
喜欢就点击上方关注我们吧!

微信小程序是一种无需下载安装,用完即走的应用,相比于App,其主要优势有降低开发成本,提高用户体验,增加用户黏粘性等。本篇将通过一个微信小程序开发的入门案例带你快速认识并上手开发小程序。
一、开发准备工作
1、注册并下载开发工具
1)需要先注册一个小程序,并下载微信开发者工具。然后就可以扫码登录进去,如下

2)点击左侧开发 ->开发管理,查看个人的AppID,并生成个人的小程序秘钥保存,这些在后续开发中都会用到

2、创建项目并熟悉布局
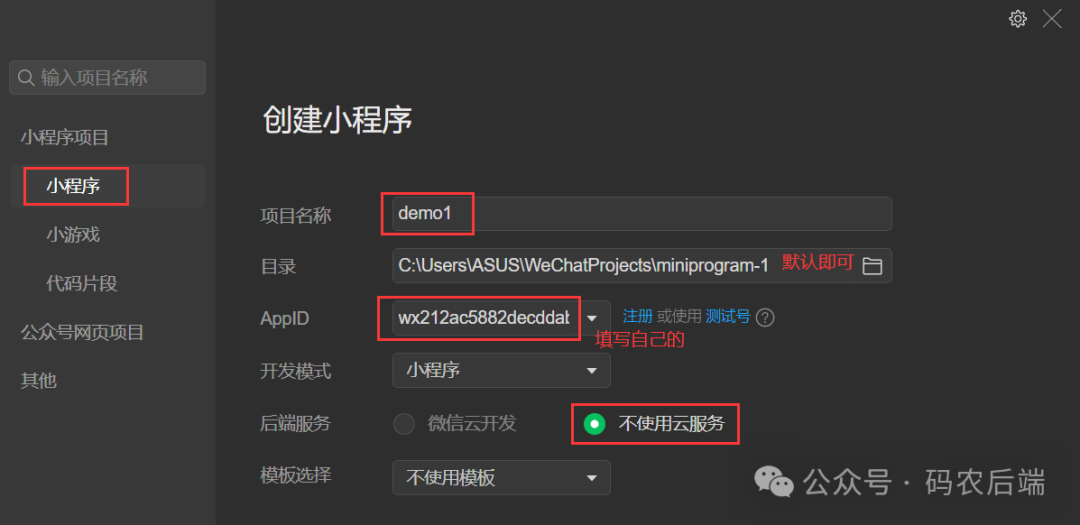
1)登录开发者工具,创建一个小程序入门项目,如下

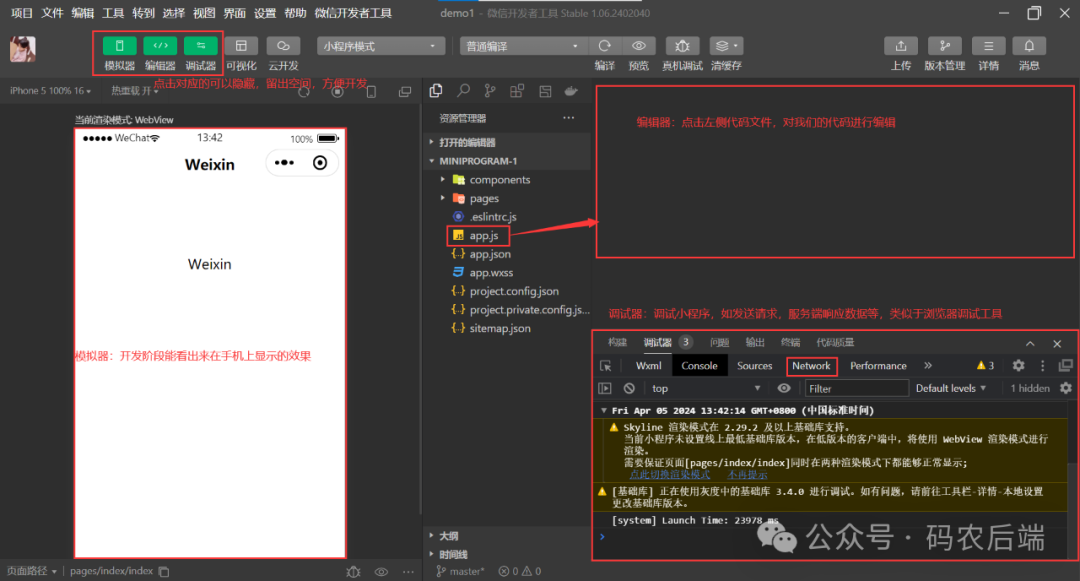
2)点击确定,创建好后先来看一下项目整体布局
1、模拟器:开发阶段能看出来在手机上显示的效果
2、编辑器:点击左侧代码文件,对我们的代码进行编辑
3、调试器:调试小程序,如发送请求,服务端响应数据等,类似于浏览器调试工具

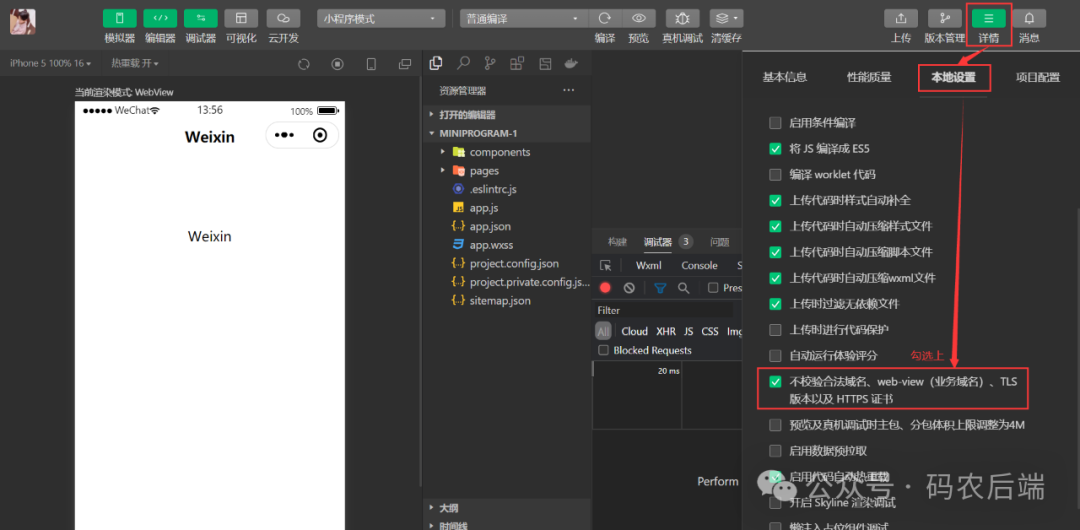
3)在开发前,点击详情 ->本地设置,勾选上(不校验合法域名、web-view (业务域名)、TLS版本以及 HTTPS证书),方便我们在开发阶段能成功发送出去请求。

二、开发入门案例
1、小程序目录结构
小程序包含一个描述整体程序的app和多个描述各自页面的page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下

一个小程序页面由四个文件组成,如下

2、简单案例开发
1)实现功能及截图
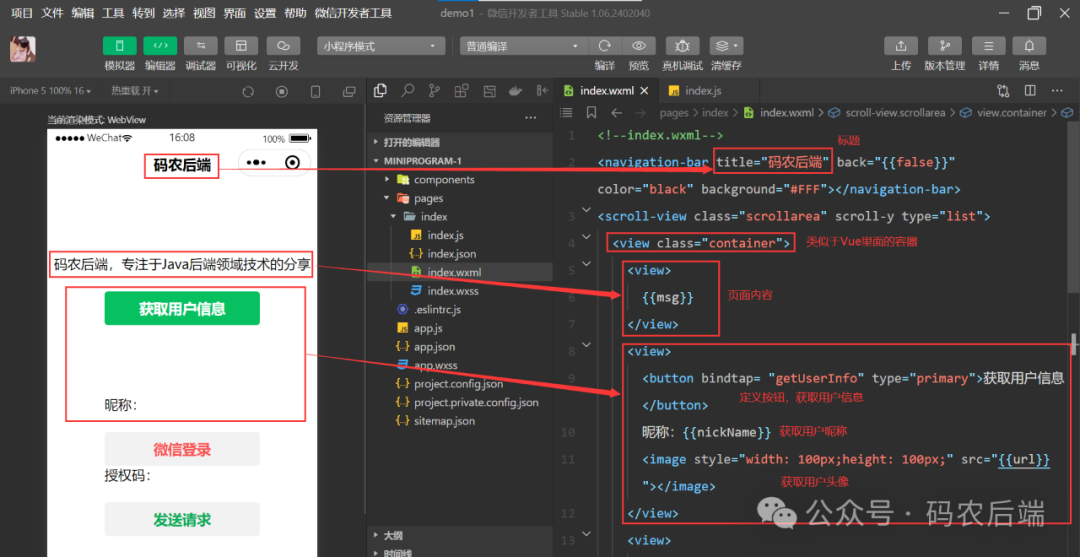
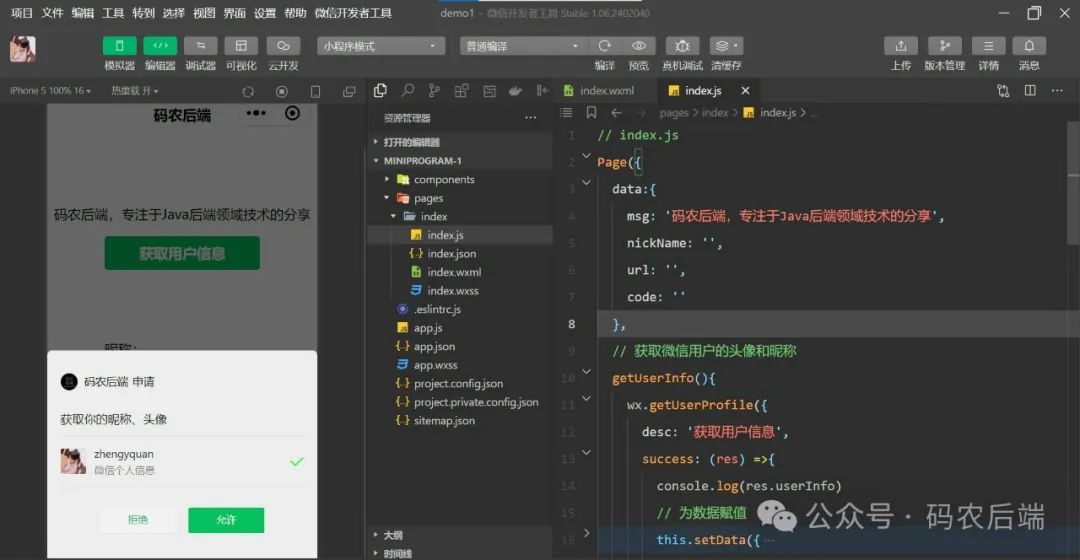
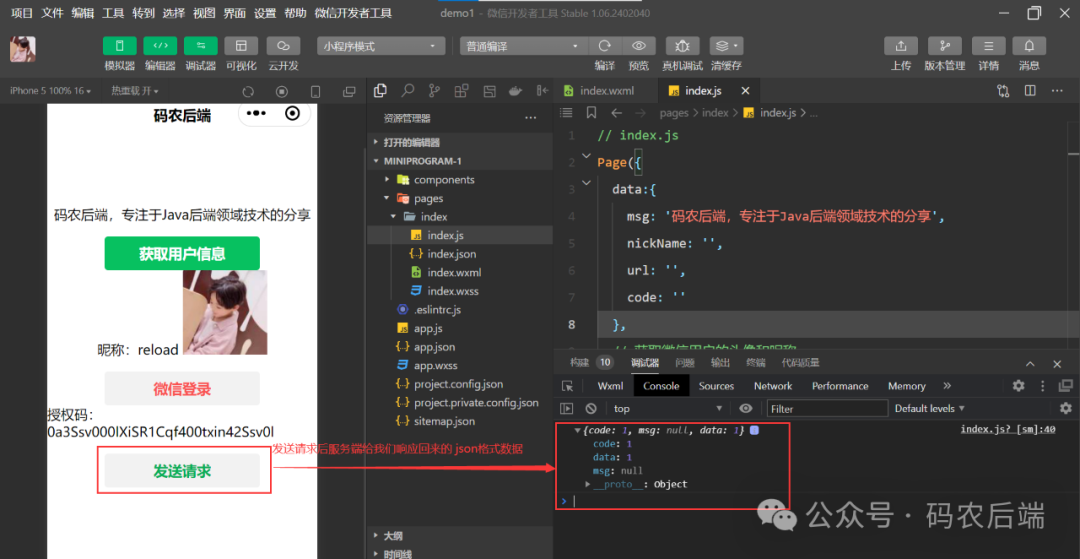
实现如获取微信用户的头像和昵称,获取用户登录的授权码,以及在小程序中发送异步请求(类似java中的Ajax请求)等功能,部分截图如下



注:在点击获取用户信息没有弹窗,出现报错的,可能是基础库版本太高,可以选择低版本的基础库(如我选择的是2.15.0版本的)。在右上角详情 ->本地设置 ->调试基础库那里可以选择版本
2)完整视频演示
3、代码整理
页面核心代码文件 index.wxml和 index.js如下
1)index.wxml
<!--index.wxml-->
<navigation-bar title="码农后端" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view>
{{msg}}
</view>
<view>
<button bindtap= "getUserInfo" type="primary">获取用户信息</button>
昵称:{{nickName}}
<image style="width: 100px;height: 100px;" src="{{url}}"></image>
</view>
<view>
<button bindtap= "wxLogin" type="warn">微信登录</button>
授权码:{{code}}
</view>
<view>
<button bindtap= "sendRequest" type="default">发送请求</button>
</view>
</view>
</scroll-view>2)index.js
// index.js
Page({
data:{
msg: '码农后端,专注于Java后端领域技术的分享',
nickName: '',
url: '',
code: ''
},
// 获取微信用户的头像和昵称
getUserInfo(){
wx.getUserProfile({
desc: '获取用户信息',
success: (res) =>{
console.log(res.userInfo)
// 为数据赋值
this.setData({
nickName: res.userInfo.nickName,
url: res.userInfo.avatarUrl
})
}
})
},
// 微信登录,获取用户的授权码
wxLogin(){
wx.login({
success: (res) => {
console.log(res.code)
this.setData({
code: res.code
})
},
})
},
// 发送请求
sendRequest(){
wx.request({
url: 'http://localhost:8080/user/shop/status',
method: 'GET',
success: (res)=>{
console.log(res.data)
}
})
}
})4、简单总结
当然,这只是一个很小很小的案例,实际的开发过程远比上述复杂。整体来说,小程序的开发其实就是前端开发,编写js也好,设置wxml页面布局(类似前端html)、wxss页面样式(类似前端css)也好,这些都与前端密不可分。编写index.wxml与index.js文件,整体的代码风格和Vue十分相像,刚一上手就是那种陌生又熟悉的感觉哈哈。
三、小程序发布上线
注:微信官方规定,自2023年9月1日起,微信小程序必须完成备案后才可上架;已经上架的小程序,要于2024年3月31日前完成备案,若逾期未完成备案,微信官方平台会按照相关规定于2024年4月1日起进行清退处理。
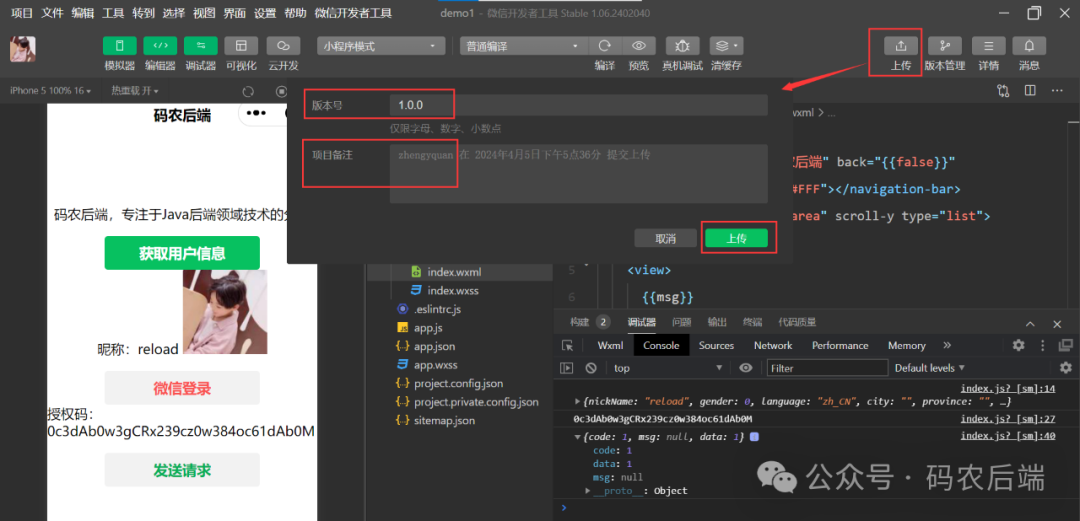
1)点击右上角上传按钮,填写版本号、备注后点击上传

2)前往微信公众平台,找到管理 ->版本管理,即可查看。开发版本经过提交审核后成为审核版本,审核通过后就成为线上版本,也就是真正意义上的发布上线了(所有的微信用户可以搜索访问并使用)



喜欢就点击上方关注我们吧!























 5648
5648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










