在开发微信小程序时,遇到的一个工作需求
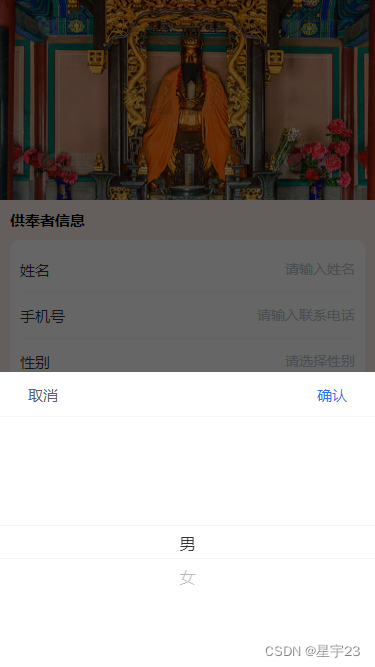
要求 既要拥有输入框的样式,又要可以通过弹出层进行选择

可能会遇到的问题,
1. 在真机时,由于点击 input 输入框会导致 键盘和 弹出层一起弹出,但是我们的目的是只弹出弹出层供我们选择选项,随后把值赋给 inpu输入框
解决方法
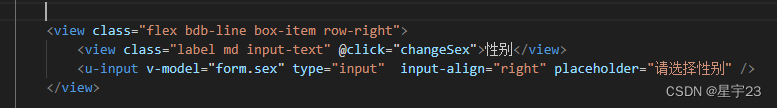
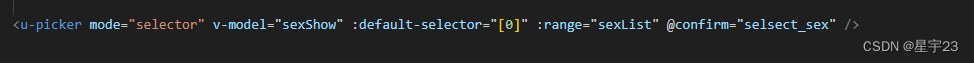
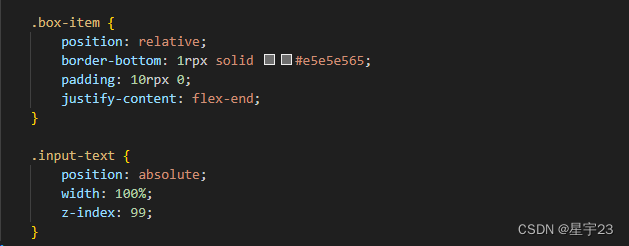
原理,在 input输入框 外设置一个盒子,使用绝对定位的方式,盖过input 输入框,致使不触发input的事件,且该盒子需要绑定点击事件,调出弹出层
注意
该盒子的绝对定位层级z-index数值不能过高,否则会超过弹出层的 z-index数值,会导致盒子内容悬浮在弹出层上
























 2215
2215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








