
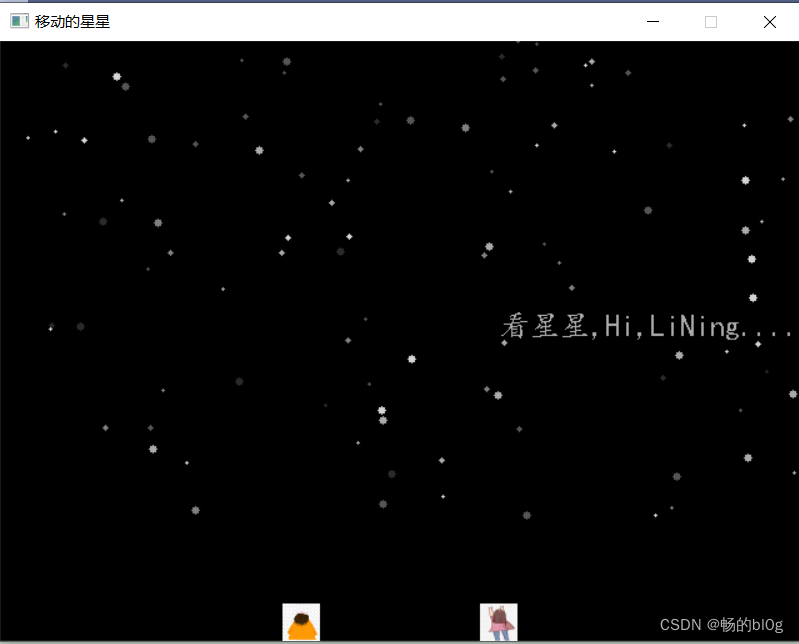
用编程C++实现随机生成不同效果的星星,实现看星星的效果图片,借助EasyX图形化工具!!!
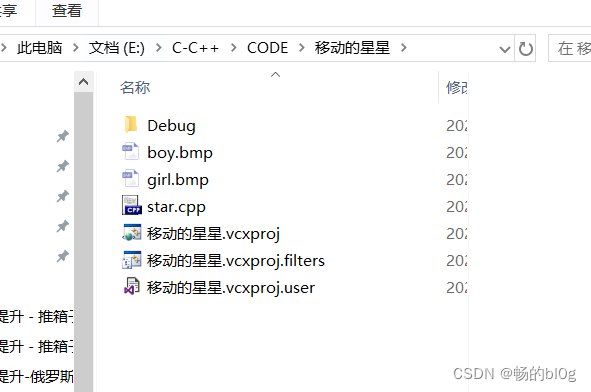
在vs2019中新建文件夹,并且注意在项目目录下保存两张小人的抬头观看背景的图片

将下面代码粘贴进去实现效果:
#define _CRT_SECURE_NO_WARNINGS
#include<graphics.h>
#include<iostream>
#include<stdio.h>
#include<conio.h>
#include<string.h>
#define SCREEN_WIDTH 640
#define SCREEN_HEIGHT 480
#define MAX_STAR 100
#define MAX_STEP 5
#define MAX_RADIUS 3
#define BOTTOM_MARGIN 100
using namespace std;
//星星状态
enum STATUS {
STOP = 0,
UP,
DOWN,
LEFT,
RIGHT,
RANDOM,
ALL_STATUS
};
struct STAR {
int x;//星星的x坐标
int y;//星星的y坐标
enum STATUS stat;//星星的状态
unsigned radius;//星星的半径
int step;//每次跳跃的间隔
int color;//颜色
}star[MAX_STAR];
void initStar(int i) {
int rgb = 0;
if (i<0 || i>MAX_STAR)
{
fprintf(stderr, "超出星星范围", i);//日志
}
//rand()得到随机数的范围0-32767
star[i].x = rand() % SCREEN_WIDTH;
star[i].y = rand() % (SCREEN_HEIGHT- BOTTOM_MARGIN);
//
star[i].radius = 1 + rand() % MAX_RADIUS;//半径控制在1-3
star[i].step = 1+rand() % MAX_STEP ;//0-5阶跃跳
rgb = 255 * star[i].step / (MAX_STEP + 1);
star[i].color = RGB(rgb, rgb, rgb);
}
int main()
{
//搭台唱戏
initgraph(SCREEN_WIDTH, SCREEN_HEIGHT);//设置终端窗口大小
//循环初始化每一个星星
for (int i = 0; i < MAX_STAR; i++)
{
initStar(i);
}
//输出每一个星星
for (int i = 0; i < MAX_STAR; i++) {
setfillcolor(star[i].color);
solidcircle(star[i].x, star[i].y, star[i].radius);
}
IMAGE bg_img[2];//设置图片变量
loadimage(&bg_img[0], _T("boy.bmp"), 30, 30, false);//将背景图片赋值到图片变量
putimage(SCREEN_WIDTH*4/10-30, SCREEN_HEIGHT-30, &bg_img[0]);//将背景图片刷到终端窗口
loadimage(&bg_img[1], _T("girl.bmp"), 30,30, false);//将背景图片赋值到图片变量
putimage(SCREEN_WIDTH * 6 / 10, SCREEN_HEIGHT - 30, &bg_img[1]);//将背景图片刷到终端窗口
setfont(24, 0, _T("楷体"));
setcolor(LIGHTGRAY);
outtextxy(400, 215, _T("看星星,Hi,LiNing......"));
system("pause");
closegraph();
return 0;
}
其中函数:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








