一、express-generator脚手架安装:(全局安装)
1.在集成终端输入npm i express-generator (express-h可查看相关命令)
2.创建myapp项目:express --no-view myapp
3.进入创建的项目目录下,安装所有的包:
cd myapp
npm i
4.修改package.json:
"scripts": {
"start": "node ./bin/www",
"dev":"nodemon ./bin/www"
}5.在集成终端启动项目:npm run dev

启动成功图示
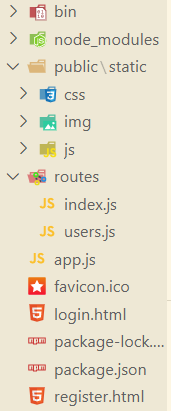
二、项目文件目录

三、项目要求
get : /login -> 渲染登录表单页面
get : /register -> 渲染注册表单页面
post : /dologin -> 接收表单传递过来的用户名和密码 判断是否登录成功
post : /doregister -> 注册前检查persons.json中有无此用户,如果有返回已注册。如果没有则注册成功。且用户信息多了一个注册时间time,要求使用中间件实现。最终写入到persons.json文件的注册信息格式如下:
[{"username":"admin","password":"123","timer":"2021年04月24日 09:52:21"}]
四、 用get渲染登录表单页面
在routes/index.js添加:(箭头函数)
router.get("/login", (req, res) => {
res.sendFile(path.resolve("./login.html"))
})在网址中输入http://localhost:3000/login,显示如下:

五、用get渲染注册表单页面
在routes/index.js添加:(function函数)
//注册
router.get("/register", function (req, res) {
res.sendFile(path.resolve("./register.html"))
})在网址中输入http://localhost:3000/register,显示如下:

六、用post接收表单传递的用户名和密码 判断是否登录成功
登录验证代码:
//登录验证
router.post("/dologin", (req, res, next) => {
//接收表单传递的用户名和密码 tel和pass取决于from表单中的name值
let { tel, pass } = req.body;
//提示用户名和密码不能为空
if (!tel || !pass) {
next("用户名或密码不能为空")
return
}
//读取persons.json文件,与表单传入信息作比对
let data = fs.readFileSync("./persons.json")
//将data转为数组
let arr = JSON.parse(data)
//用findIndex方法循环数组,并将返回值赋值给flagName和flagPass
let flagName = arr.findIndex((item) => {
return tel == item.username
})
let flagPass = arr.findIndex((item) => {
return pass == item.password
})
//如果flagName为-1,表明是新用户,提示请注册,并给注册链接
if (flagName == -1) {
res.send(`<h2>该用户名是新用户,请<a href="register">注册</a></h2>`)
return
}
//如果flagName不为-1,表明是旧用户。判断其密码是否匹配
if (flagName != -1 && flagPass == -1) {
res.send(`<h2>密码错误,请重新输入</h2>`)
} else {
res.send(`<h2>登录成功</h2>`)
}
})persons.json的内容为:
[{"username":"xm1","password":"1234"}]七、用post实现注册验证功能,并添加注册时间time
利用time-stamp写time中间件:
npm i time-stamp下载time-stamp时间戳
在app.js中写:
let timer = require("time-stamp")
app.use("/",(req,res,next)=>{
req.timer = timer("YYYY年MM月DD日 HH:mm:ss");
next();
})2.注册验证代码:
//注册验证
router.post("/doregister", (req, res, next) => {
//接收表单传来的用户名和密码
let { tel, pass, pass2 } = req.body;
let username = tel
let password = pass2
// console.log(`用户名:${username},密码:${pass},重复密码:${password}`);
//提示用户名和密码不能为空
if (!tel || !pass || !pass2) {
next("用户名或密码不能为空")
return
}
//读取persons.json文件,与表单传入信息作比对
let data = fs.readFileSync("./persons.json")
//将data转为数组
let arr = JSON.parse(data);
//用findIndex方法循环数组,并将返回值赋值给flagName和flagPass
let flagName = arr.findIndex((item) => {
return tel == item.username
})
//如果flagName为-1,表明是新用户,将用户名、密码、注册时间写入persons.json中,提示注册成功
if (flagName == -1 || pass != pass2) {
//时间
let timer = req.timer;
// console.log(timer);
//验证两次密码是否一致
if (pass != pass2) {
res.send(`<h2>两次密码不一致,请重新输入</h2>`)
return
}
// 将用户名和密码存入obj中
let obj = { username, password, timer }
arr.push(obj)
//将转换为字符串的arr写入persons.json文件中
fs.writeFileSync("./persons.json", JSON.stringify(arr))
// console.log(arr);
res.send(`注册成功`)
return
}
//如果flagName不为-1,表明是旧用户。提示去登录
if (flagName != -1) {
res.send(`<h2>该用户已注册,请<a href="login">登录</a></h2>`)
}
})八、完整的app.js和index.js代码
app.js:
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
let timer = require("time-stamp")
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
app.use("/", (req, res, next) => {
req.timer = timer("YYYY年MM月DD日 HH:mm:ss");
next();
})
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use((err, req, res, next) => {
res.send(`<h2 style="color:red;">警告:${err}</h2>`)
})
module.exports = app;index.js:
var express = require('express');
var router = express.Router();
let path = require("path")
let fs = require("fs")
/* GET home page. */
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});
//登录
router.get("/login", (req, res) => {
res.sendFile(path.resolve("./login.html"))
})
//注册
router.get("/register", function (req, res) {
res.sendFile(path.resolve("./register.html"))
})
//登录验证
router.post("/dologin", (req, res, next) => {
//接收表单传递的用户名和密码 tel和pass取决于from表单中的name值
let { tel, pass } = req.body;
//提示用户名和密码不能为空
if (!tel || !pass) {
next("用户名或密码不能为空")
return
}
//读取persons.json文件,与表单传入信息作比对
let data = fs.readFileSync("./persons.json")
//将data转为数组
let arr = JSON.parse(data)
//用findIndex方法循环数组,并将返回值赋值给flagName和flagPass
let flagName = arr.findIndex((item) => {
return tel == item.username
})
let flagPass = arr.findIndex((item) => {
return pass == item.password
})
//如果flagName为-1,表明是新用户,提示请注册,并给注册链接
if (flagName == -1) {
res.send(`<h2>该用户名是新用户,请<a href="register">注册</a></h2>`)
return
}
//如果flagName不为-1,表明是旧用户。判断其密码是否匹配
if (flagName != -1 && flagPass == -1) {
res.send(`<h2>密码错误,请重新输入</h2>`)
} else {
res.send(`<h2>登录成功</h2>`)
}
})
// //注册验证
router.post("/doregister", (req, res, next) => {
//接收表单传来的用户名和密码
let { tel, pass, pass2 } = req.body;
let username = tel
let password = pass2
// console.log(`用户名:${username},密码:${pass},重复密码:${password}`);
//提示用户名和密码不能为空
if (!tel || !pass || !pass2) {
next("用户名或密码不能为空")
return
}
//读取persons.json文件,与表单传入信息作比对
let data = fs.readFileSync("./persons.json")
//将data转为数组
let arr = JSON.parse(data);
//用findIndex方法循环数组,并将返回值赋值给flagName和flagPass
let flagName = arr.findIndex((item) => {
return tel == item.username
})
//如果flagName为-1,表明是新用户,将用户名、密码、注册时间写入persons.json中,提示注册成功
if (flagName == -1 || pass != pass2) {
//时间
let timer = req.timer;
// console.log(timer);
//验证两次密码是否一致
if (pass != pass2) {
res.send(`<h2>两次密码不一致,请重新输入</h2>`)
return
}
// 将用户名和密码存入obj中
let obj = { username, password, timer }
arr.push(obj)
//将转换为字符串的arr写入persons.json文件中
fs.writeFileSync("./persons.json", JSON.stringify(arr))
// console.log(arr);
res.send(`注册成功`)
return
}
//如果flagName不为-1,表明是旧用户。提示去登录
if (flagName != -1) {
res.send(`<h2>该用户已注册,请<a href="login">登录</a></h2>`)
}
})
module.exports = router;
























 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








