1.css定位
1.1为什么需要浮动?

1.2定位组成

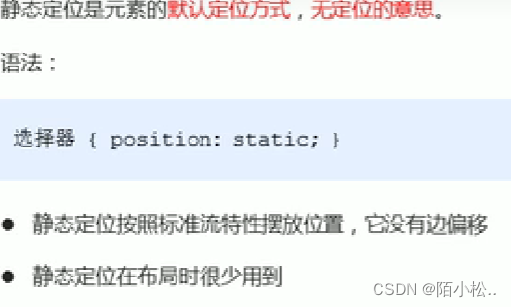
1.3静态定位static(了解)

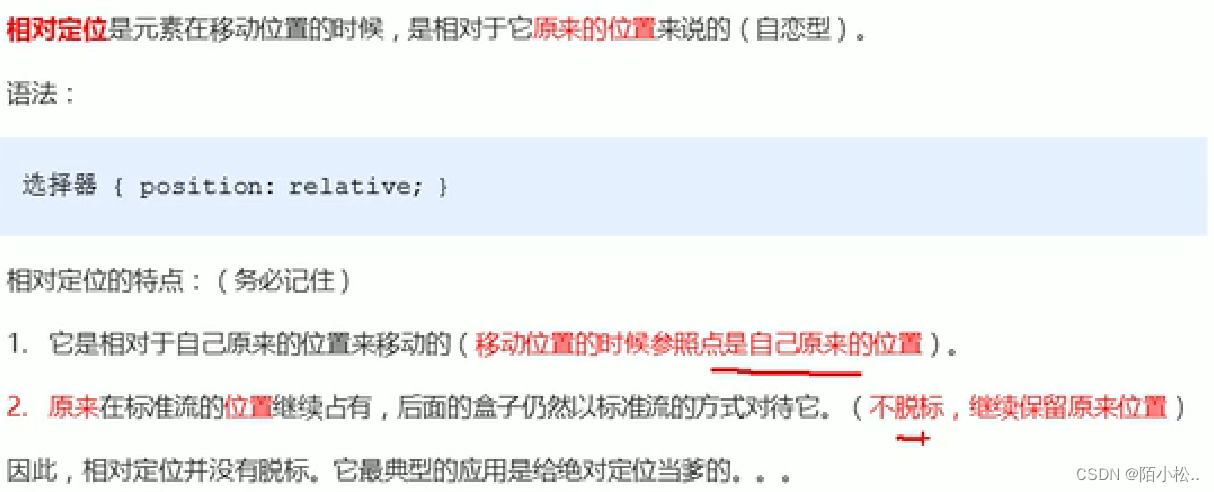
1.4相对定位relative(重要)

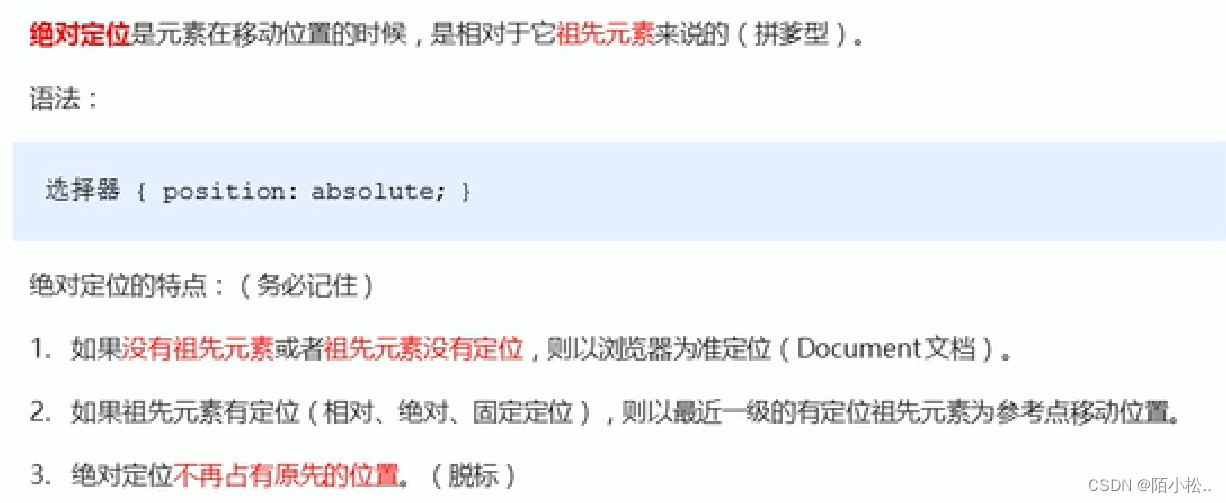
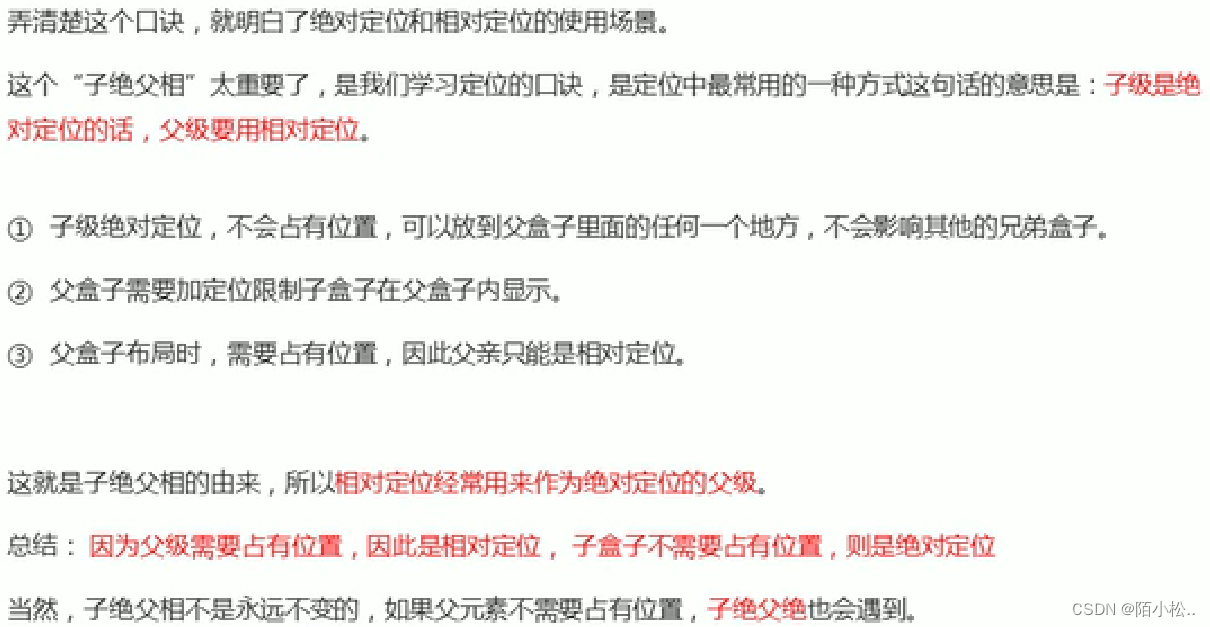
1.5绝对定位absolute(重要)

1.6子绝父相的由来

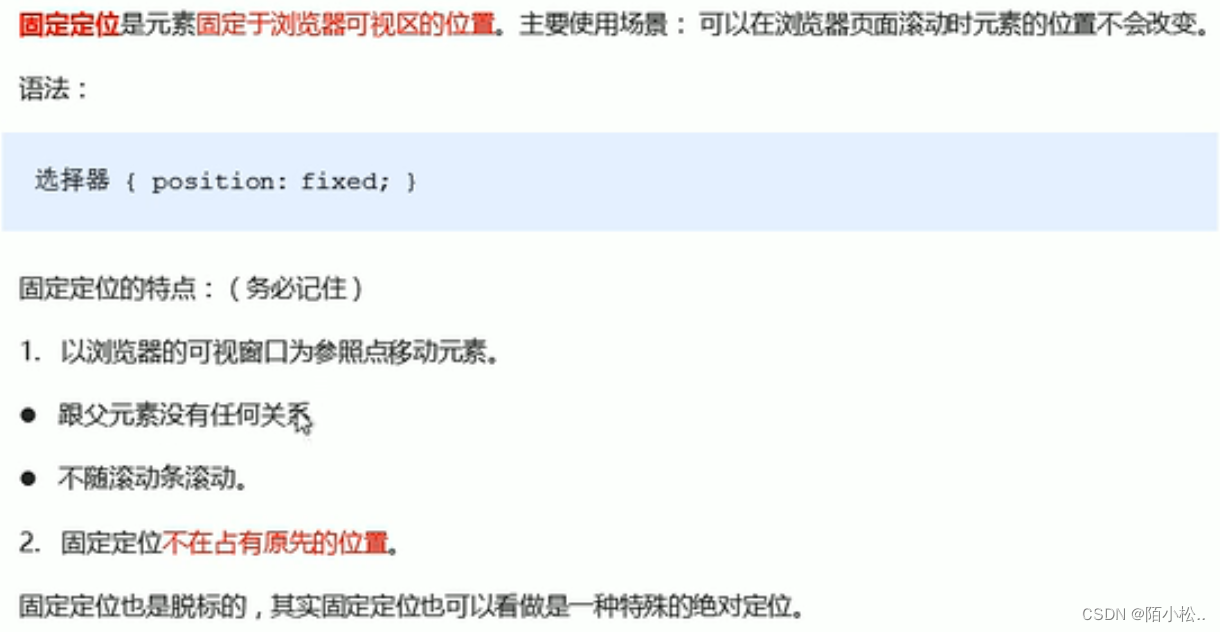
1.7固定定位fixed(重要)

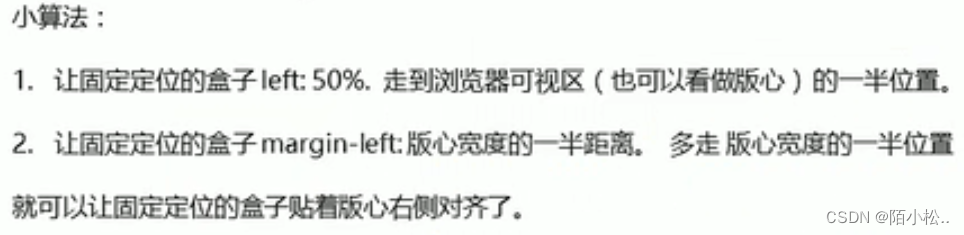
固定定位小技巧-固定到版心右侧

1.8粘性定位(了解)

1.9定位总结

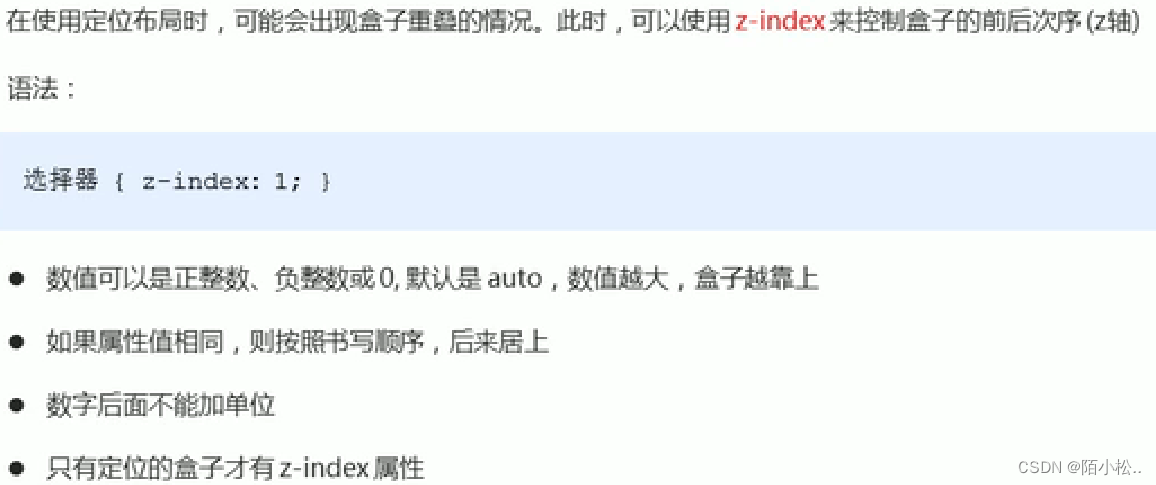
1.10定位的叠放次序

1.11定位的拓展
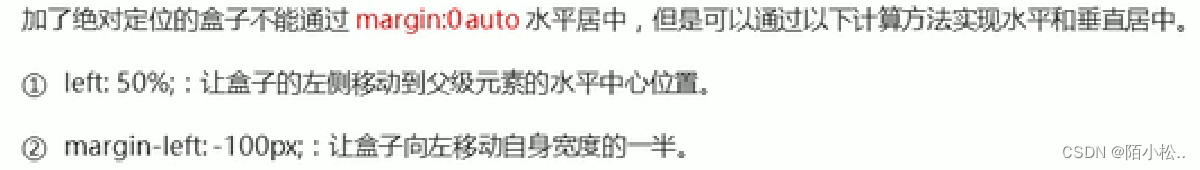
1.绝对定位的盒子居中

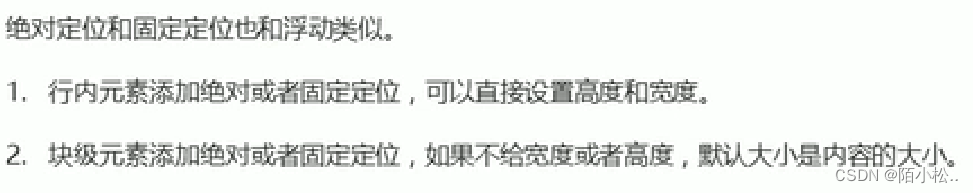
2.定位特殊特性

3.脱标的盒子不会触发外边距的塌陷
浮动元素,绝对定位(固定定位)的元素都不会触发外边距合并的问题
4.绝对定位(固定定位)会完全压住盒子

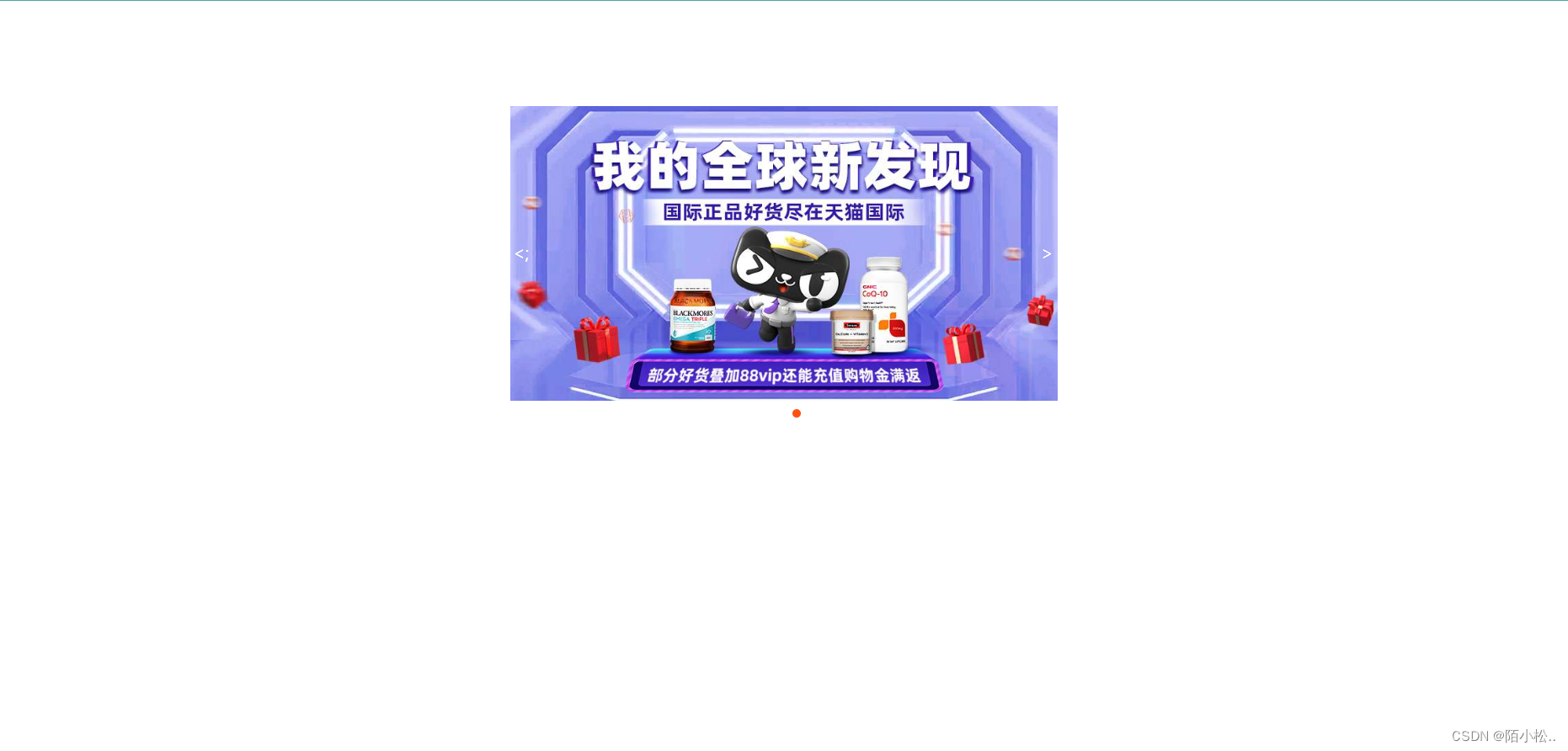
2.综合案例
淘宝焦点图布局
<style>
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置高度和宽度 */
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
background: rgba(0 0 0 0.7);
color: #fff;
text-decoration: none;
}
/* 如果一个盒子既有left属性也有right属性那么它就会默认执行left,如果一个盒子既有top属性也有bottom属性那么它就会默认执行top */
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: relative;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background-color: rgba(255 255 255 .3);
border-radius: 7px;
}
li {
list-style: none;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
.promo-nav .selected {
background-color: #ff500f;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="图片/tb.jpg" alt="">
<!-- 左侧箭头 -->
<a href="#" class="prev"><;</a>
<!-- 右侧箭头 -->
<a href="#" class="next">></a>
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>

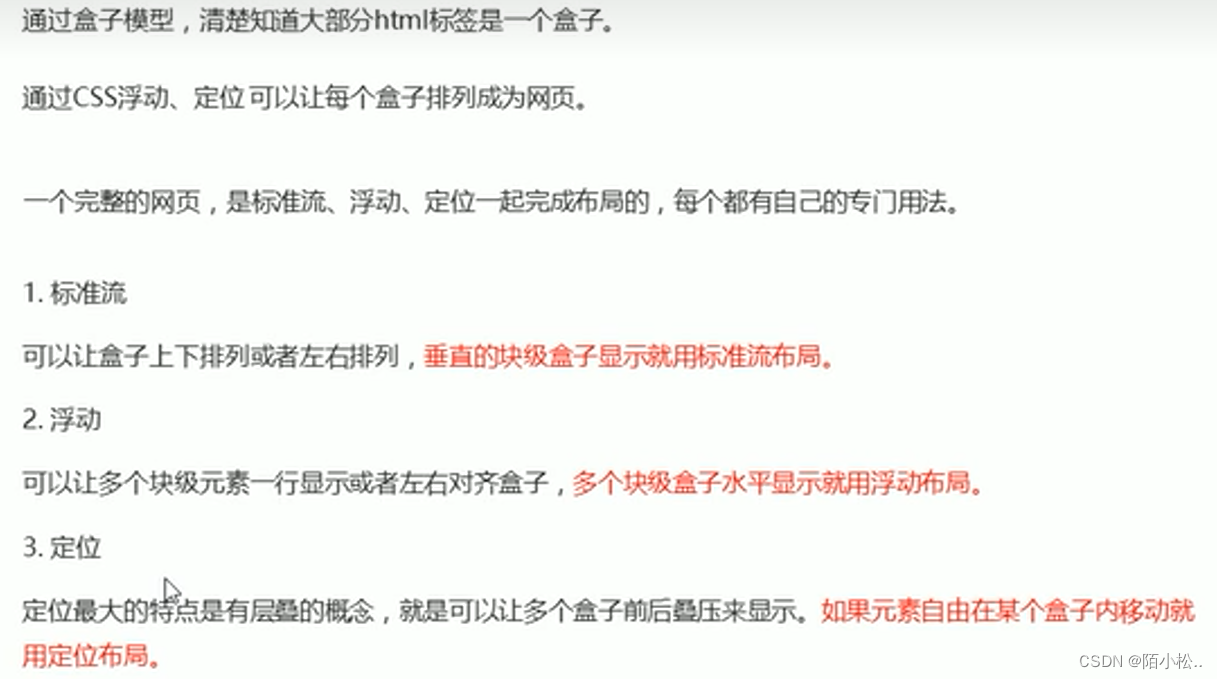
3.网页布局总结

4.元素的显示与隐藏
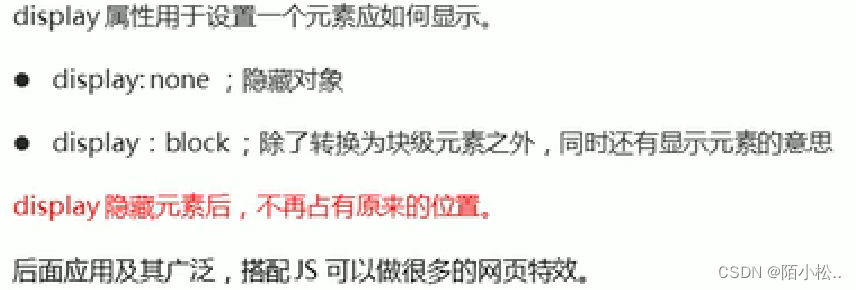
display显示隐藏元素

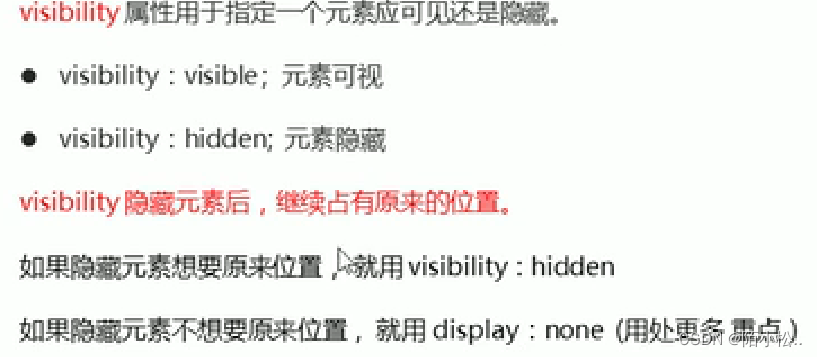
visibility显示隐藏元素

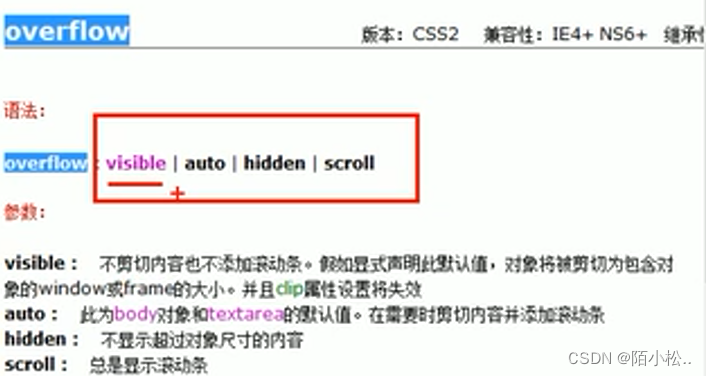
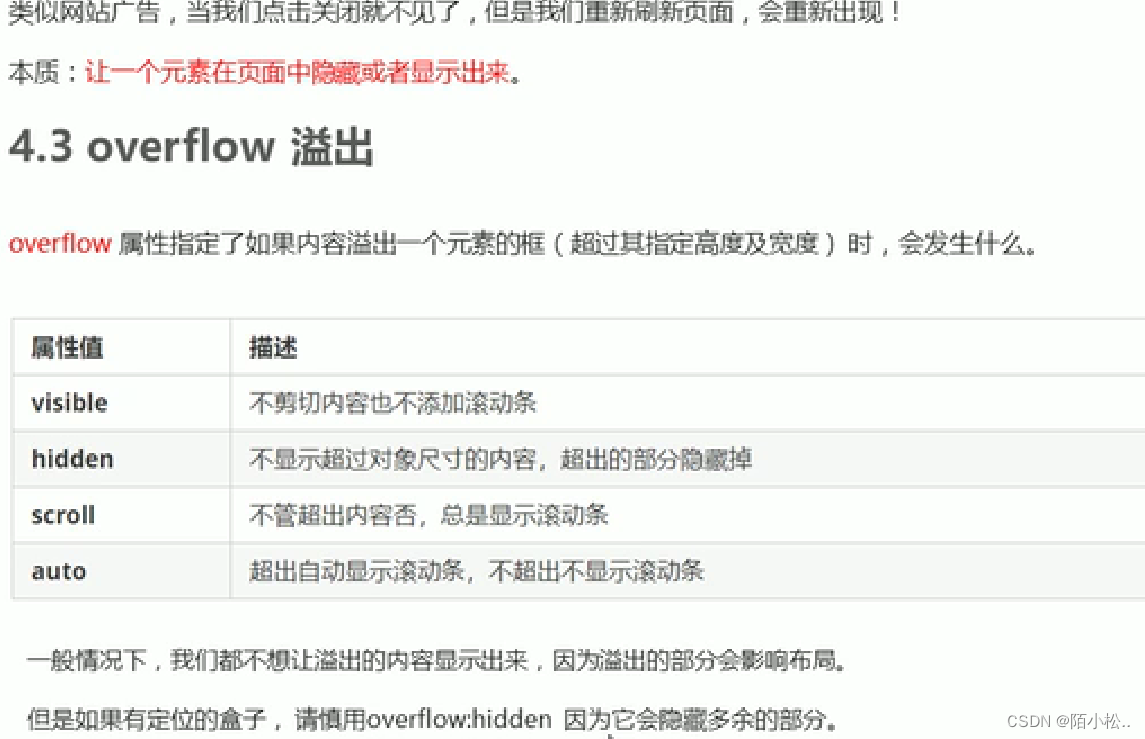
overflow显示隐藏元素























 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










