css设置div的居中方式
div居中方式
div的居中方式,顾名思义,就是两种居中方式,一是在水平方向上居中,二是在垂直方向上居中
div水平居中
首先是先介绍如何使div水平居中:
第一种
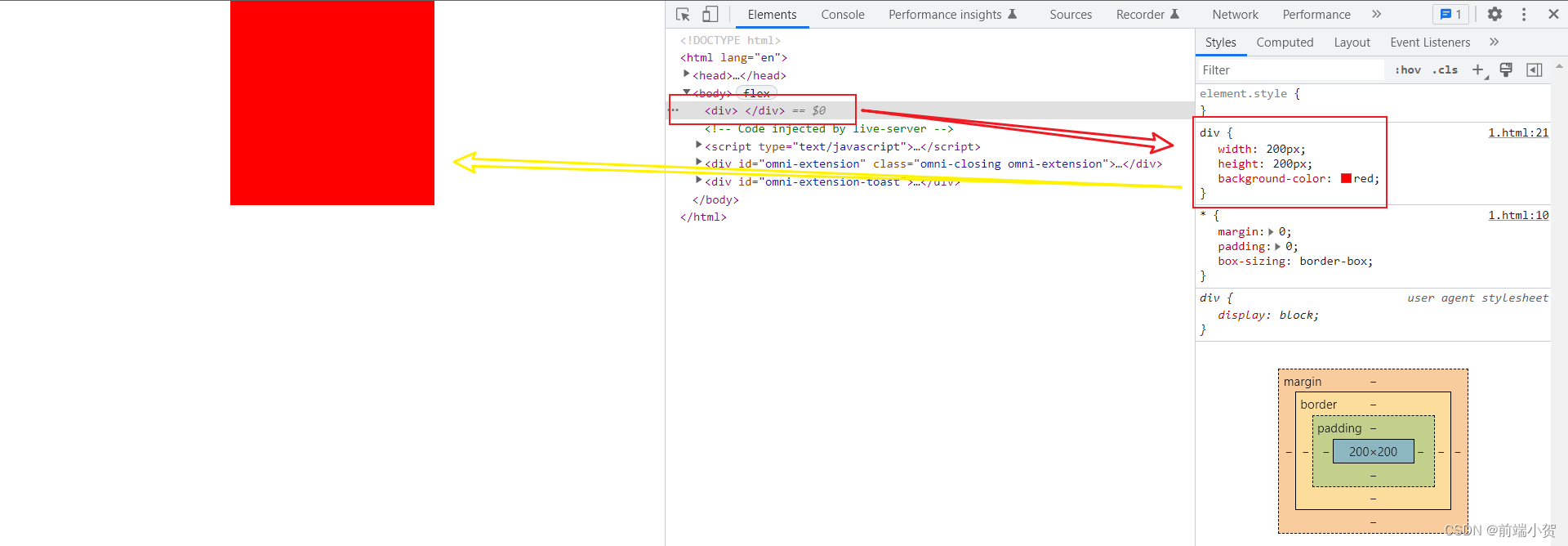
是在你想设置的div元素的父元素上写上display: flex;属性,使其变成一个弹性盒子,然后在父元素上继续书写justify-content: center;属性,这样就可以使内部的盒子水平居中了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>居中方式总结</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
}
div {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
运行的截图如下:

第二种
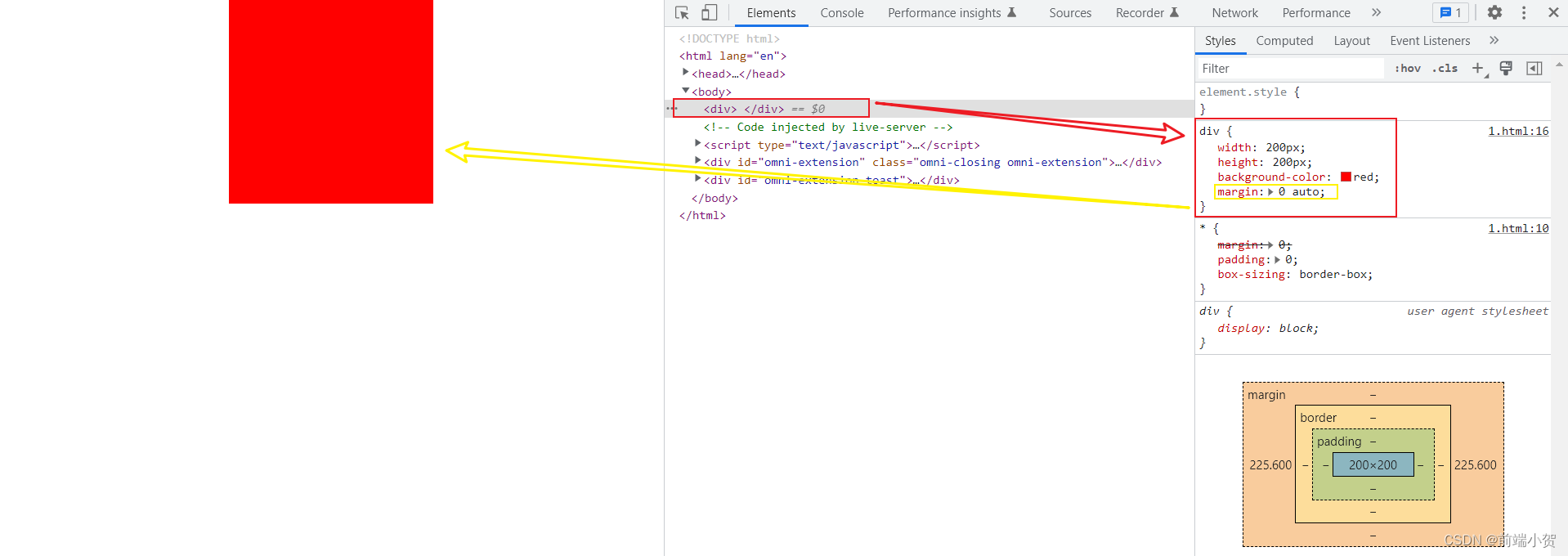
是在你想设置div元素的css属性写上margin: 0 auto;属性,也可以得到div元素水平居中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>居中方式总结</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
background-color: red;
margin: 0 auto;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
运行的截图如下:

可能初学者会跟我当时刚学一样表示疑问,为什么
margin: 0 auto;会有这种奇效呢?
先说一下auto属性意思是让浏览器自己选择一个合适的外边距。有时,在某些特殊情况下,可以使元素居中。
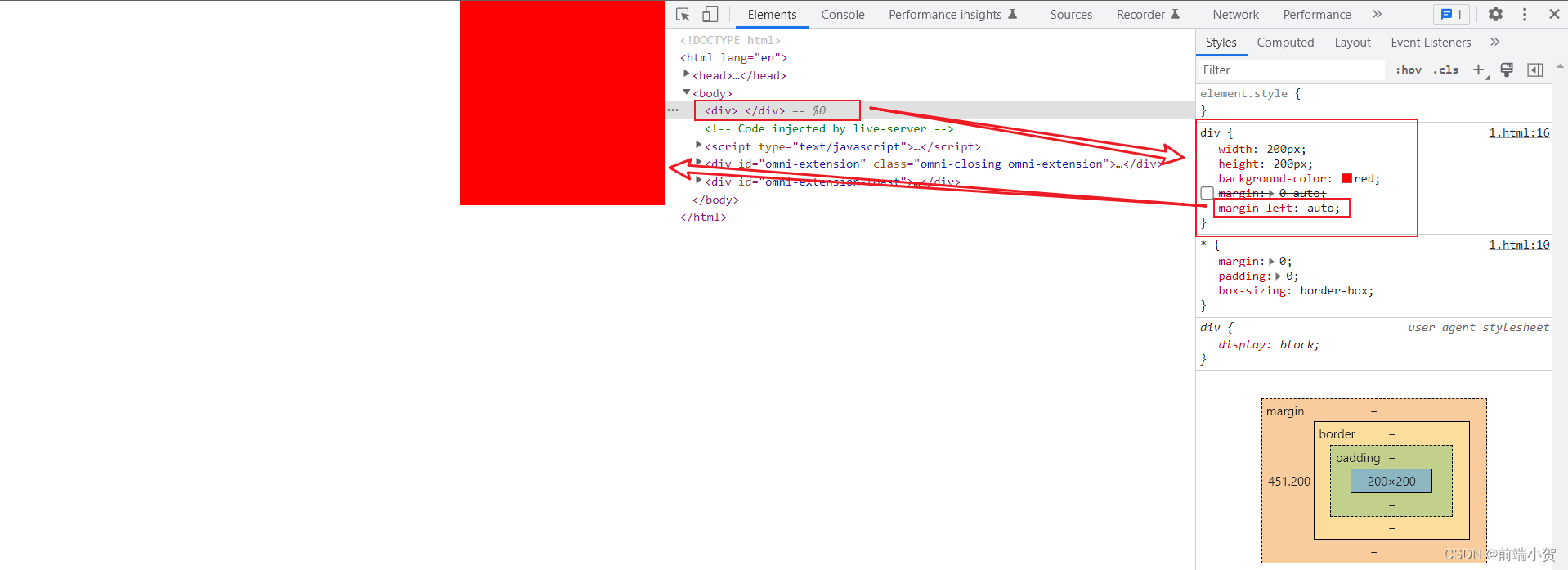
这里我再来浅浅解释一下:因为参考MDN官方文档的解释是margin属性意思是为给定元素设置所有四个(上下左右)方向的外边距属性。而我们要设置水平居中,所以我们要设置左右的外边距就可以,上下都可以不设置,就是设置成0,然后我们先假设一下,如果我们要设置margin-left:auto
属性,那我们看上面的auto的解释,不难想象div的位置在哪:
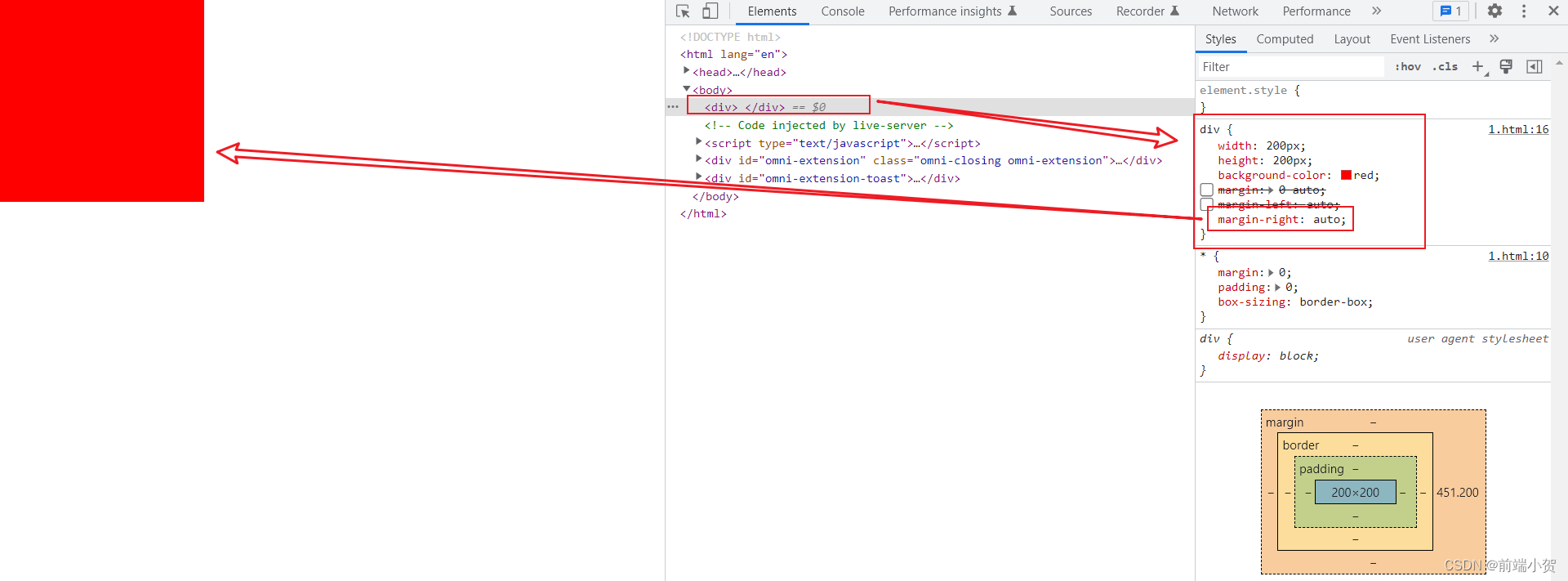
可以看到div在浏览器视口的最右边,相反,如果设置了margin-right:auto呢,那肯定会在浏览器视口的最左边了:
那么我们来设置margin: 0 auto;属性,就不难解释为什么div元素会水平居中了吧。就是我们给div元素的上下外边距设置0,但是左右外边距设置了auto,就是自适应,所以左右都自适应,自然的就把div元素挤到中间了,毕竟div的左右外边距的力量一样,但是谁也不服谁,只能一样了,所以水到渠成的div元素就实现了水平居中了。
div垂直居中
第一种
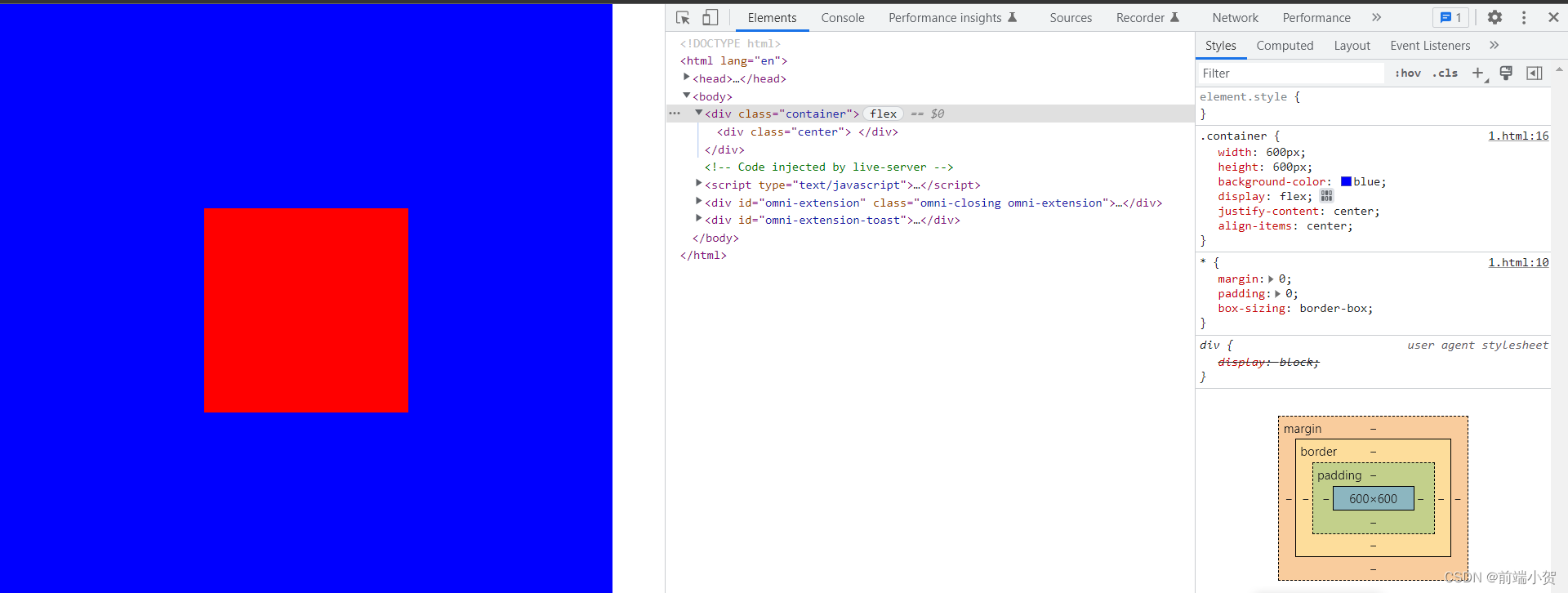
首先是介绍利用display: flex;弹性盒子来进行居中,给想设置垂直居中的元素的父元素css样式写上display: flex;,justify-content: center;,align-items: center;,这三个属性,子元素也就是想设置垂直居中的元素的位置就垂直居中了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直居中方式总结一</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
height: 600px;
background-color: blue;
display: flex;
justify-content: center;
align-items: center;
}
.center {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="center">
</div>
</div>
</body>
</html>
运行的截图如下:

第二种
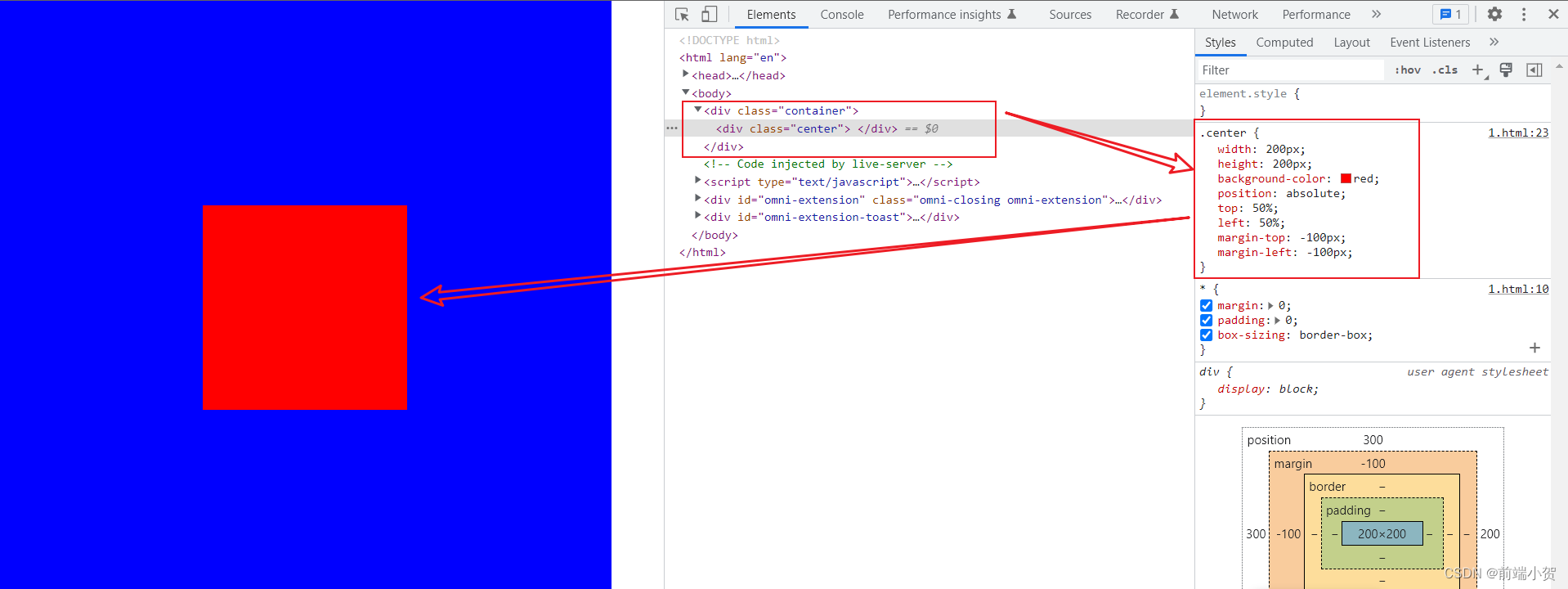
利用绝对定位来实现div元素的垂直居中。首先是给想设置垂直居中的父元素设置相对定位position: relative;,再给想设置垂直居中的元素绝对定位position: absolute;,然后再给设置垂直居中的元素设置top: 50%;, left: 50%;, margin-top: -npx;, `margin-left: -npx``这四个属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直居中方式总结二</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
height: 600px;
background-color: blue;
position: relative;
}
.center {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}
</style>
</head>
<body>
<div class="container">
<div class="center">
</div>
</div>
</body>
</html>
运行截图如下:

关于
margin-top: -100px; margin-left: -100px;设置成-100px的解释是因为,这个margin-top和margin-left必须要设置一个自身的宽度,高度的一半,因为我想把那个小div设置垂直居中,宽度和高度是200px,所以我设置成-100px了。
第三种
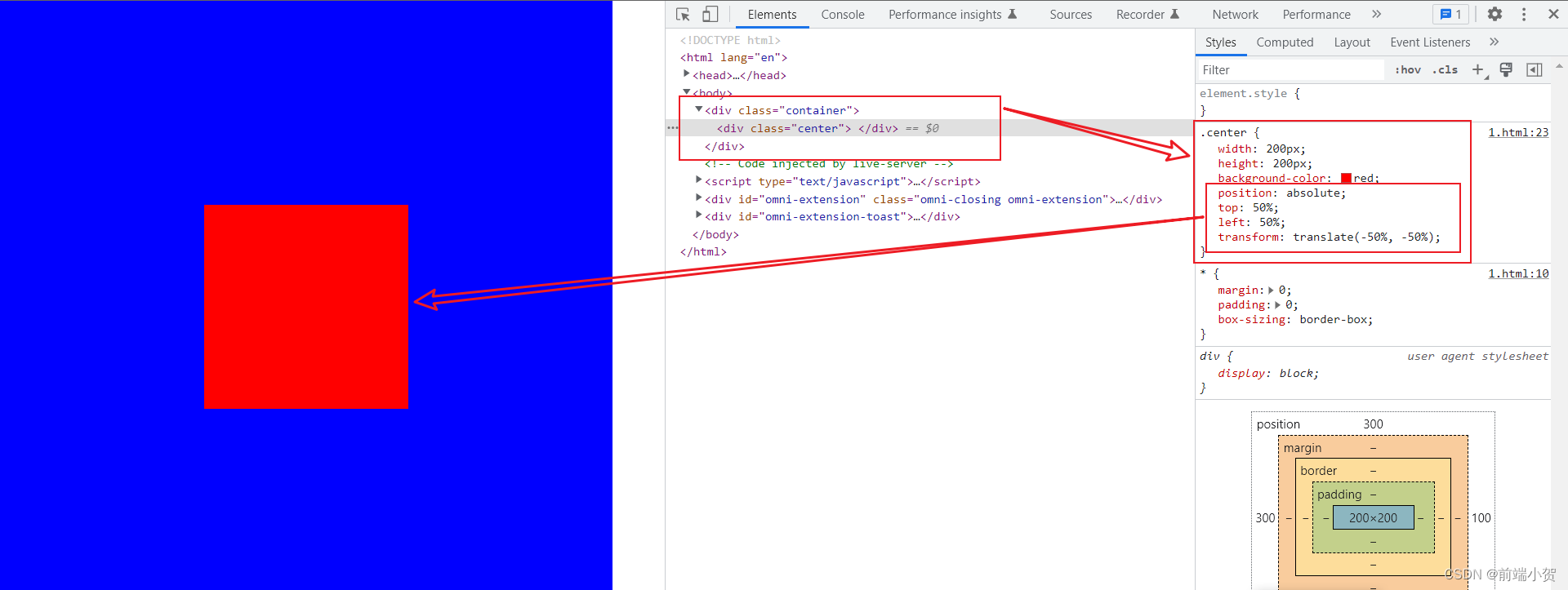
使用 transform属性实现垂直居中。首先是给想设置垂直居中的父元素设置相对定位position: relative;,再给想设置垂直居中的元素绝对定位position: absolute;,然后再给设置垂直居中的元素设置top: 50%;, left: 50%;, transform: translate(-50%, -50%);这三个属性即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直方式三</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
height: 600px;
background-color: blue;
position: relative;
}
.center {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="container">
<div class="center">
</div>
</div>
</body>
</html>
运行截图如下:

第四种
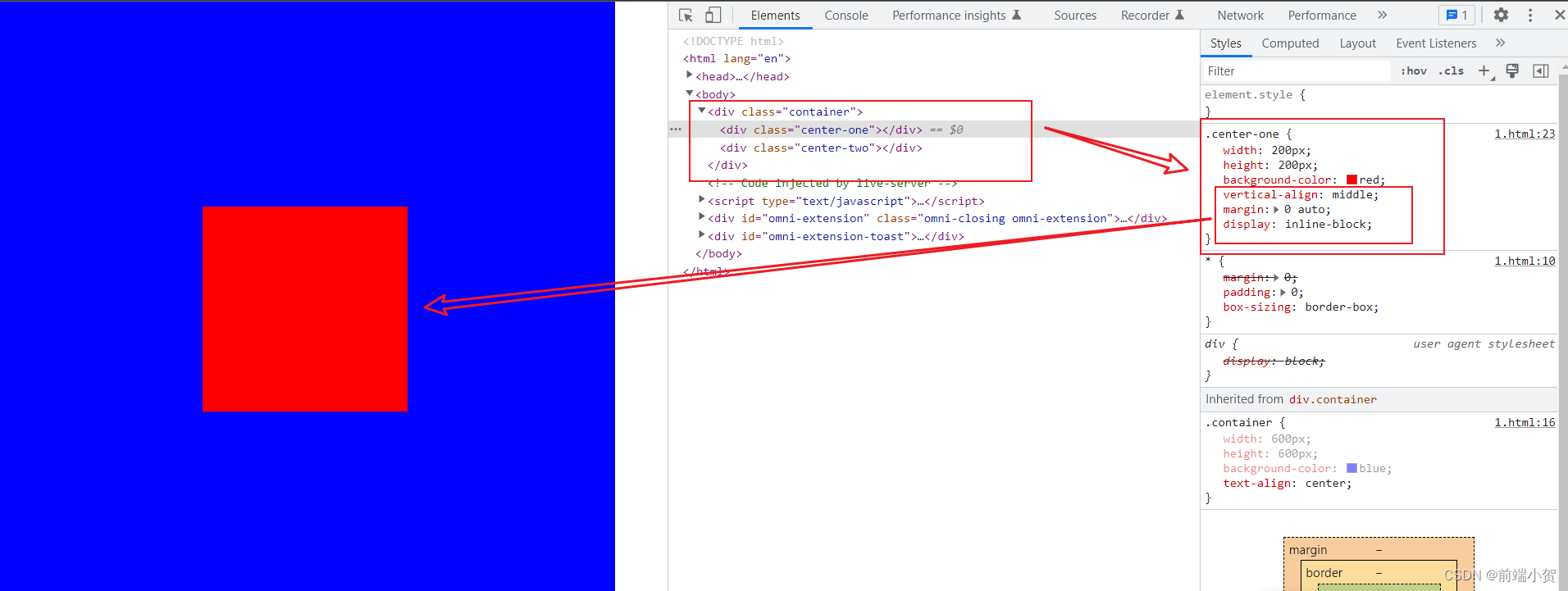
利用verticle-align:middle来实现div元素的垂直居中。因为要使用verticle-align属性,意思是设置内联、内联块或表格单元框的垂直对齐方式,需要注意的是要使vertical 生效的前提是元素的 display:inline-block。所以verticle-align:middle意思是将元素的中间与基线加上父元素的 x 高度的一半对齐。所以我们要给要设置垂直居中的属性一个参照物。所以我们要写一个同级的div元素,当作一个参照物。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直居中方式三</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
height: 600px;
background-color: blue;
text-align: center;
}
.center-one {
width: 200px;
height: 200px;
background-color: red;
vertical-align: middle;
margin: 0 auto;
display: inline-block;
}
.center-two {
height: 100%;
background: red;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="container">
<div class="center-one"></div>
<div class="center-two"></div>
</div>
</body>
</html>
运行截图如下:

至此,我的分享就结束了,当然,还有其他的方法,欢迎评论区补充!也敬请评论区指正























 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










