
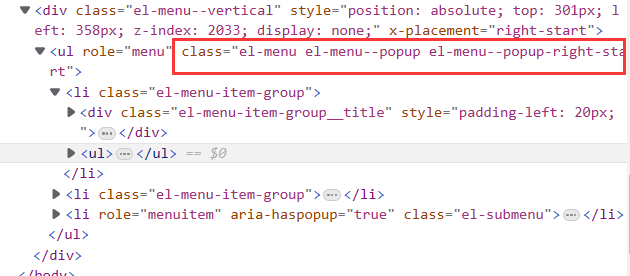
侧边导航栏折叠后弹出框样式如图所示,当导航标题较短时后面留白很多,强迫者患者表示没法忍!
鼠标点击侧边栏时弹出的盒子与侧边导航栏的盒子同级,同属于同一个父元素,打开浏览器开发者模式查看动态变化后感觉像是一个插槽,所以修改样式时 不能有scoped,因为他们不在同一个组件中, 修改的样式无法生效
修改方法
去除style 中的scoped属性,怕影响其它组件的话就去公共样式里面写

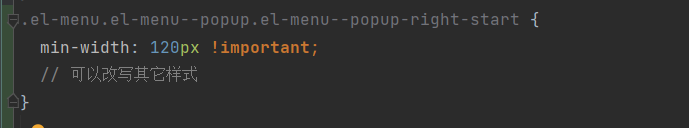
重写显示框样式

way1: 使用!important使属性值有最高优先级

way2: 待续。。。
不足之处,请多指教!!!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








