int pageObjKey = Utils.getPageObjKey(page);
PageObject pageObject = activePages.get(pageObjKey);
ConfigModel configModel = getConfigModel(page);//获取该页面的配置
if (pageObject == null && configModel != null) {//有配置则需要测速
pageObject = new PageObject(pageObjKey, configModel, Utils.getDefaultReportKey(page), callback);
pageObject.onCreate();
activePages.put(pageObjKey, pageObject);
}
}
//PageObject.onCreate()
void onCreate() {
if (createTime > 0) {
return;
}
createTime = Utils.getRealTime();
}
这里的 getConfigModel() 方法中,会使用页面的类名或者全路径类名,去初始化时解析的配置Map中进行id的匹配,如果匹配到说明页面需要测速,就会创建测速对象 PageObject 进行测速。
网络请求时间
一个页面的初始请求由配置文件指定,我们只需在第一个请求发起前记录请求开始时间,在最后一个请求回来后记录结束时间即可。
boolean onApiLoadStart(String url) {
String relUrl = Utils.getRelativeUrl(url);
if (!hasApiConfig() || !hasUrl(relUrl) || apiStatusMap.get(relUrl.hashCode()) != NONE) {
return false;
}
//改变Url的状态为执行中
apiStatusMap.put(relUrl.hashCode(), LOADING);
//第一个请求开始时记录起始点
if (apiLoadStartTime <= 0) {
apiLoadStartTime = Utils.getRealTime();
}
return true;
}
boolean onApiLoadEnd(String url) {
String relUrl = Utils.getRelativeUrl(url);
if (!hasApiConfig() || !hasUrl(relUrl) || apiStatusMap.get(relUrl.hashCode()) != LOADING) {
return false;
}
//改变Url的状态为执行结束
apiStatusMap.put(relUrl.hashCode(), LOADED);
//全部请求结束后记录时间
if (apiLoadEndTime <= 0 && allApiLoaded()) {
apiLoadEndTime = Utils.getRealTime();
}
return true;
}
private boolean allApiLoaded() {
if (!hasApiConfig()) return true;
int size = apiStatusMap.size();
for (int i = 0; i < size; ++i) {
if (apiStatusMap.valueAt(i) != LOADED) {
return false;
}
}
return true;
}
每个页面的测速对象,维护了一个请求url和其状态的映射关系 SparseIntArray ,key就为请求url的hashcode,状态初始为 NONE 。每次请求发起时,将对应url的状态置为 LOADING ,结束时置为 LOADED 。当第一个请求发起时记录起始时间,当所有url状态为 LOADED 时说明所有请求完成,记录结束时间。
渲染时间
按照我们对测速的定义,现在冷启动开始时间有了,还差结束时间,即指定的首页初次渲染结束时的时间;页面的开始时间有了,还差页面初次渲染的结束时间;网络请求的结束时间有了,还差页面的二次渲染的结束时间。这一切都是和页面的View渲染时间有关,那么怎么获取页面的渲染结束时间点呢?

由View的绘制流程可知,父View的 dispatchDraw() 方法会执行其所有子View的绘制过程,那么把页面的根View当做子View,是不是可以在其外部增加一层父View,以其 dispatchDraw() 作为页面绘制完毕的时间点呢?答案是可以的。
class AutoSpeedFrameLayout extends FrameLayout {
public static View wrap(int pageObjectKey, @NonNull View child) {
…
//将页面根View作为子View,其他参数保持不变
ViewGroup vg = new AutoSpeedFrameLayout(child.getContext(), pageObjectKey);
if (child.getLayoutParams() != null) {
vg.setLayoutParams(child.getLayoutParams());
}
vg.addView(child, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return vg;
}
private final int pageObjectKey;//关联的页面key
private AutoSpeedFrameLayout(@NonNull Context context, int pageObjectKey) {
super(context);
this.pageObjectKey = pageObjectKey;
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
AutoSpeed.getInstance().onPageDrawEnd(pageObjectKey);
}
}
我们自定义了一层 FrameLayout 作为所有页面根View的父View,其 dispatchDraw() 方法执行super后,记录相关页面绘制结束的时间点。
测速完成
现在所有时间点都有了,那么什么时候算作测速过程结束呢?我们来看看每次渲染结束后的处理就知道了。
//PageObject.onPageDrawEnd()
void onPageDrawEnd() {
if (initialDrawEndTime <= 0) {//初次渲染还没有完成
initialDrawEndTime = Utils.getRealTime();
if (!hasApiConfig() || allApiLoaded()) {//如果没有请求配置或者请求已完成,则没有二次渲染时间,即初次渲染时间即为页面整体时间,且可以上报结束页面了
finalDrawEndTime = -1;
reportIfNeed();
}
//页面初次展示,回调,用于统计冷启动结束
callback.onPageShow(this);
return;
}
//如果二次渲染没有完成,且所有请求已经完成,则记录二次渲染时间并结束测速,上报数据
if (finalDrawEndTime <= 0 && (!hasApiConfig() || allApiLoaded())) {
finalDrawEndTime = Utils.getRealTime();
reportIfNeed();
}
}

该方法用于处理渲染完毕的各种情况,包括初次渲染时间、二次渲染时间、冷启动时间以及相应的上报。这里的冷启动在 callback.onPageShow(this) 是如何处理的呢?
//初次渲染完成时的回调
void onMiddlePageShow(boolean isMainPage) {
if (!isFinish && isMainPage && startTime > 0 && endTime <= 0) {
endTime = Utils.getRealTime();
callback.onColdStartReport(this);
finish();
}
}
还记得配置文件中 tag 么,他的作用就是指明该页面是否为首页,也就是代码段里的 isMainPage 参数。如果是首页的话,说明首页的初次渲染结束,就可以计算冷启动结束的时间并进行上报了。
上报数据
当测速完成后,页面测速对象 PageObject 里已经记录了页面(包括冷启动)各个时间点,剩下的只需要进行测速阶段的计算并进行网络上报即可。
//计算网络请求时间
long getApiLoadTime() {
if (!hasApiConfig() || apiLoadEndTime <= 0 || apiLoadStartTime <= 0) {
return -1;
}
return apiLoadEndTime - apiLoadStartTime;
}
自动化实现
有了SDK,就要在我们的项目中接入,并在相应的位置调用SDK的API来实现测速功能,那么如何自动化实现API的调用呢?答案就是采用AOP的方式,在App编译时动态注入代码,我们 实现一个Gradle插件,利用其Transform功能以及Javassist实现代码的动态注入 。动态注入代码分为以下几步:
- 初始化埋点:SDK的初始化。
- 冷启动埋点:Application的冷启动开始时间点。
- 页面埋点:Activity和Fragment页面的时间点。
- 请求埋点:网络请求的时间点。
初始化埋点
在 Transform 中遍历所有生成的class文件,找到Application对应的子类,在其 onCreate() 方法中调用SDK初始化API即可。
CtMethod method = it.getDeclaredMethod(“onCreate”)
method.insertBefore(“${Constants.AUTO_SPEED_CLASSNAME}.getInstance().init(this);”)
最终生成的Application代码如下:
public void onCreate() {
…
AutoSpeed.getInstance().init(this);
}
冷启动埋点
同上一步,找到Application对应的子类,在其构造方法中记录冷启动开始时间,在SDK初始化时候传入SDK,原因在上文已经解释过。
//Application
private long coldStartTime;
public MobileCRMApplication() {
coldStartTime = SystemClock.elapsedRealtime();
}
public void onCreate(){
…
AutoSpeed.getInstance().init(this,coldStartTime);
}
页面埋点
结合测速时间点的定义以及Activity和Fragment的生命周期,我们能够确定在何处调用相应的API。

Activity
对于Activity页面,现在开发者已经很少直接使用 android.app.Activity 了,取而代之的是 android.support.v4.app.FragmentActivity 和 android.support.v7.app.AppCompatActivity ,所以我们只需在这两个基类中进行埋点即可,我们先来看FragmentActivity。
protected void onCreate(@Nullable Bundle savedInstanceState) {
AutoSpeed.getInstance().onPageCreate(this);
…
}
public void setContentView(View var1) {
super.setContentView(AutoSpeed.getInstance().createPageView(this, var1));
}
注入代码后,在FragmentActivity的 onCreate 一开始调用了 onPageCreate() 方法进行了页面开始时间点的计算;在 setContentView() 内部,直接调用super,并将页面根View包装在我们自定义的 AutoSpeedFrameLayout 中传入,用于渲染时间点的计算。
然而在AppCompatActivity中,重写了setContentView()方法,且没有调用super,调用的是 AppCompatDelegate 的相应方法。
public void setContentView(View view) {
getDelegate().setContentView(view);
}
这个delegate类用于适配不同版本的Activity的一些行为,对于setContentView,无非就是将根View传入delegate相应的方法,所以我们可以直接包装View,调用delegate相应方法并传入即可。
public void setContentView(View view) {
AppCompatDelegate var2 = this.getDelegate();
var2.setContentView(AutoSpeed.getInstance().createPageView(this, view));
}
对于Activity的setContentView埋点需要注意的是,该方法是重载方法,我们需要对每个重载的方法做处理。
Fragment
Fragment的 onCreate() 埋点和Activity一样,不必多说。这里主要说下 onCreateView() ,这个方法是返回值代表根View,而不是直接传入View,而Javassist无法单独修改方法的返回值,所以无法像Activity的setContentView那样注入代码,并且这个方法不是 @CallSuper 的,意味着不能在基类里实现。那么怎么办呢?我们决定在每个Fragment的该方法上做一些事情。
//Fragment标志位
protected static boolean AUTO_SPEED_FRAGMENT_CREATE_VIEW_FLAG = true;
//利用递归包装根View
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if(AUTO_SPEED_FRAGMENT_CREATE_VIEW_FLAG) {
AUTO_SPEED_FRAGMENT_CREATE_VIEW_FLAG = false;
View var4 = AutoSpeed.getInstance().createPageView(this, this.onCreateView(inflater, container, savedInstanceState));
AUTO_SPEED_FRAGMENT_CREATE_VIEW_FLAG = true;
return var4;
} else {
…
return rootView;
}
}
我们利用一个boolean类型的标志位,进行递归调用 onCreateView() 方法:
AutoSpeedFrameLayout
并且由于标志位为false,所以在递归调用时,即使调用了 super.onCreateView() 方法,在父类的该方法中也不会走if分支,而是直接返回其根View。
**请求埋点**
关于请求埋点我们针对不同的网络框架进行不同的处理,插件中只需要配置使用了哪些网络框架即可实现埋点,我们拿现在用的最多的 Retrofit 框架来说。
开始时间点
在创建Retrofit对象时,需要 OkHttpClient 对象,可以为其添加 Interceptor 进行请求发起前 Request 的拦截,我们可以构建一个用于记录请求开始时间点的Interceptor,在 OkHttpClient.Builder() 调用时,插入该对象。
public Builder() {
this.addInterceptor(new AutoSpeedRetrofitInterceptor());
...
}
而该Interceptor对象就是用于在请求发起前,进行请求开始时间点的记录。
public class AutoSpeedRetrofitInterceptor implements Interceptor {
public Response intercept(Chain var1) throws IOException {
AutoSpeed.getInstance().onApiLoadStart(var1.request().url());
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**




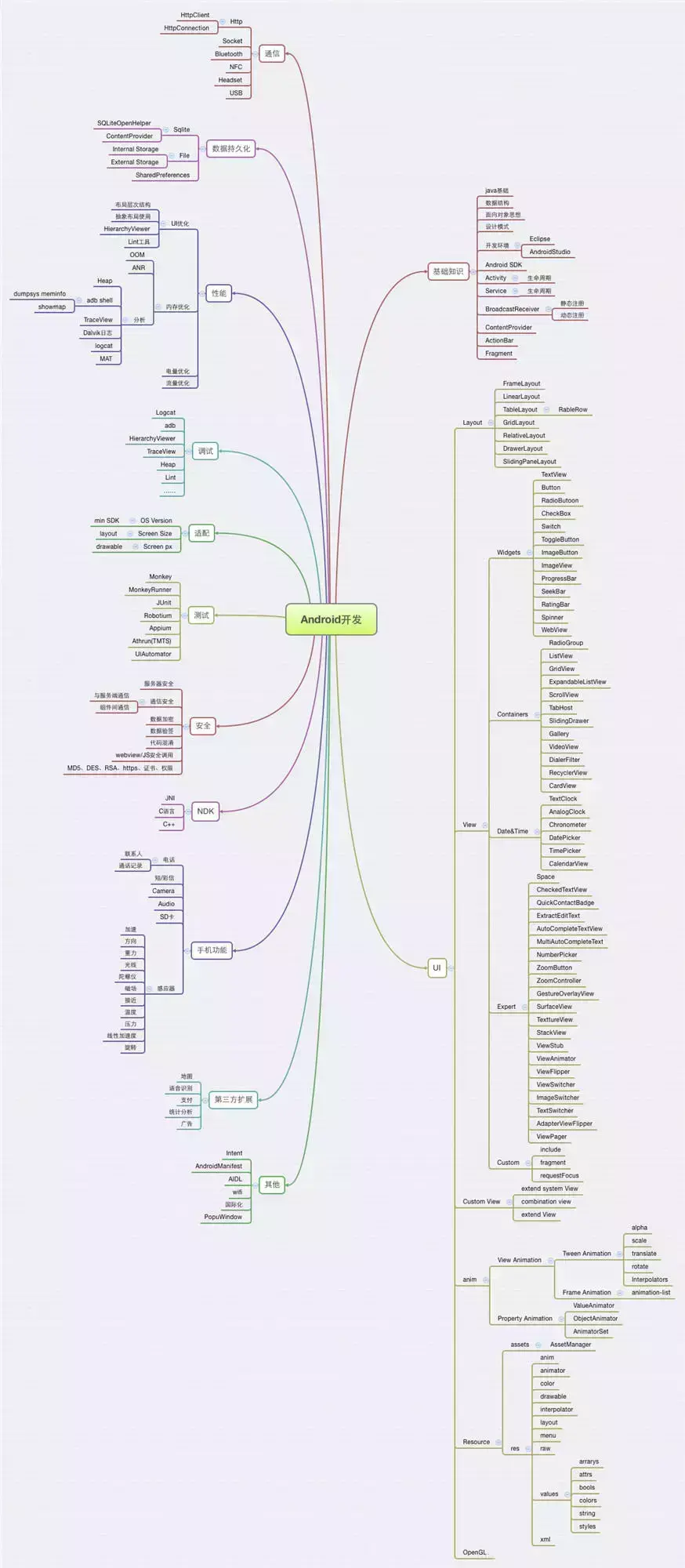
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频**
**如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)**

## 总结
学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯。所以:贵在坚持!
**最后如何才能让我们在面试中对答如流呢?**
答案当然是平时在工作或者学习中多提升自身实力的啦,那如何才能正确的学习,有方向的学习呢?有没有免费资料可以借鉴?为此我整理了一份Android学习资料路线:

这里是一部分我工作以来以及参与过的大大小小的面试收集总结出来的一套**BAT大厂面试资料专题包**,在这里免费分享给大家,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家。**需要的小伙伴们可以[点击我的GitHub获取](https://bbs.csdn.net/topics/618156601)免费领取方式**

好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者**刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,可以去我的主页加一下技术群**。来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。
最后,祝愿即将跳槽和已经开始求职的大家都能找到一份好的工作!
参与过的大大小小的面试收集总结出来的一套**BAT大厂面试资料专题包**,在这里免费分享给大家,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家。**需要的小伙伴们可以[点击我的GitHub获取](https://bbs.csdn.net/topics/618156601)免费领取方式**
[外链图片转存中...(img-nT8bGhON-1711374705897)]
好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者**刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,可以去我的主页加一下技术群**。来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。
最后,祝愿即将跳槽和已经开始求职的大家都能找到一份好的工作!
> 这些只是整理出来的部分面试题,后续会持续更新,希望通过这些高级面试题能够降低面试Android岗位的门槛,让更多的Android工程师理解Android系统,掌握Android系统。喜欢的话麻烦点击一个喜欢再关注一下~






















 28
28

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








