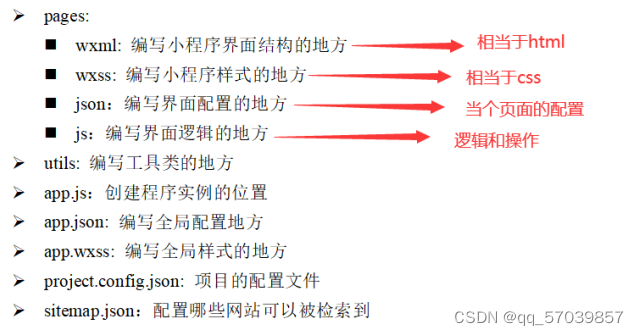
1、项目的目录结构

2、小程序模板语法WXML
(1)标签
view标签是我们开发过程中最常用的标签了,这个就相当于Html中的div。
text标签也是我们开发中常用的,这个相当于Html中的span
image标签相当于我们Html中的img。
block:并不是一个组件,只是一个包装元素,不会在页面中做任何渲染,只接受控制属性
(2)数据绑定
首先:数据定义:在界面对应的JS文件中的data属性上定义数据
其次:引用数据:通过{{}}的方式可以引用数据。除了引用数据之外,这里还可以进行一些计算
(3)逻辑渲染
wx:if="{{condition}}" 来判断是否需要渲染
使用 wx:elif 和 wx:else 来添加一个 else 块:
hidden:hidden属性则是通过display属性设置为none来进行条件渲染。
<view hidden="{{condition}}">隐藏</view>
总结:wx:if在不满足条件的时候会删除掉对应的DOM,hidden属性则是通过display属性设置为none来进行条件渲染。
(4)列表渲染:wx:for
默认数组的当前项的下标变量名默认为 index,
数组当前项的变量名默认为 item。
双重循环时:
使用 wx:for-item 指定数组当前元素的变量名,
使用 wx:for-index 指定数组当前下标的变量名。
wx:key 的值以两种形式提供:
字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
保留关键字 this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
(5)template
使用 name 属性,作为模板的名字
使用 is 属性,让其显示
(6)import和include
import只引用目标文件中定义的 template,而不会引用目标文件中 import 的 template,简言之就是 import 不具有递归的特性。
例如:C 引用 B,B 引用A,在C中可以使用B定义的 template,在B中可以使用A定义的 template ,但是C不能使用A定义的template 。
include 可以将目标文件中除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置。





















 5960
5960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








