 要求5秒后动态增加数据源
要求5秒后动态增加数据源
代码:
onReady: function () {
console.log("页面渲染完成",this)
setTimeout(()=>{
console.log("5秒时间到",this) /* 箭头函数中的this是没有对象的需要到外层找,正因为前面指明了this,故settimeout的this就用的是page对象 */
this.data.courses.push(
{
id:"2",
courseimg:"/assets/imaegs/2.jpg",
coursename:"ty",coursevalue:"4000",
coursesaying:"日拱一卒,功不唐捐!",
isvip:true,
}
)
this.setData({courses:this.data.courses})
},5000)
},/* 箭头函数中的this是没有对象的需要到外层找,正因为前面指明了this,故settimeout的this就用的是page对象 */
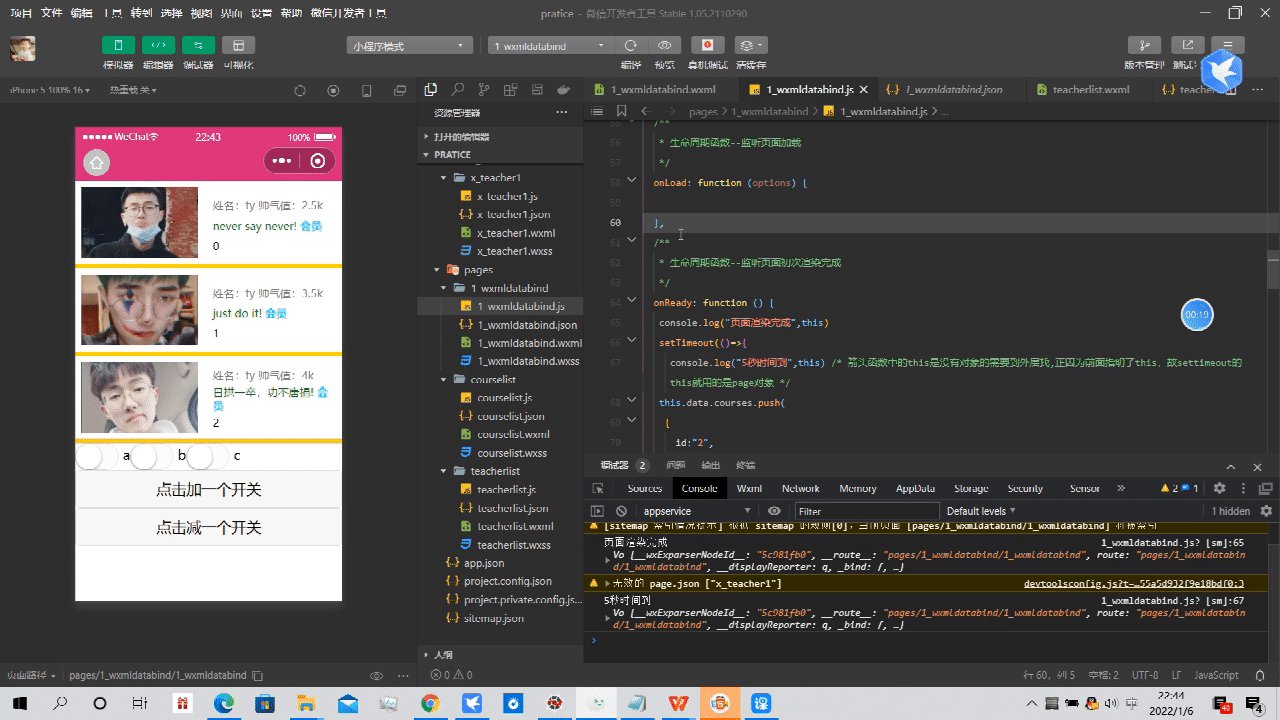
效果:

使用箭头函数:

使用普通函数:

我们发现报错了,因为function函数本身就有this,通过测试发现这里的this拿到的就是函数本身,所以要用到箭头函数来找寻我们需要的this。

























 3554
3554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










