学习目标
- 能够说出简单数据类型的内存分配
- 能够说出复杂数据类型的内存分配
- 能够说出简单类型如何传参
- 能够说出复杂类型如何传参
1. 简单数据类型和复杂数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
● 值类型∶简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
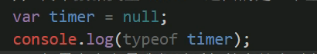
string , number , boolean , undefined , null
-
简单数据类型: null ; 返回的是一个空的对象 object

-
如果有个变量我们以后打算存储为对象,暂时没想好放啥,这个时候就给null。

-
引用类型∶复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
-
通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等
2.堆和栈
堆栈空间分配区别:
1、栈(操作系统)︰由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2、堆(操作系统)︰存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂教据类型存放到堆里面
- 注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。
3. 简单类型的内存分配
1.简单数据类型是存放在栈里面里面直接开辟一个空间存放的是值
4. 复杂类型的内存分配
2.复杂数据类型首先在栈里面存放地址十六进制表示,然后这个地址指向堆里面的数据


5.简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。

6.复杂类型传参



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










