一、项目简介
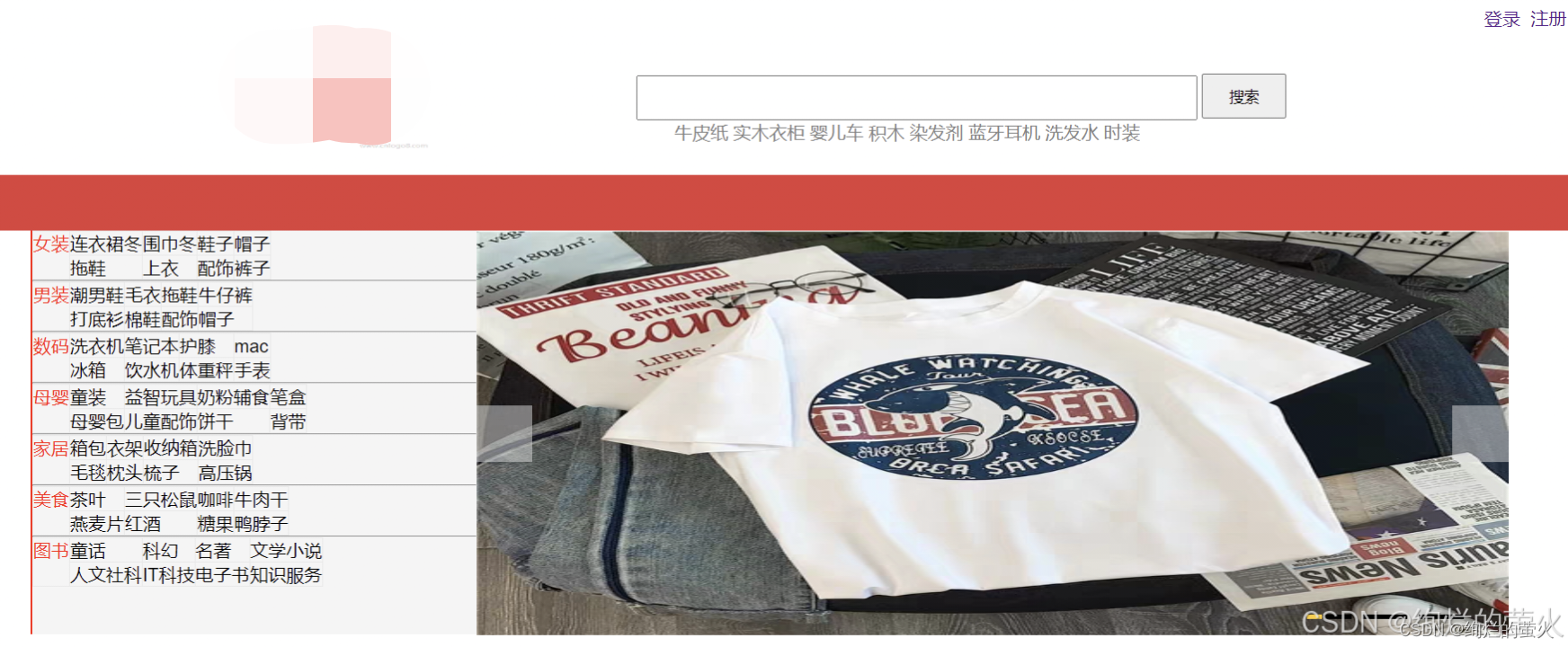
本项目为基于jsp的网络购物平台系统,分为前端和后台两个部分,前端主要是为普通用户提供网络购物平台,展示各种商品和价格,设有登录界面、商城主页、多种分类下的商品页面、商品购买及物流界面。后台主要是用于管理员进行商品、订单、用户的管理。
基础环境:Myeclipse 8.5、Tomcat 6.x、Jdk 1.6.0-43、JSP+servlet+Java Bean模式
二、项目背景
电子商务也是目前国内快速发展的行业,运用于我国各个领域之中,被不断得到拓展和提高,且正逐步与实体经济深入融合。互联网购物平台整合了来自全国、甚至全球的大量商品资源,让消费者足不出户,就可以购买到全球各地多大部分的商品。由于网购平台直接面向消费者,所以各大网购平台竞争激烈,平台只有将目光放在消费者身上,注重消费者体验,才能在竞争中脱颖而出。
三、项目意义
电子商务作为现代服务业中的重要产业,能够合理分配和调控市场资源。网络购物可以充分利用消费者的闲暇时间,满足购物与消费体验,大大降低了消费者购物的时间成本。对于商家来说,网络购物平台经营的费用相较于实体店来说要低很多,节省了很多成本。网络购物平台的兴起是大势所趋,但网购平台系统仍然存在许多问题等待优化和解决,这也是我们选择设计这部分项目的原因。
四、总体设计
1.总体功能设计
普通用户登录时,会进入购物平台前台,浏览商品并选择立即购买,点击立即购买按钮后可以填写信息提交订单。此外,用户还能在购物车页面修改用户名和密码。
管理员登录时,会进入央广购物后台管理平台,可以对用户、商品和订单进行管理。
2.数据库设计
Login表(用户基本信息)
| 列名 | 数据类型 | 允许NULL值 | 备注 |
| username | Nchar(20) |
| 账号 |
| pwd | Nchar(20) | √ | 密码 |
| enable | Nchar(1) | √ | 可用性 |
| role | Nchar(1) | √ | 角色 |
| phone | Nchar(11) | √ | 电话 |
Clothe表 (商品信息)
| 列名 | 数据类型 | 允许NULL值 | 备注 |
| id | int |
| 商品编号 |
| smallType | Nchar(50) | √ | 小类 |
| bigType | Nchar(50) | √ | 大类 |
| ClotheName | Nchar(50) | √ | 商品名称 |
| price | int |
| 价格 |
| src | Nchar(50) | √ | 图片文件 |
| inTime | date | √ | 录入时间 |
Orderdetail表(订单信息)
| 列名 | 数据类型 | 允许NULL值 | 备注 |
| Id0 | int |
| 编号 |
| orderid | int | √ | 订单号 |
| clothename | Nchar(50) | √ | 商品名称 |
| price | int | √ | 价格 |
| number | int | √ | 数量 |
| sum | int | √ | 总额 |
| id | int |
| 商品编号 |
Yorder表(收货信息)
| 列名 | 数据类型 | 允许NULL值 | 备注 |
| Orderid | Int |
| 订单号 |
| Bnum | Int | √ | 数量 |
| Username | Nchar(20) | √ | 账号 |
| receiveName | Nchare(50) | √ | 收件人 |
| zhuzhi | Nchar(50) | √ | 收件地址 |
| tel | Nchar(11) | √ | 电话 |
| Orderdate | date | √ | 订单日期 |
五、详细设计
在登录页,系统根据账号中的role,判断是普通用户还是管理员,进而跳转到客户端或服务器。
1.客户端
-
注册(http://localhost:8080/shopping/userZhuCe.jsp)
输入账号、密码、手机号和验证码将增加新用户,注册成功后,系统自动跳到登录页面,在登录验证通过后,将用户的账号和密码放到session中存储,系统跳到个人信息页,让用户修改密码。

修改密码后,进入商品主页,用户能浏览、购买商品。


-
购买商品
点击立即购买,系统将商品编号传递到shopCar.jsp中进行处理,自动获取每个商品的价格和名称,用户能填写物流信息,订单上传后会提示消费总额。

2.服务器

-
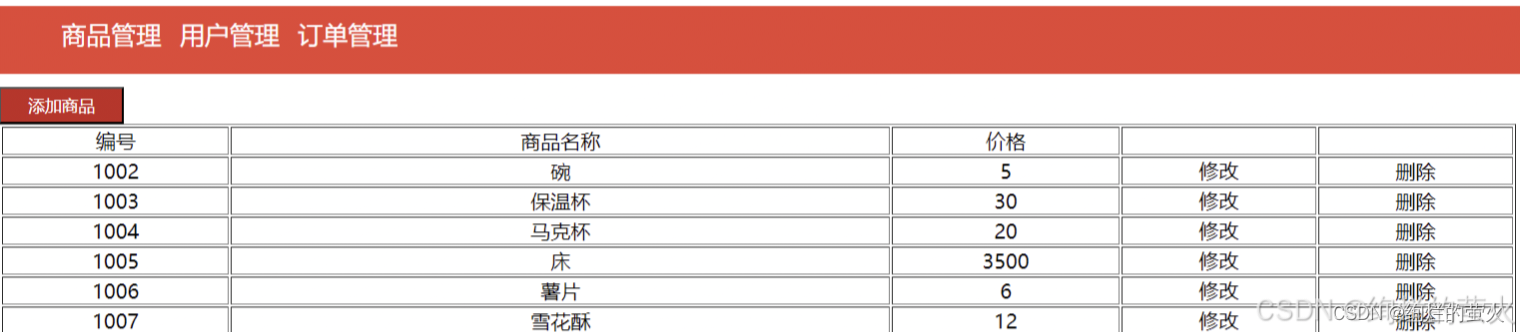
商品管理
管理员可添加、修改、删除商品信息。

-
添加商品
在填写表单时,不用填图片路径,直接把图片的文件名命名为商品编号,并放在img文件夹,才能在前台显示图片等信息。


(当所属大类的商品数不是4的倍数,或所属大类中的商品不挨着时,系统不会显示所属大类的商品,以“母婴”类为例)。提交表单后,数据自动更新,用户要点击“商品管理”,才能显示出添加的商品,此时,商品图片等信息会自动显示在客户端。


-
修改商品
与添加商品的表单类似

-
删除商品
点击删除时,系统不提示,直接删除信息。
-
用户管理
管理员不输入账号,直接点击“查找”时,默认显示所有用户信息。此外,也可查找指定用户信息。
-
订单管理
功能与“用户管理”类似

























 1171
1171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








