一、项目创建
1、安装vue-cli
cmd:npm install -g @vue/cli@4.5.19
验证是否安装成功:vue -v 出现版本号说明安装成功
2、创建项目
vue create 项目名称
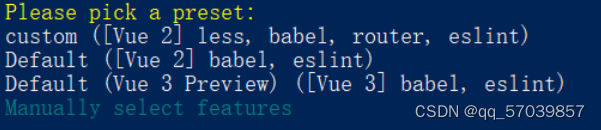
根据自己的需求选择特性,如下所示:
手动选择:

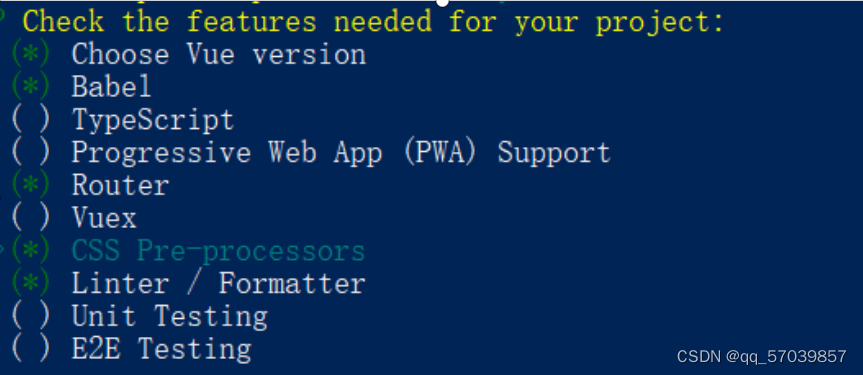
选择自己需要的特性:例如:

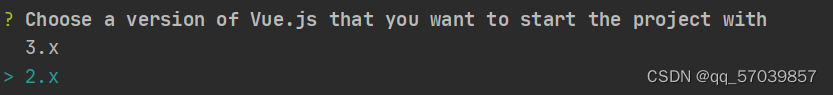
选择vue版本

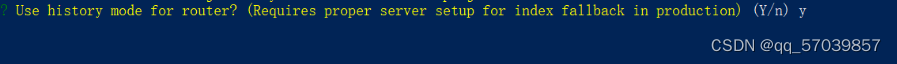
选择路由模式 (输入y和n都可以,y代表history模式没有#号, n代表hash模式有#号):

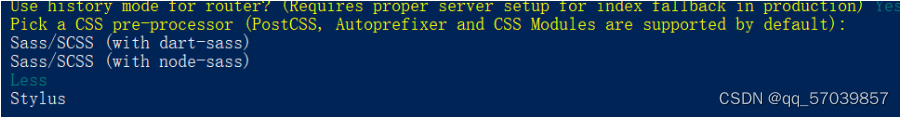
选择css预处理器,根据需求自行选择:

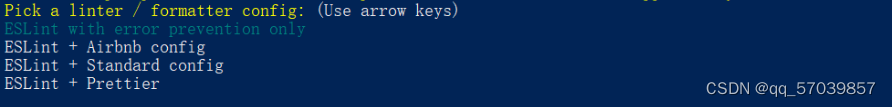
格式化和代码检测的配置,默认的就行:

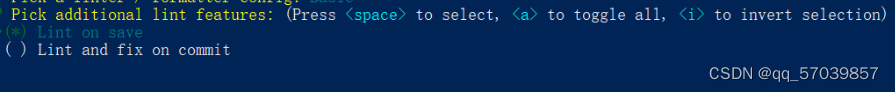
代码格式检测时机,默认就行:

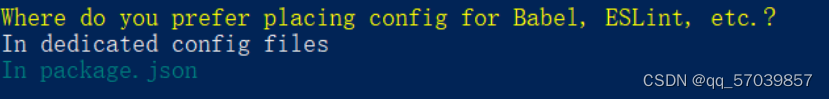
你希望配置放在哪:

是否保存特性,根据你的需求来:

输入: cd 项目名称
npm run serve
二、组件的配置(以vant组件为例):
1、安装组件:npm i vant@latest-v2 -S(手机端)
Vant 2 - Mobile UI Components built on Vue
npm i --save ant-design-vue@1(PC端)
2、引入组件:以全部引入(简单粗暴)为例:在main.js中导入
import Vue from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false;
Vue.use(Antd);
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});3、主题色的设置:
vue cli是版本4,所以用vue cli3定制;
项目根目录下新建文件vue.config.js:
// vue.config.js for less-loader@6.0.0
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
// If you are using less-loader@5 please spread the lessOptions to options directly
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
},
},
},
};将main.js中的import 'ant-design-vue/dist/antd.css'改为import 'ant-design-vue/dist/antd.less';
将package.json中的"less-loader": "^5.0.0",改为"less-loader": "6.0.0",
然后在集成终端输入npm i less-loader@6.0.0 -D或者直接将less-loader改为6.0然后npm i
三、配置代理:
项目根目录下新建文件vue.config.js:
// vue.config.js for less-loader@6.0.0
module.exports = {
//配置代理
devServer:{//所有的配置项
proxy:{//配置
//不设置 重写 http://wkt.myhope365.com/weChat
//设置重写 http://wkt.myhope365.com
'/course-api':{//代理名称,这里最好有一个
target:'https://course.myhope365.com/api', // 后台接口域名
changeOrigin:true,//是否跨域
pathRewrite:{
'^/course-api':''//路径重写
}
},
// 'api':{
// target:'https://course.myhope365.com', // 后台接口域名
// changeOrigin:true,//是否跨域
// // pathRewrite:{
// // '^/course-api':''//路径重写
// // }
// },
}
}
};四、封装axios:
安装axios:axios:npm i axios -S
引入axios(在main.js文件中): import axios from "axios";
Vue.prototype.$axios = axios(挂载)
封装axios:(src->api->axios.js)
// 对http请求进行封装
import axios from 'axios'
// 使用自定义的配置文件发送请求
const instance = axios.create({
baseURL: '',
timeout: 5000,
headers: {
}
});
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
instance// 对响应数据做点什么
if(response.status === 200){
return response.data;
}else{
console.error("请求错误")
console.error(response)
}
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default instance





















 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








