阿巴阿巴阿巴阿巴
前言
这里我将实现一个登录页面。
通过过滤器loginFilter,来验证密码是否正确,正确就跳转到index.jsp页面。
错误就返回到登录页面,并给出错误信息。
正确的账号和密码都是123456
实现的功能有:
如果你没有输入账号和密码会提示你输入
如果当账号或密码错误时提示错误,并保留账号,密码不保留
当账号或密码错误时会提醒你账号或密码错误
清空
成功登录
有两个值得注意的点
- ${name}
这个意思name="name"的value - reset 按钮
因为我让accout的 value=${account},当我输入一次之后,account就被赋值保存了。
如果我们使用它自带的也就是 type=“reset”,account仍然没有被清空。
最初可以清除是因为accuont话没有被赋值value为空。
但是之后如果你登录了一下account就被赋值
于是我就自己写了一个清除函数qingchu(),使account与password的value为空
文件有
登录界面
login.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<script>
function zhuce(){
document.login.action="index.jsp";
document.login.submit();
}
function qingchu()
{
document.getElementById("account").value="";
document.getElementById("password").value="";
}
</script>
<title>Title</title>
</head>
<body>
<form action="index.jsp" name="login">
<table border="1">
<tr>
<td>account:</td>
<td height="30" color="red"><input type="text" id="account" name="account" value=${account} ><font color="red">${errorMsg} ${accountNull}</font></td>
</tr>
<tr>
<td>password:</td>
<td height="30" color="red"><input type="password" id="password" name="password"><font color="red"> ${passwordNull}</font></td>
</tr>
<tr>
<td height="30" style="text-align: center" colspan="2">
<input type="submit" value="login">
<input type="button" name="reset" value="reset" onclick=qingchu()>
<input type="button" name="register" value="register" onclick=zhuce()>
</td>
</tr>
</table>
</form>
</body>
</html>
loginFilter
package com.example.myweb;
import javax.servlet.*;
import javax.servlet.annotation.*;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.io.PrintWriter;
@WebFilter(filterName = "Filter")
public class loginFilter implements Filter {
public void init(FilterConfig config) throws ServletException {
}
public void destroy() {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException {
HttpServletRequest request1=(HttpServletRequest)request;
String account = request1.getParameter("account");
String password= request1.getParameter("password");
boolean t=true;
if(account==null||account.length()==0){
request.setAttribute("accountNull", "Please input a account");
t=false;
}
else
request.setAttribute("account", account);
if(password==null||password.length()==0) {
request.setAttribute("passwordNull", "Please input a password");
t=false;
}
if(!t) {
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
else if(account.equals("123456")&&password.equals("123456")) {
chain.doFilter(request, response);
}
else
{
request.setAttribute("errorMsg", "Wrong user name or password");
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
}
}
index.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<h1><%= "Hello World!" %>
</h1>
<br/>
<a href="hello-servlet">Hello Servlet</a>
</body>
</html>
- helloServelet
package com.example.myweb;
import java.io.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
@WebServlet(name = "helloServlet", value = "/hello-servlet")
public class HelloServlet extends HttpServlet {
private String message;
public void init() {
message = "Hello World!";
}
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/html");
// Hello
PrintWriter out = response.getWriter();
out.println("<html><body>");
out.println("<h1>" + message + "</h1>");
out.println("</body></html>");
}
public void destroy() {
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<filter>
<filter-name>login</filter-name>
<filter-class>com.example.myweb.loginFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>login</filter-name>
<url-pattern>/index.jsp</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>sum</servlet-name>
<servlet-class>com.example.myweb.PublicSum</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>sum</servlet-name>
<url-pattern>/PublicSum</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
</web-app>
运行截图
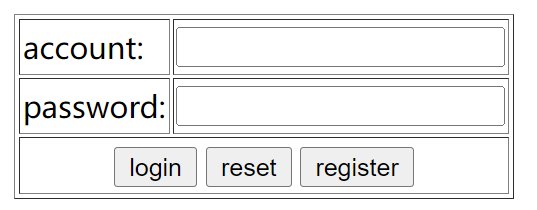
- 初始登陆页面

- 没有任何输入时点击登录

-
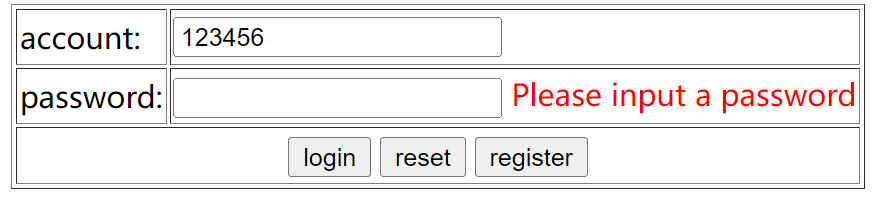
没有输入密码时

-
只输入密码时

-
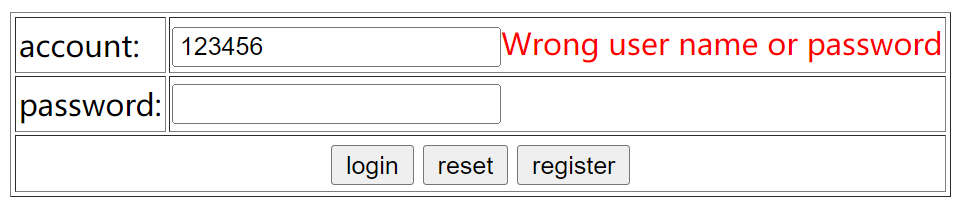
账号密码都输入时,但是其中一个错误时

-
成功登录

总结
我真傻,网页上有那么多登录的地方,我为什么不去copy一个啊。
自己写的一堆的缺陷。





















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








