基于Vite插件(unplugin-vue-components)实现自定义组件全局引用
unplugin-vue-components
Vite配置
import Components from 'unplugin-vue-components/vite'
export default function createComponents() {
return Components({
dirs: ['src/components'], //指定组件的位置(默认src/components)
include: [/\.vue$/, /\.vue\?vue/, /\.jsx$/], // 用于转换目标的过滤器
dts: 'src/components.d.ts', // 配置文件生成位置
})
// 其于参数 deep:true 搜索子目录
// extensions:['vue']组件有效的文件扩展名
}
dts: 'src/components.d.ts' 会使得插件生成自己组件路径的components.d.ts文件,若不想要则设置为dts:false。配置好后,在vite.config中引入插件
组件引入例子
-
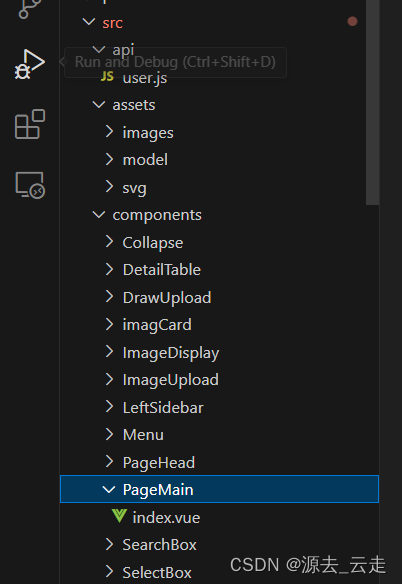
在引入组件的路径位置创建对应文件(下图是对上文配置的例子)

-
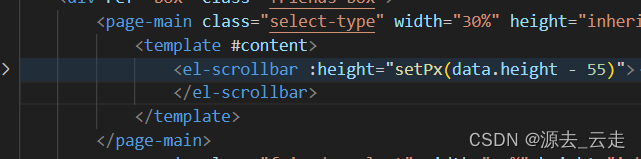
在需要使用组件的位置调用组件,调用组件直接使用组件名称即可(名称会在components.d.ts文件中显示,这个名称也是你的命名,只是书写格式不同)








 本文介绍了如何在Vite项目中通过unplugin-vue-components插件管理和全局引用自定义Vue组件,包括配置文件的设置和组件的导入使用方法。
本文介绍了如何在Vite项目中通过unplugin-vue-components插件管理和全局引用自定义Vue组件,包括配置文件的设置和组件的导入使用方法。














 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








