首页加载逻辑
当我们初始化页面加载的时候,首页的内容是怎么加载出来的呢?
我们还是回到路由里去找

我们再看一下页面的跳转

很显然,树状图和列表中的数据是由后端提供的,前台的话只是去加载。那么也就是说,我们跳转到这个页面之后,它就立马去发请求,从后台请求一个集合、一个tree。后台返回数据后,前台进行展示。
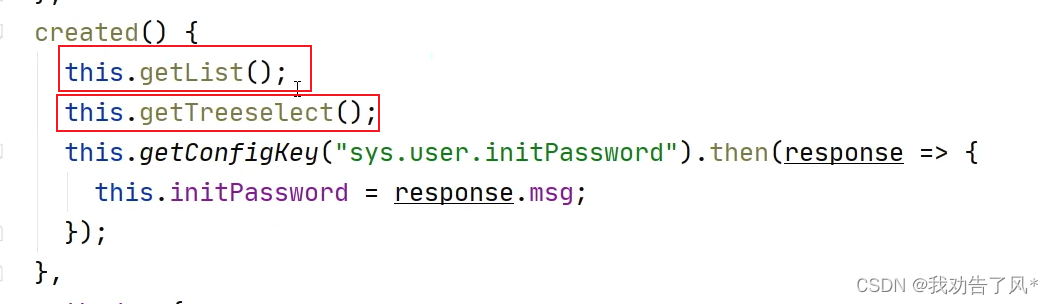
我们在user\index.vue中找初始化created()方法

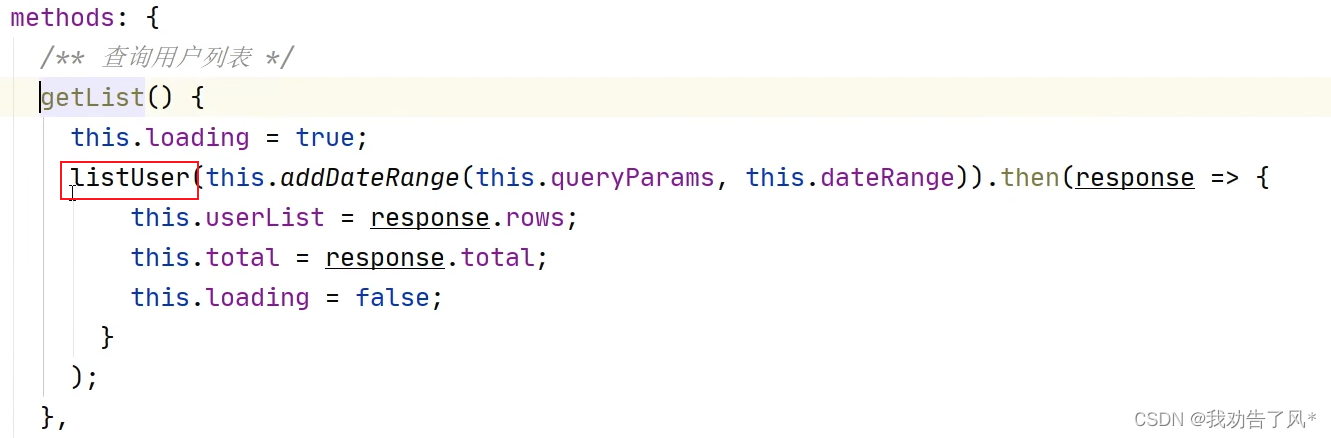
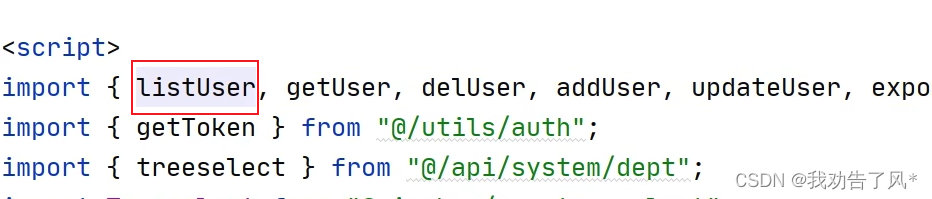
继续跟入代码

这里又是一个组件,一层一层跟进就能知道业务的大体流程。(其他业务流程也大同小异


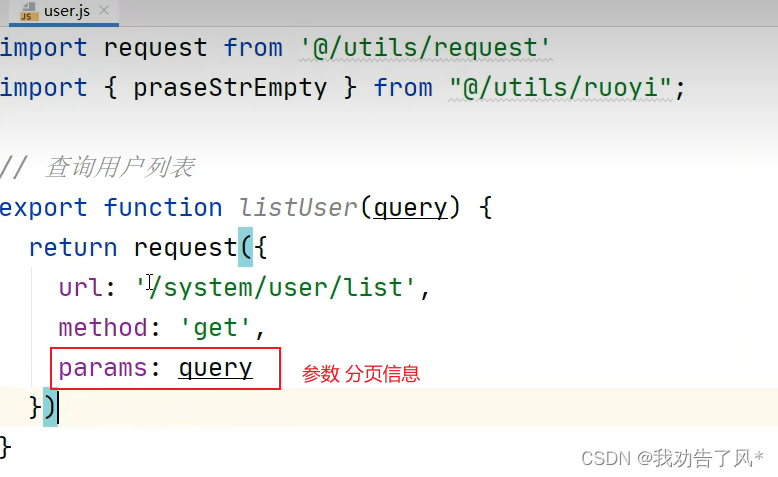
前端通过反向代理在映射到后台8080端口
用户数据PageHelper分页
流程:加载Vue界面--->请求后台数据
1、根据路由(localhost/system/user)找Vue界面 (未指明则默认是index.vue
2、初始化created()方法中请求后台数据
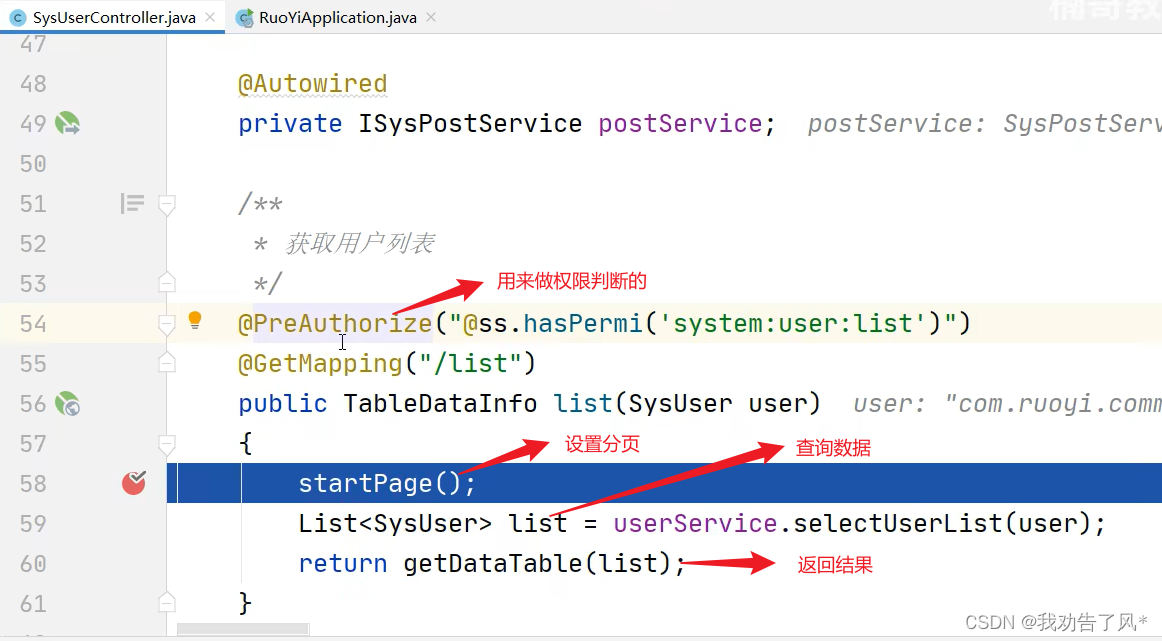
后端


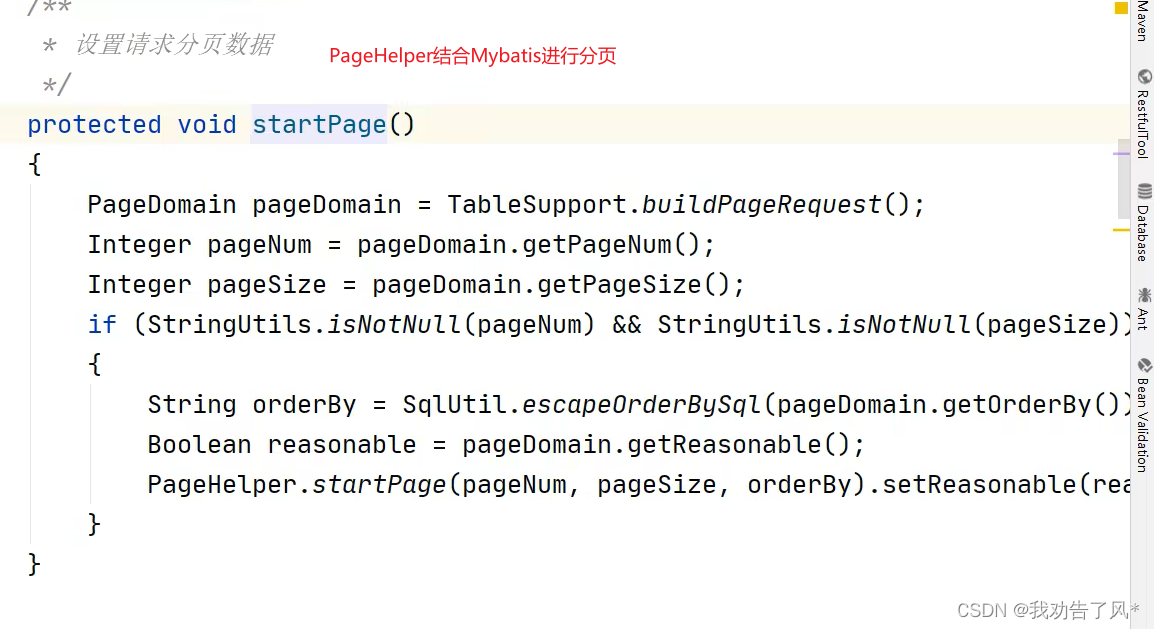
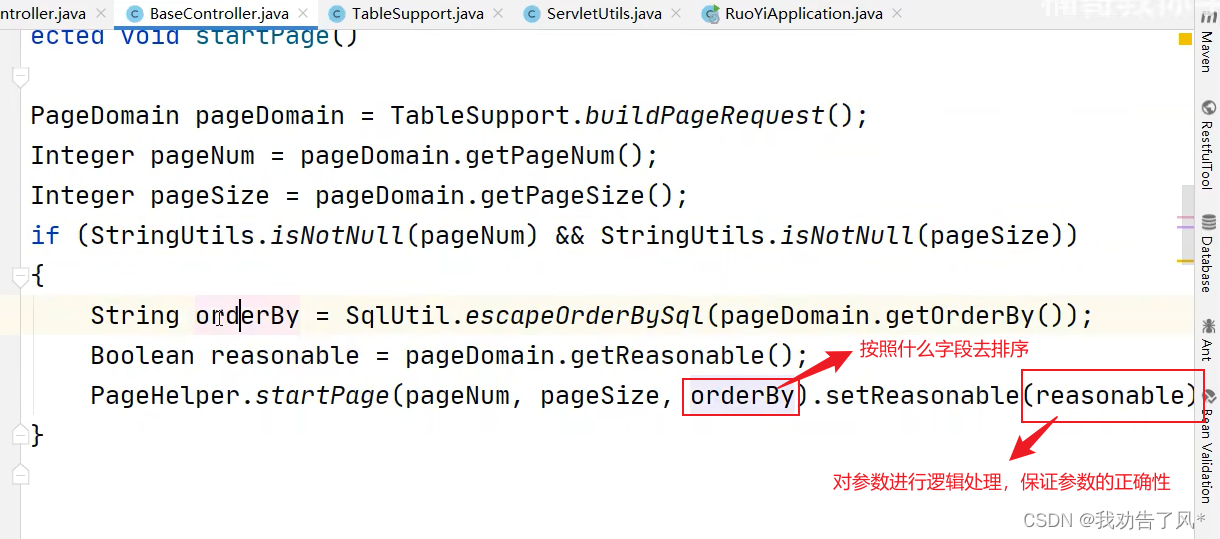
PageHelper的原理
PageHelper可以单独设置分页参数的,比如说当前第几页以及每页展示多少条记录。并且存入到一个threadlocal里面,然后再查询执行的时候呢,获取当前线程里面的这些分页参数,再通过拦截器自动的在sql语句中添加分页参数,之后呢就实现了这样一个分页查询。也就是说,把分页参数设置到PageHelper提供的对象里面,然后在Mybatis去查询的时候呢,会通过拦截器,拦截到这个sql语句,把这边设置的参数加进去,从而实现一个分页的操作。
pageDomain对象:专门获取分页信息。(通过各种封装,拿到前端提供的分页信息)






















 9044
9044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








