
Html CSS 实操一
这个项目以12306网页为背景下设计的主要去理解Html Css 弹性布局 百分比布局 本页面分为八个小模块 这后各位可以自己去拼接:
写静态网页的过程中理解自己学过的内容
这里用到的内容都是前端入门”基础:Html Html5 Css Css3 具体的内容看下面的代码:
要素材的可以到官网去找:

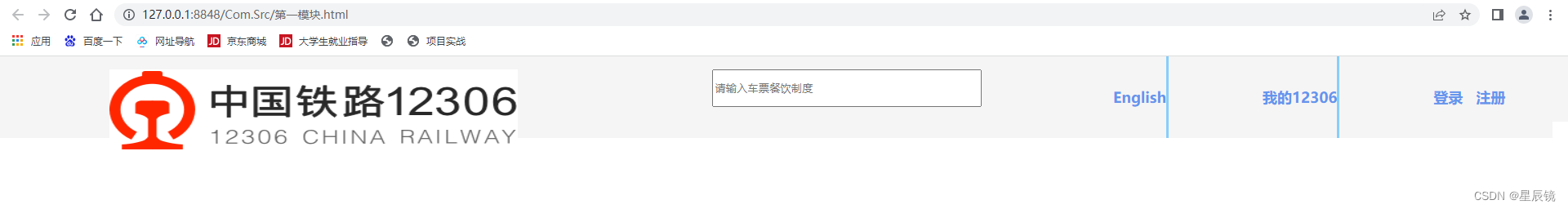
第一模块 是如何实现的呢?
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>头部</title>
<style>
body {
marg











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










