1. PC端网页和移动端网页的有什么不同?
PC屏幕大,网页固定版心
手机屏幕小, 网页宽度多数为100%
1.1 flex布局文字溢出省略号
// 父节点必须有宽度
.order .goods .txt {
flex: 1;
width: 0;
}
.order .goods .txt h5 {
color: #333333;
font-size: 16px;
font-weight: normal;
text-overflow: ellipsis; // 省略号
white-space: nowrap; // 不换行
overflow: hidden; // 溢出隐藏
}
1.2 垂直居中排列
.order .content .common {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
2. 如何在电脑里面边写代码边调试移动端网页效果?
谷歌模拟器
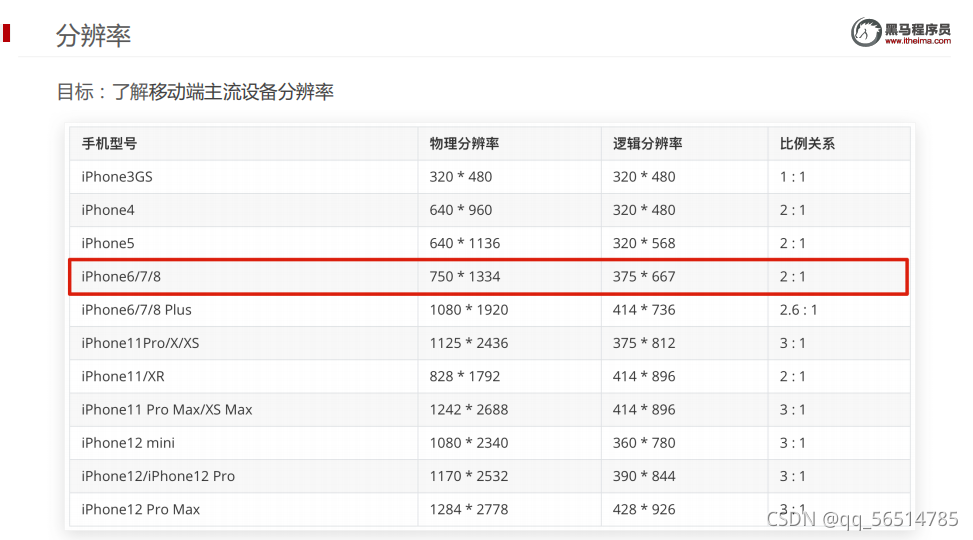
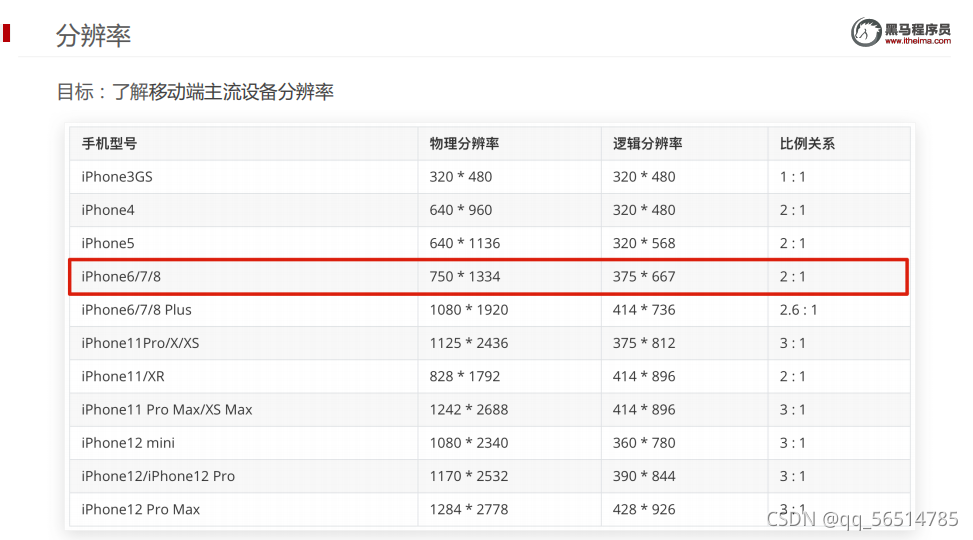
3. 分辨率

4.视口标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
// 视口标签 VSCode 骨架生成自带,制作适配不同设备宽度的网页,, 默认网页宽度是980px
// 手机屏幕尺寸都不同, 网页宽度为100%
// 网页的宽度和逻辑分辨率尺寸相同
// viewport:视口
// width=device-width:视口宽度 = 设备宽度
// initial-scale=1.0:缩放1倍(不缩放)
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
5.二倍图
图片分辨率, 为了高分辨率下图片不会模糊失真
目标:能够使用像素大厨软件测量二倍图中元素的尺寸
l 现阶段设计稿参考iPhone6/7/8,设备宽度375px产出设计稿。
l 二倍图设计稿尺寸:750px。
6.百分比布局
百分比布局, 也叫流式布局
l 效果: 宽度自适应,高度固定
7.Flex布局
Flex布局/弹性布局:
是一种浏览器提倡的布局模型
布局网页更简单、灵活
避免浮动脱标的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果: 子级一行排列/水平排列 */
/* 水平排列: 默认主轴在水平, 弹性盒子都是沿着主轴排列 */
display: flex; /* 必须给父盒子添加 display: flex; */
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */
/* align-items: stretch; */
/* 居中 */
justify-content: center;
/* 间距在弹性盒子(子级)之间 */
justify-content: space-between;
/* 所有地方的间距都相等 */
justify-content: space-evenly;
/* 间距加在子级的两侧 */
/* 视觉效果: 子级之间的距离是父级两头距离的2倍 */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
/* 单独设置某个弹性盒子的侧轴对齐方式 */
.box div:nth-child(2) {
align-self: center;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
8. 占用父级剩余尺寸的份数 flex: 1,作用于子集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
.box div {
height: 200px;
margin: 0 20px;
background-color: pink;
}
.box div:nth-child(1) {
width: 50px;
}
.box div:nth-child(2) {
/* 占用父级剩余尺寸的份数 */
flex: 3;
}
.box div:nth-child(3) {
flex: 1;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
9. flex-direction: column;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴方向</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box li {
display: flex;
/* 1. 先确定主轴方向; 2. 再选择对应的属性实现主轴或侧轴的对齐方式 */
/* 修改主轴方向: 列 */
flex-direction: column;
/* 视觉效果: 实现盒子水平居中 */
align-items: center;
/* 视觉效果: 垂直居中 */
justify-content: center;
// 换行
flex-wrap: wrap;
/* 调节行对齐方式 */
/* align-content: center; */
/* align-content: space-around; */
align-content: space-between;
width: 80px;
height: 80px;
border: 1px solid #ccc;
}
.box img {
width: 32px;
height: 32px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<img src="./images/media.png" alt="">
<span>媒体</span>
</li>
</ul>
</div>
</body>
</html>























 1072
1072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








