
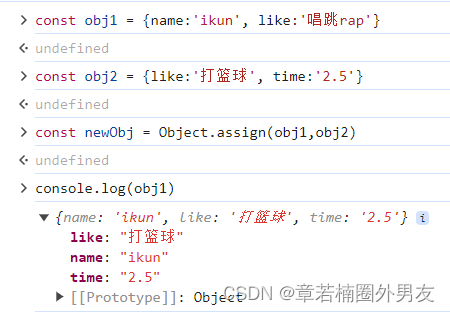
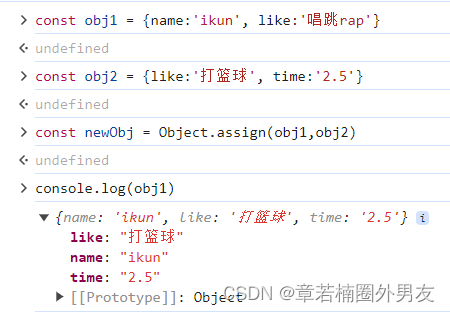
如图所示,使用 Object.assign 合并了 obj1 和 obj2 之后,obj1 里面 like 的值被 obj2 替换了。
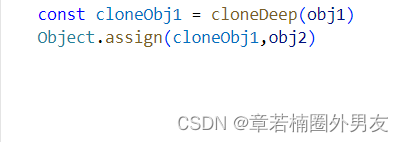
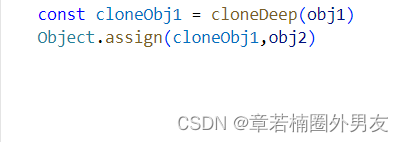
解决方式:使用 lodash-es 库的 cloneDeep 对 obj1 进行深拷贝,然后用深拷贝的数据进行合并,这样就不会影响 obj1

 文章讨论了在JavaScript中,如何通过使用lodash-es的`cloneDeep`函数对`obj1`进行深拷贝,以防止`Object.assign`合并过程中`obj1`的`like`值被`obj2`替换。
文章讨论了在JavaScript中,如何通过使用lodash-es的`cloneDeep`函数对`obj1`进行深拷贝,以防止`Object.assign`合并过程中`obj1`的`like`值被`obj2`替换。

如图所示,使用 Object.assign 合并了 obj1 和 obj2 之后,obj1 里面 like 的值被 obj2 替换了。
解决方式:使用 lodash-es 库的 cloneDeep 对 obj1 进行深拷贝,然后用深拷贝的数据进行合并,这样就不会影响 obj1

 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


