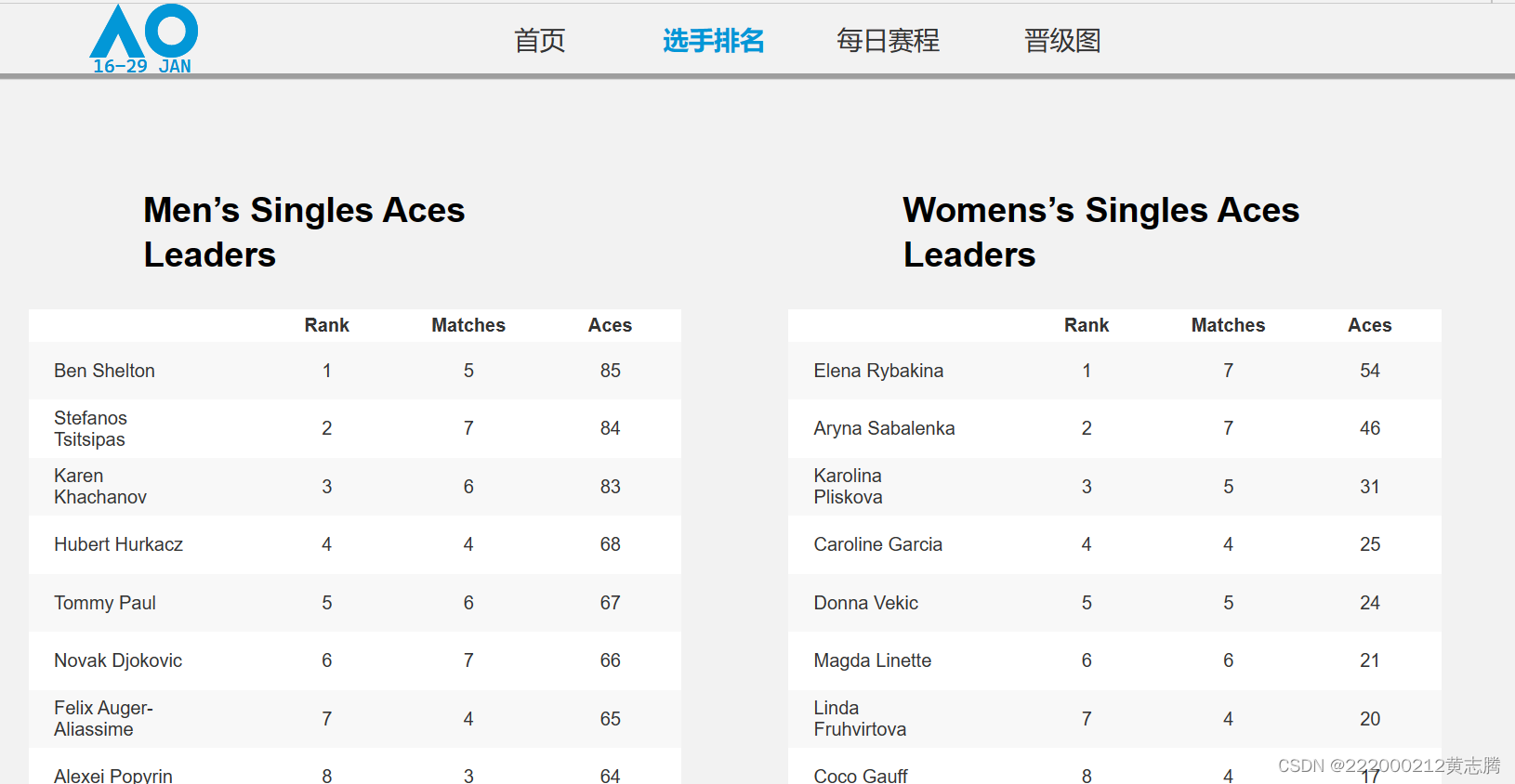
- 完成Singles Aces Leaders的排名,完成Singles Aces Leaders的排名
2.每日赛程
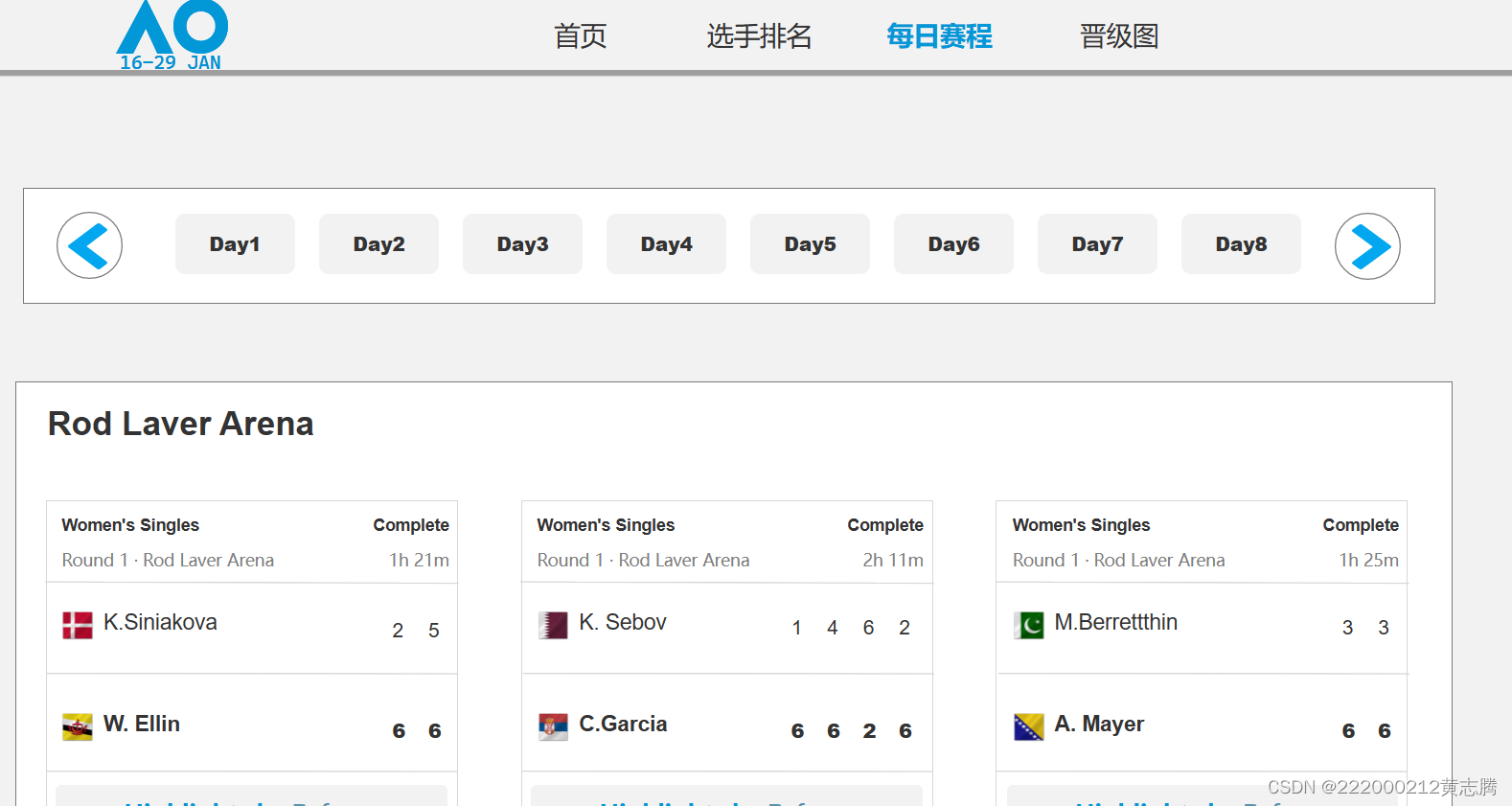
- 展示每一天的赛事,显示比赛类型(女单男单等),比赛场地,参与选手,比赛时间和比分,且获胜者姓名加粗显示
- 支持通过切换日期查看不同的赛程
- 支持点击查看详细赛况
3.详细赛况
- 展示比赛的成绩,包含本场比赛参赛选手,每个小场比分和获胜选手,最终比赛的获胜选手等
4.晋级图
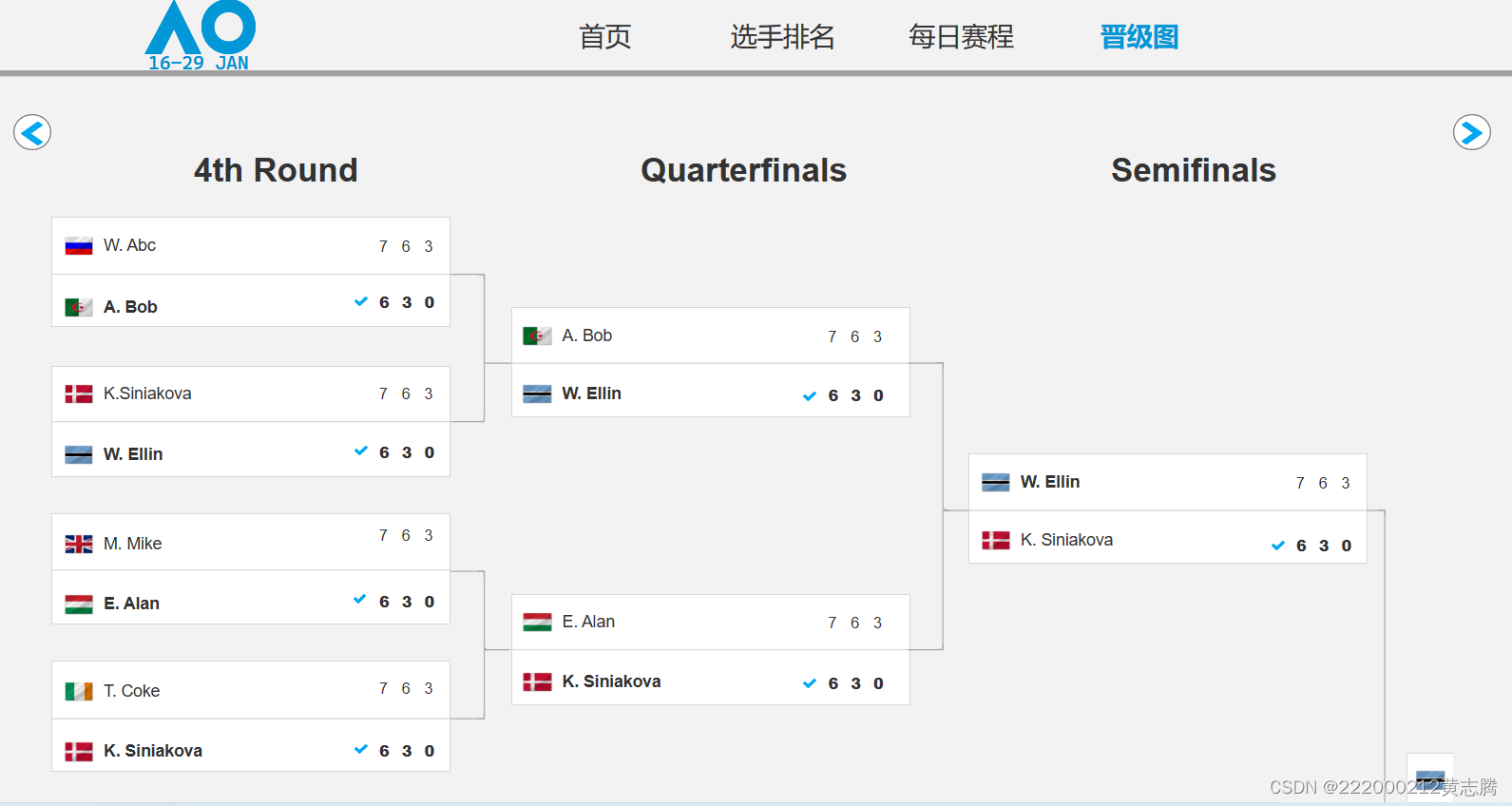
- 可以通过晋级图看到选手的晋升路线,晋级图中要有选手和姓名和比分,并高亮显示晋级选手
- 鼠标移动到某一场比赛需要高亮或显示边框提示
3.1 A(Approach,做法)
- 利用html5进行网页的开发,使用CSS3实现网页的布局。
- 利用导航栏实现页面间的跳转,导航栏有首页、选手排名、每日赛况、晋级图。
- 每日赛程界面由日期、不同比赛场地的比赛结果信息组成,日期是可以通过按钮进行左右滑动的,点击不同的日期,下方会显示不同的比赛信息,每场比赛还可以点击进去查看详细赛况。
- 选手排名界面是利用一个表格显示选手的排名信息,展示了Name,Rank,Matches,Aces
- 晋级图界面利用各个文本框的组成中显示比赛结果的晋级图,可以看到选手的晋升路线,并高亮显示晋级选手,而且在鼠标移到到比赛结果处会显示边框提示。
- 详细赛况界面由下拉选项、获胜选手信息显示以及详细比赛情况组成,包含了本场比赛参赛选手,每个小场比分和获胜选手,最终比赛的获胜选手等。
3.3 B(Benefit,好处)
- 使用html5开发的网页解决了跨浏览器问题,而且可以让用户有更好的体验,开发费用也相对较低。
- 界面简洁明了,清晰易懂,能快速获得想要了解的相关信息,没有多余的格外信息。
- 搭配详细赛况,用户能根据自己需要去每日赛程中获取相应比赛的详细赛况信息,能更清晰的了解到比赛过程。
- 拥有晋级图界面,用户能在短时间内了解到整个赛程的大致情况以及选手的晋升路线,还能直接获得晋级选手、比分等信息。
3.4 C(Competitors,竞争)
竞争对手:
- 澳大利亚网球公开赛官网
- 其他结对小组
我方优势:
- 页面简洁明了,操作简单,数据的展示形式能让用户迅速抓住重点,而且维护成本低。
- 日期和晋级图的页面实现动态交互效果,提高用户使用的流畅性。
- 首页轮播比赛精彩图片,吸引用户眼球,让用户快速了解近期热点。
我方劣势:- 相比于澳网官网,功能的实现较为单一,数据展示没有那么全面,很多细节也没那么完整。
- 相对于其他结对小组,结构相似,没有什么特别突出的亮点来吸引大量用户。
四.原型模型设计工具
我们使用的是Axure RP 9来进行原型模型设计,虽说现在已近有10的版本,但网上有很都是针对Axure RP 9破解以及汉化的教程,况且能白嫖的现成资源谁不爱呢。
最后附上Axure RP 9的安装教程 + 破解 + 汉化,亲测有效。(Axure RP 9)
五.原型设计过程及成果
5.1 原型设计过程
明确用户需求:根据用户的描述,需要设计一个有关澳大利亚网球公开赛的平台,通过图表等形式来直观显示选手信息、正式赛每日结果等。因此我们将用户需求划分为选手排名、晋级图、每日赛程、详细赛况几个部分,再添加一个首页存放近期赛事热点图来吸引用户、增加阅读量。
界面原型设计:
- 导航栏:用中继器制作一个顶部导航栏,里面有首页、选手排名、晋级图、每日赛程四个部分,并把它添加为母版,应用到所以界面中。
- 首页:用动态面板制作一个轮播图循环播放近期热点图片。
- 选手排名:利用两个表格来实现Singles Aces Leaders的排名,表格内展示了Name、Rank、Matches、Aces。
- 每日赛程:用动态面板和按钮实现日期的左右滑动,下方同样用动态面板实现不同日期比赛结果信息的展示,在每个比赛结果框内添加一个交互,可以实现跳转到详细赛况界面。
- 晋级图:同样是利用动态面板的不同状态变换和按钮来实现晋级图的左右移动,标题是和日期一样的实现方式,用交互来实现鼠标移动到某一场比赛时高亮。
- 详细赛况:利用下拉列表 + 动态面板 + 交互来实现,在下拉项选择不同的选项,动态面板会显示不同的比赛详细数据。
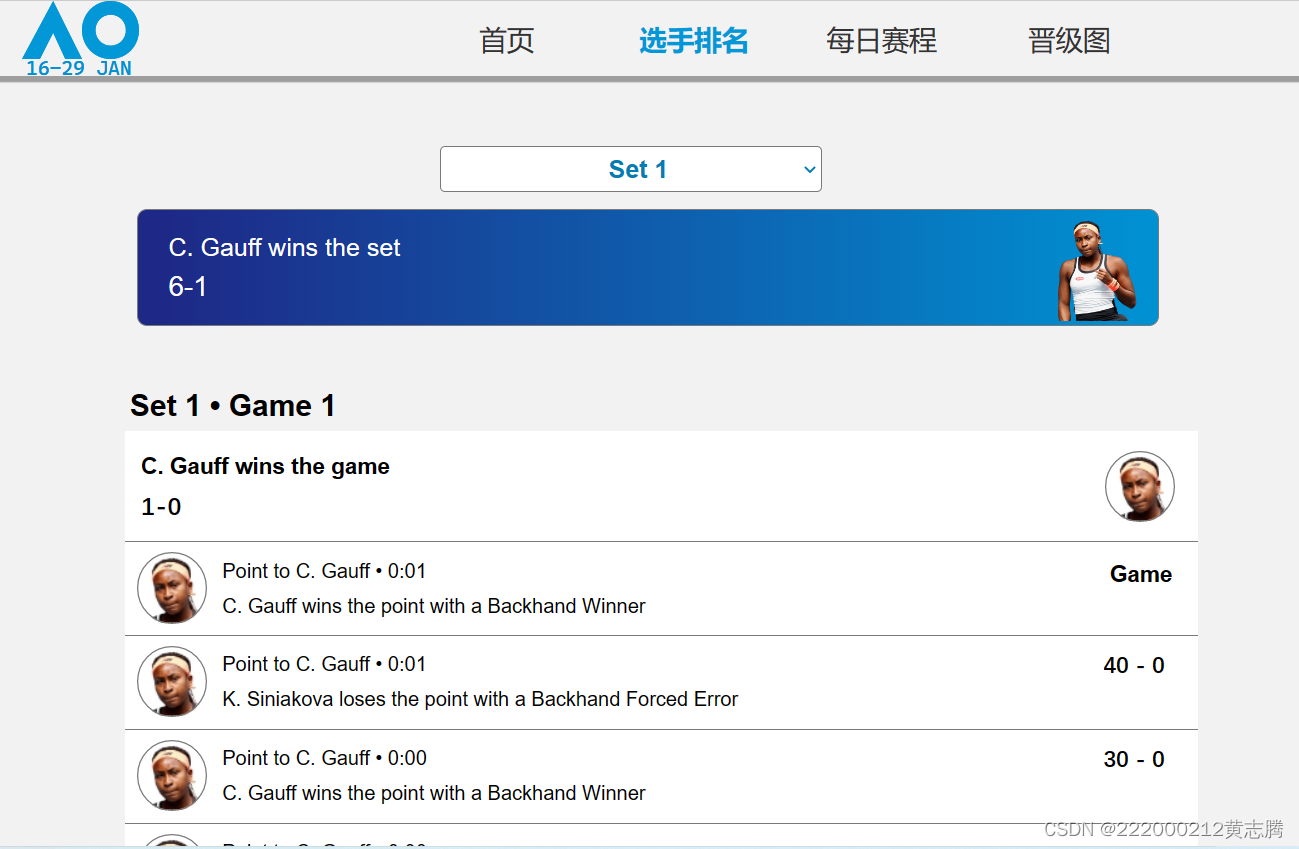
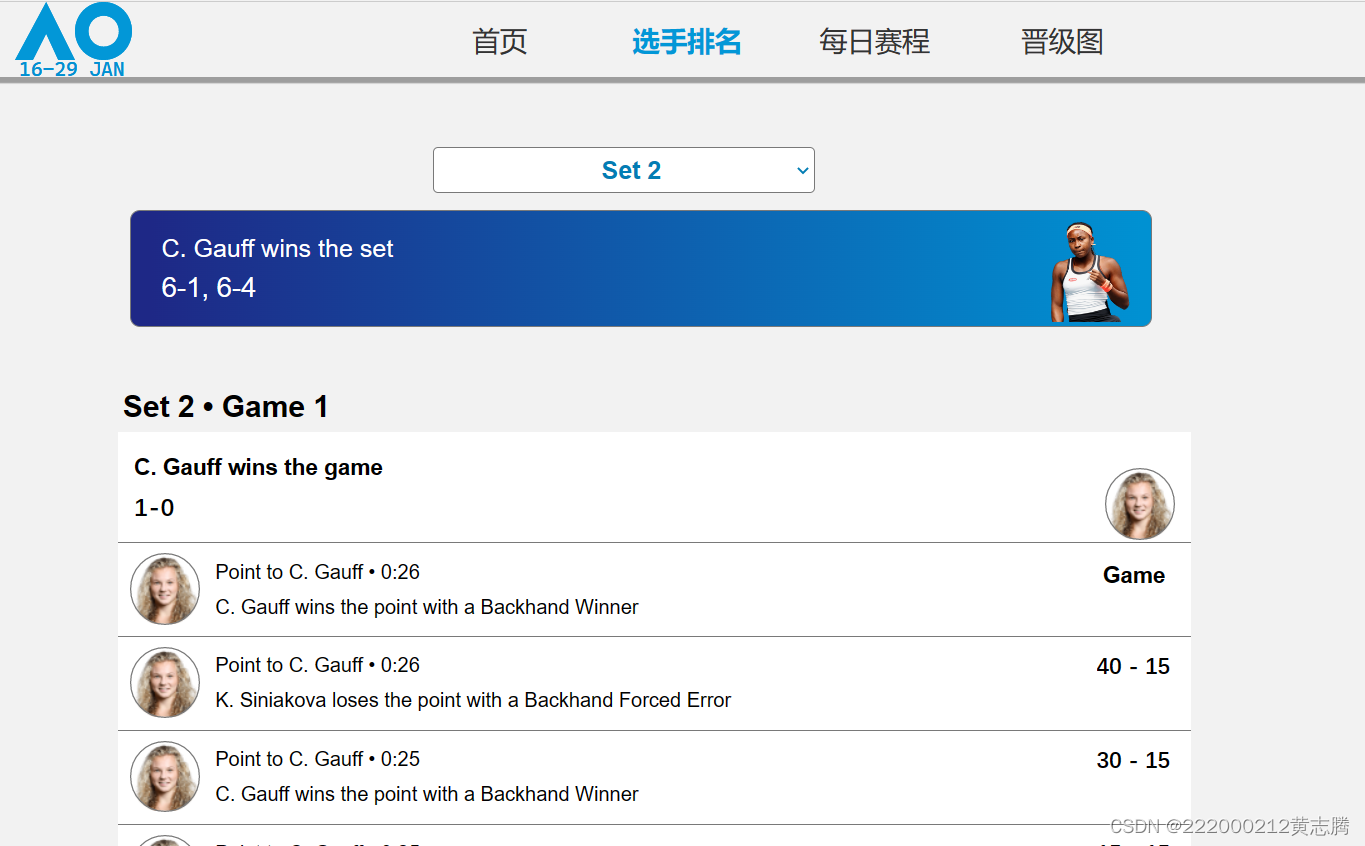
5.2 原型设计成果
-
首页:

-
轮播图:

-
选手排名:

-
每日赛程:

-
晋级图:


-
详细赛况:


六.困难解决
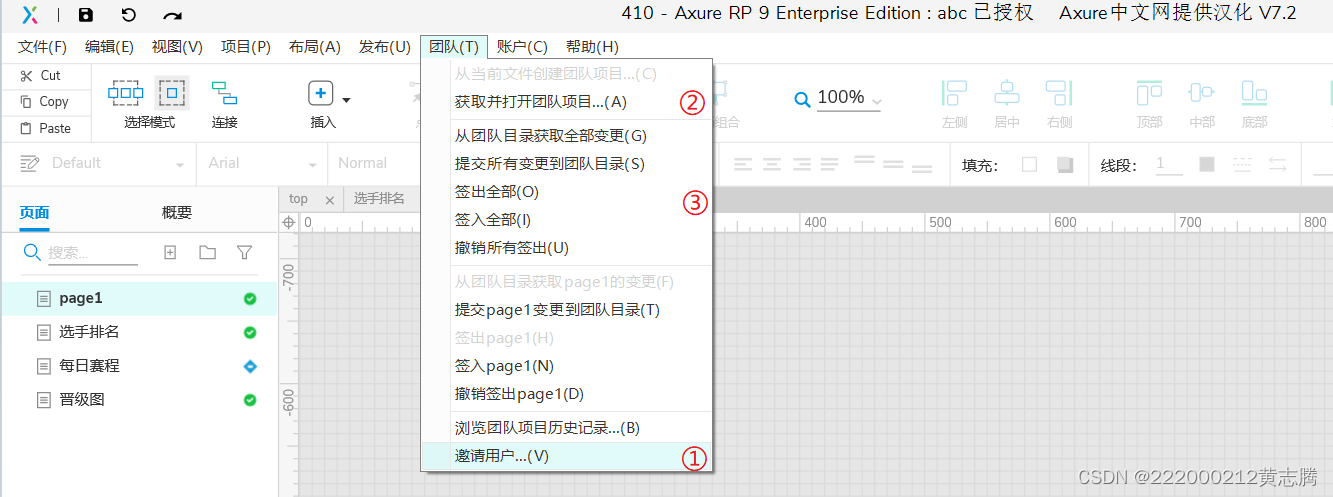
Q1:Axure RP 9如何开发团队项目
-
困难描述:因为是结对作业,需要两个人共同设计原型模式,又由于对Axure RP 9开发工具不了解,导致我们不知道该如何开发团队项目。
-
解决尝试:我们通过上网查找相应方法以及去bilibili观看视频教程,了解到Axure RP 9是可以进行团队项目开发的,需要先每人注册一个账号后,点击菜单栏中团队(T)下拉项的邀请用户,邀请成功后再点击获取并打开团队项目,通过正确的签入签出就可以实现开发团队项目。

-
有何收获:碰到使用不熟悉的功能,一定要先了解清楚该如何正确操作,不然在会花很多时间在没有意义的事情上,事倍功半(yes),事半功倍(no)。
Q2:如何通过下拉选项显示不同的详细赛况
- 困难描述:在查看详细赛况时可以通过下拉选项选择不同的比赛盘次,从而显示不同的比赛信息。
- 解决尝试:可以利用Axure RP中的动态面板元件,在动态面板上设置不同的状态,并在状态中添加需要显示的信息,然后利用下拉列表去添加不同的下拉选项,并为其添加不同情形下的交互动作,就能实现在同一个界面中数据的变换。

- 有何收获:学习到了Axure RP中一些交互的相关知识,让后续用该工具去设计导航栏实现网页跳转提供了经验基础。随便一提,知乎也是一个很好的查阅资料地方,上面也提供了很多问题的解决方法,但CSDN还是YYDS、不可替代的。
Q3:每日赛程的日期通过按钮点击进行左右滑动
- 困难描述:每日赛程的界面中有一行是可供选择的日期,但是由于天数过多,界面在同一行是存放不下的,需要通过按钮来进行日期左右一点点的移动。
- 解决尝试:同样可以利用动态面板元件 + 按钮的交互动作,在动态面板上设置好状态,并在状态上添加所有的日期,然后用一个矩形框住部分要显示的日期,通过在按钮中添加一个移动的交互动作,每次点击就进行矩形的左右线性移动。

- 有何收获:学习到了新的交互操作,很多东西可以融会贯通的,运用同样的知识,可以实现不同的效果。
Q4:嵌套动态面板时,部分连接线会消失
- 困难描述:在制作晋级图时,一个动态面板中打开并嵌套另一个动态面板,底层的动态面板上的部分连接线会消失。
- 解决尝试:一个动态面板先不打开,直接把原先的动态面板再次转换成动态面板,就可以实现动态面板的正常嵌套,以此解决部分连接线消失的问题,但是不知道原理是什么。
- 有何收获:提高了对Axure的使用熟练程度,对动态面板的使用有了更深的理解。
7.结对过程&&队友评价
7.1 结对过程
由于是同宿舍的室友,我们主要是线下直接进行交流讨论和设计,通过QQ来进行传输文件和资料的分享。



7.2 结对感受
222000202:这次的结对作业对我来说是一次全新的体验,让我从中体会到了合作开发的优势和乐趣。不同于一个人完成项目,两个人完成项目不仅可以分工合作提高开发效率,还可以彼此之间交换意见,相互交流。虽然在一开始还不适应这种形式,开发效率较低,但是在我们做好规划和明确分工后,彼此相互配合,大大提高了开发效率,有效增强了我们的沟通和表达能力。
222000212:经历了本次的结对作业,总的来说,让我体会良多。相比于一个人的奋斗,两个人的共同努力会显得更加轻松、愉悦,有个人或一群人陪你一起朝同一个目标努力,那种感觉还是相当不错的,只要正确的交谈、明确的分工便可以很好的完成任务。同时,两个人在相互沟通交流的过程中,也会相互学习、共同进步,我也在本次结对作业中感受到了这些好处,希望下次继续加油努力。
7.3 队友评价
222000202对222000212评价:hzt同学在开发过程中积极完成分配的任务,做事效率很高,而且常常主动与我交流意见和想法。在完成任务的过程中,往往能在我拿捏不定的时候提出建设性的意见。当我们有不同的想法时,也会认真倾听我的想法并给出一些建议。与他共同解决任务中遇到的问题,合作完成这次任务是一次非常愉快的经历,期待与他的下次合作。
222000212对222000202评价:css同学在本次作业过程中做事十分认真细致,对于一些功能的实现会想做到进益求精,在交流过程中也十分的轻松愉悦,也时常在我碰到问题的时候提供帮助,在设计时也会提出自己看法和建议,让模型的设计更加完善。总之,这个结对没有他在就不行了呀!




















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








