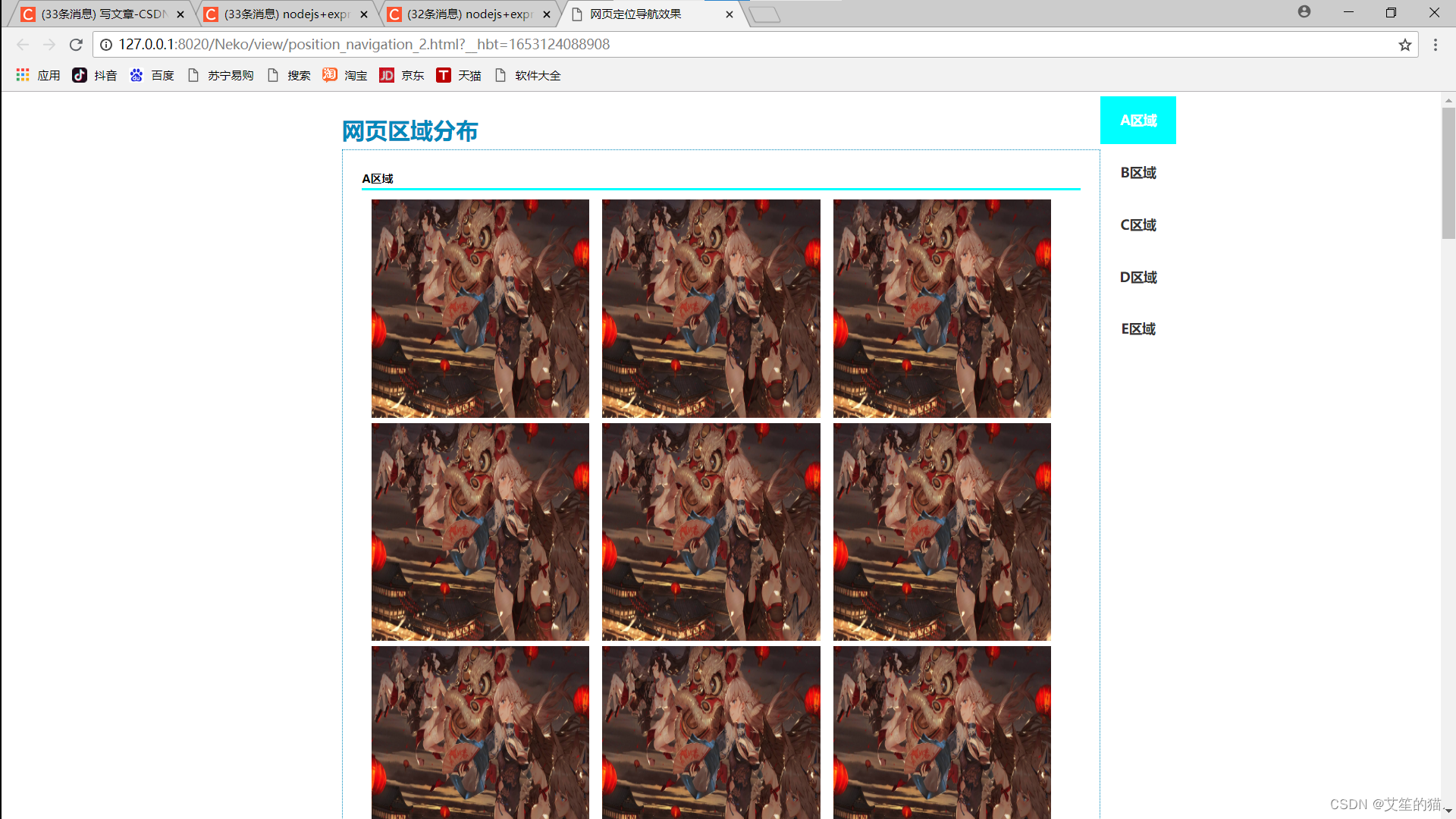
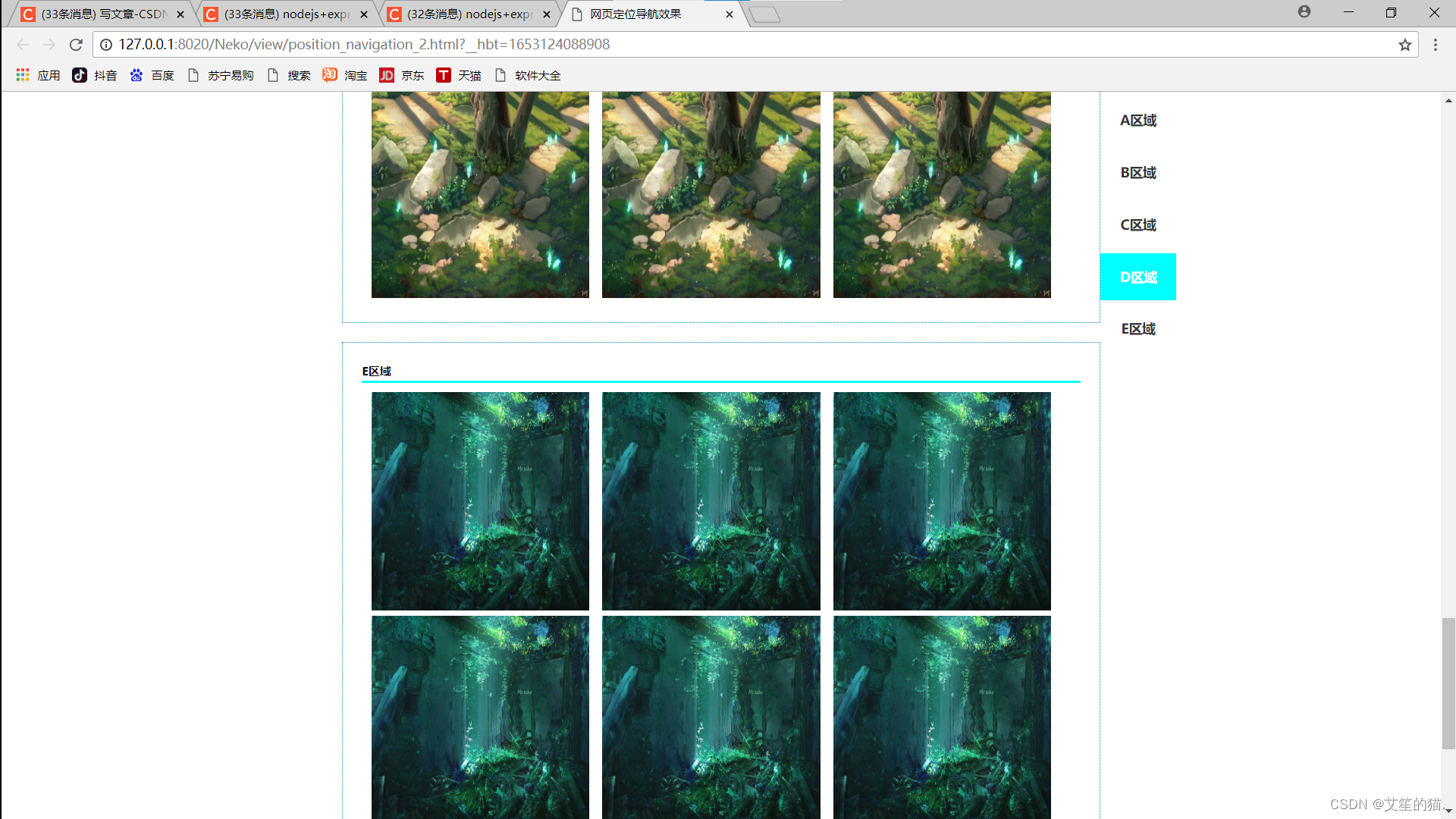
效果图:


css代码:
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
line-height: 1.7;
}
li {
list-style: none;
}
#content {
width: 800px;
margin: 0 auto;
padding: 20px;
}
#content h1 {
color: #0088BB;
}
#content .item {
padding: 20px;
margin-bottom: 20px;
border: 1px dotted #0088BB;
}
#content .item h2 {
font-size: 12px;
font-weight: bold;
border-bottom: 2px solid #00FFFF;
margin-bottom: 10px;
}
#content .item li {
display: inline;
margin-left: 10px;
}
#content .item li a img {
width: 230px;
height: 230px;
border: none;
}
#menu {
position: fixed;
top: 100xp;
left: 50%;
margin-left: 400px;
width: 80px;
}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
}
#menu ul a:hover {
color: #fff;
background-color: aqua;
}
#menu ul li .current {
color: #fff;
background-color: aqua;
}html代码:
<div id="menu">
<ul>
<li><a href="#item1" class="current">A区域</a></li>
<li><a href="#item2">B区域</a></li>
<li><a href="#item3">C区域</a></li>
<l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8188
8188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








