uni-app云开发
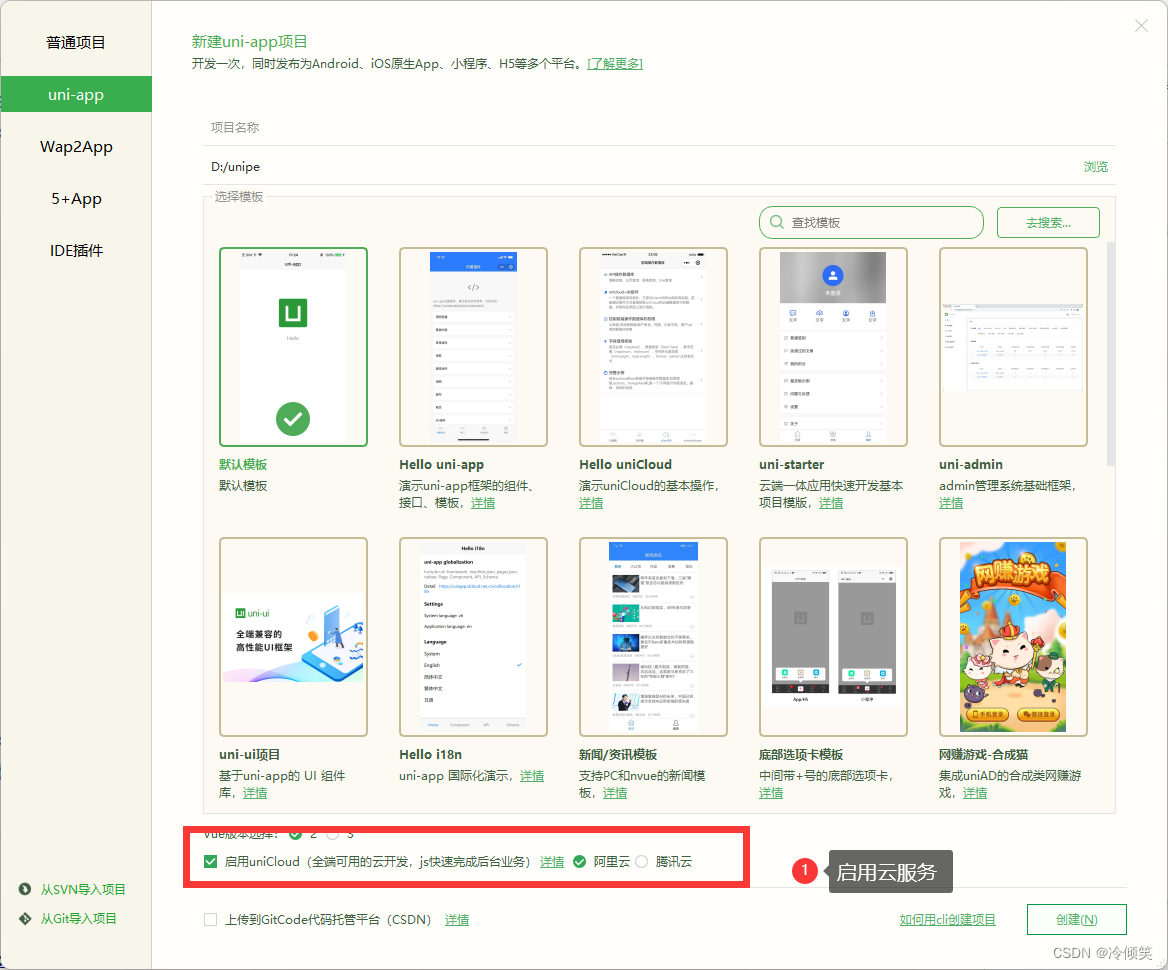
1.新建

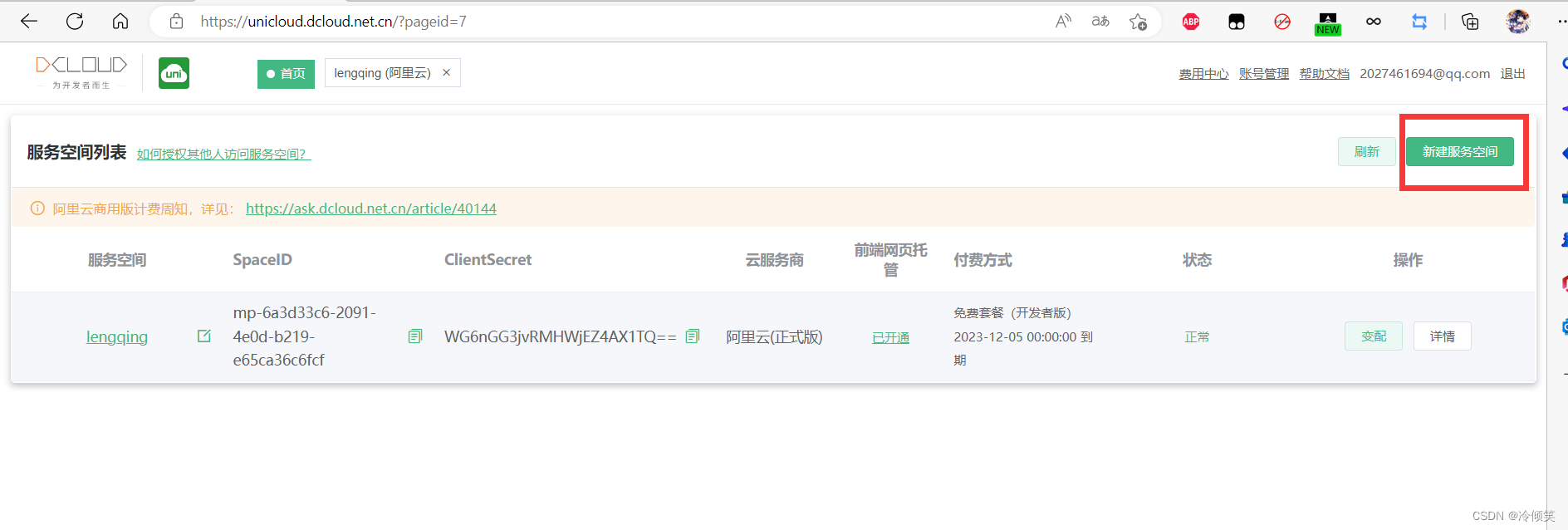
2.云服务器空间
提前要先准备uni-app账号,要求实名注册。

点击存在免费版本的,提前体验一下,如果为了更好的效果可以花钱买。

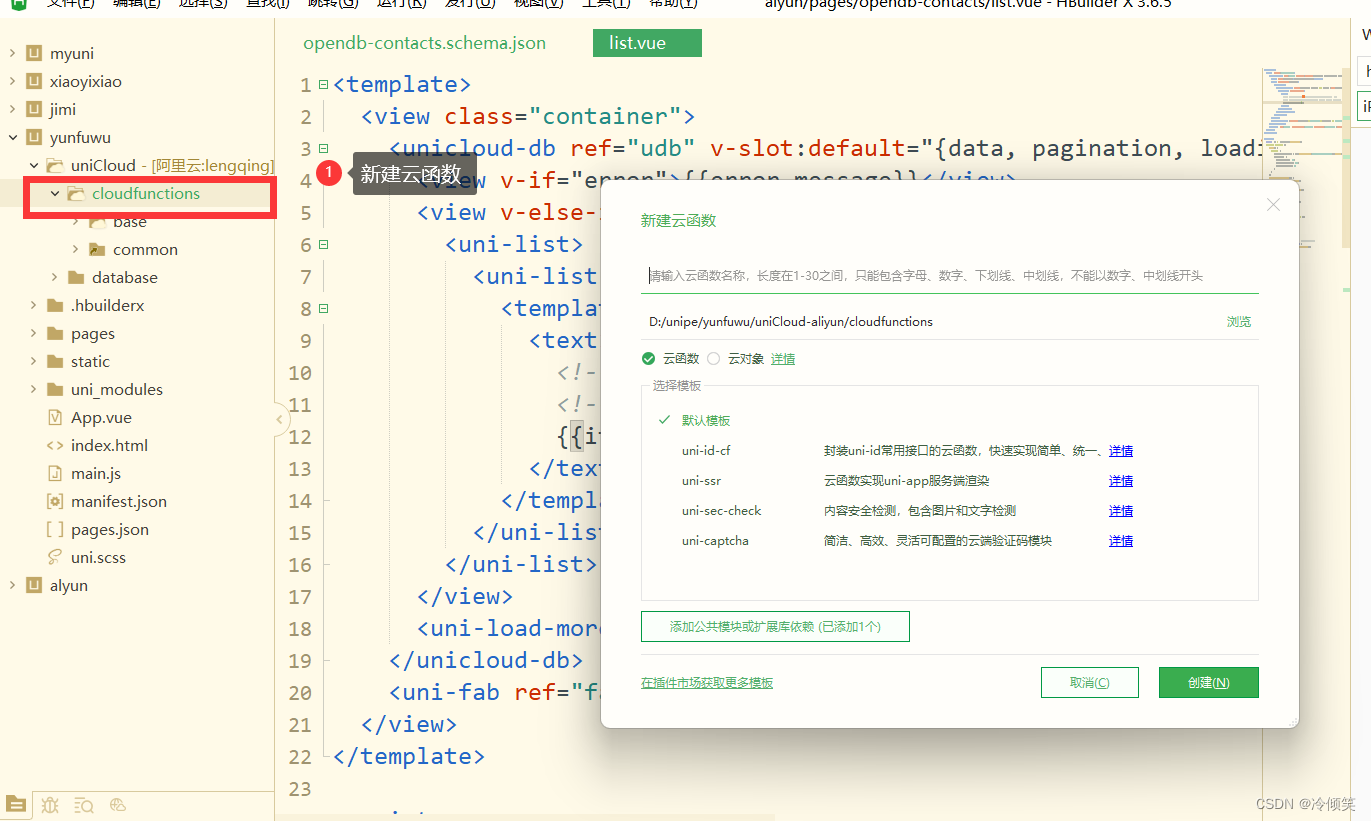
3.云函数
-
创建

-
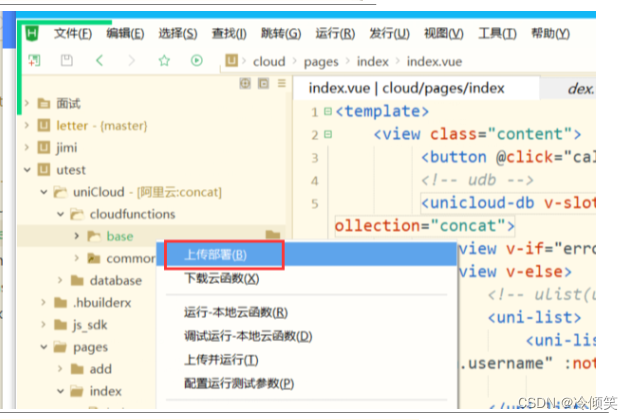
上传云函数

-
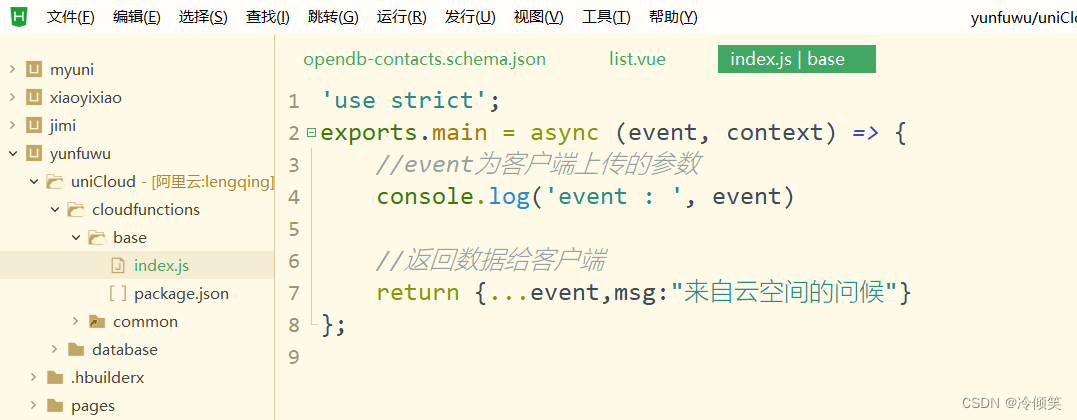
云函数编写

-
页面调用
uniCloud.callFunction({ name:"base", data:{name:"mumu",age:18}//传递参数 }) .then(res=>{ uni.showModal({ content:JSON.stringify(res.result)//返回结果 }) })
4.云数据库
-
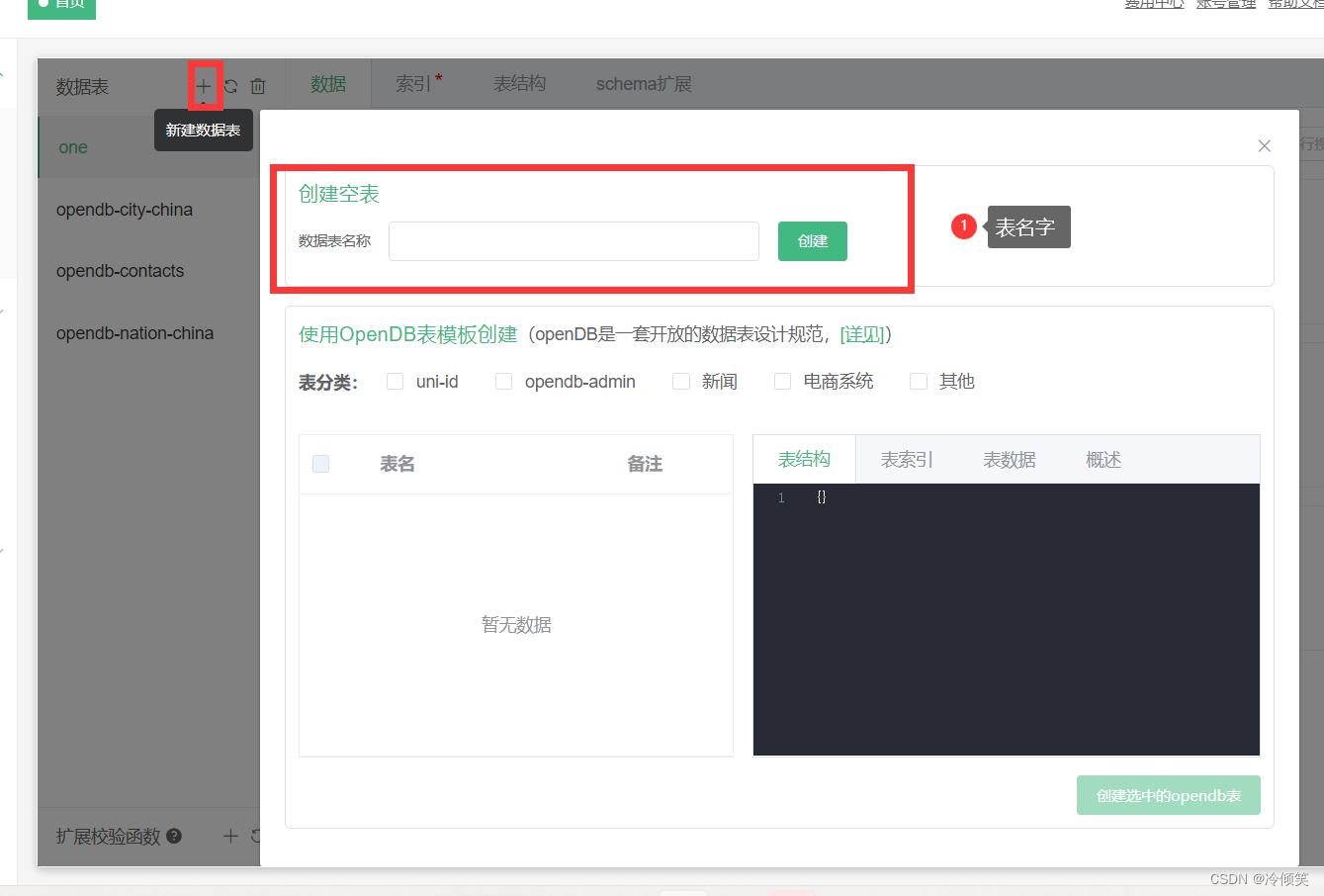
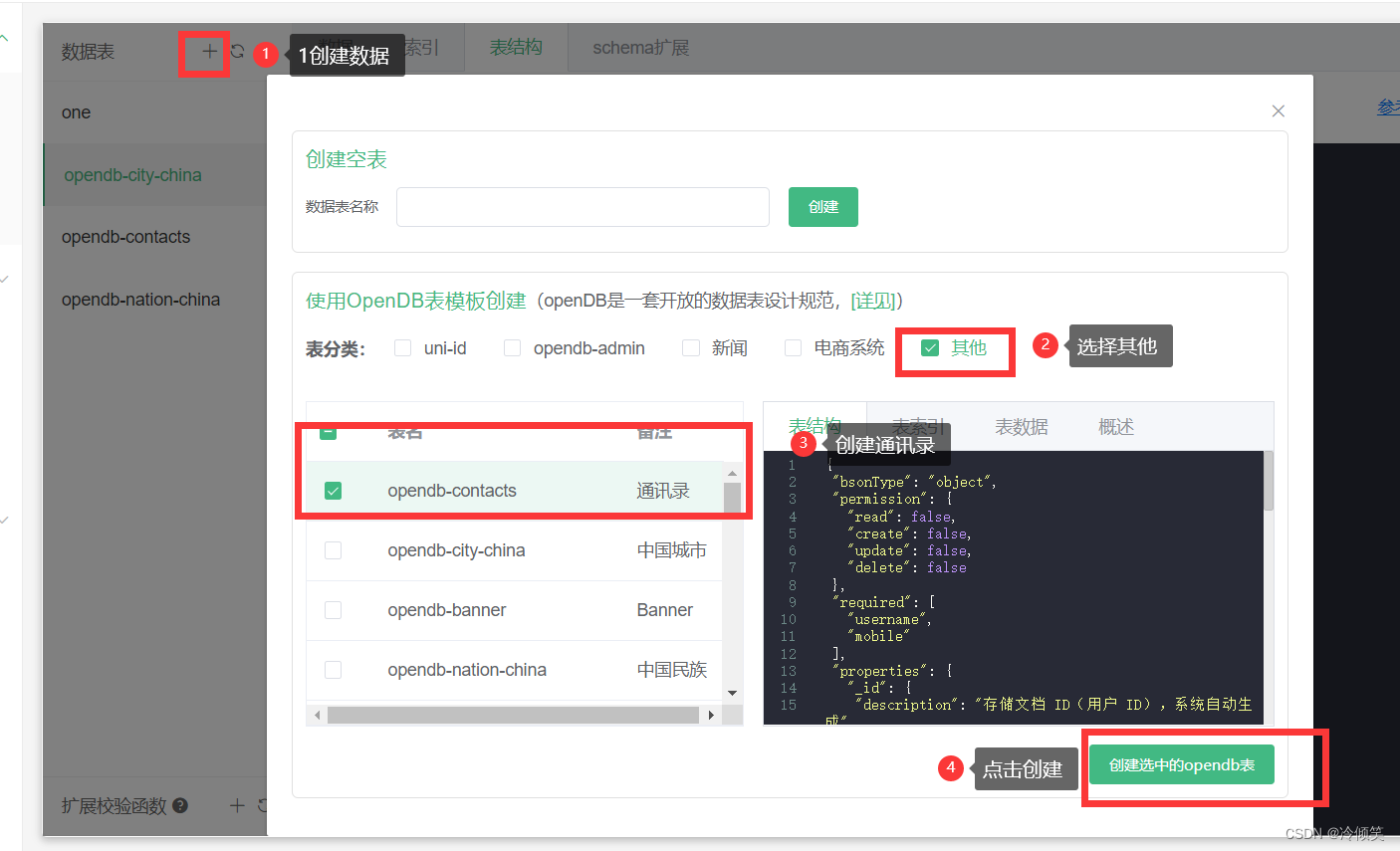
创建

-
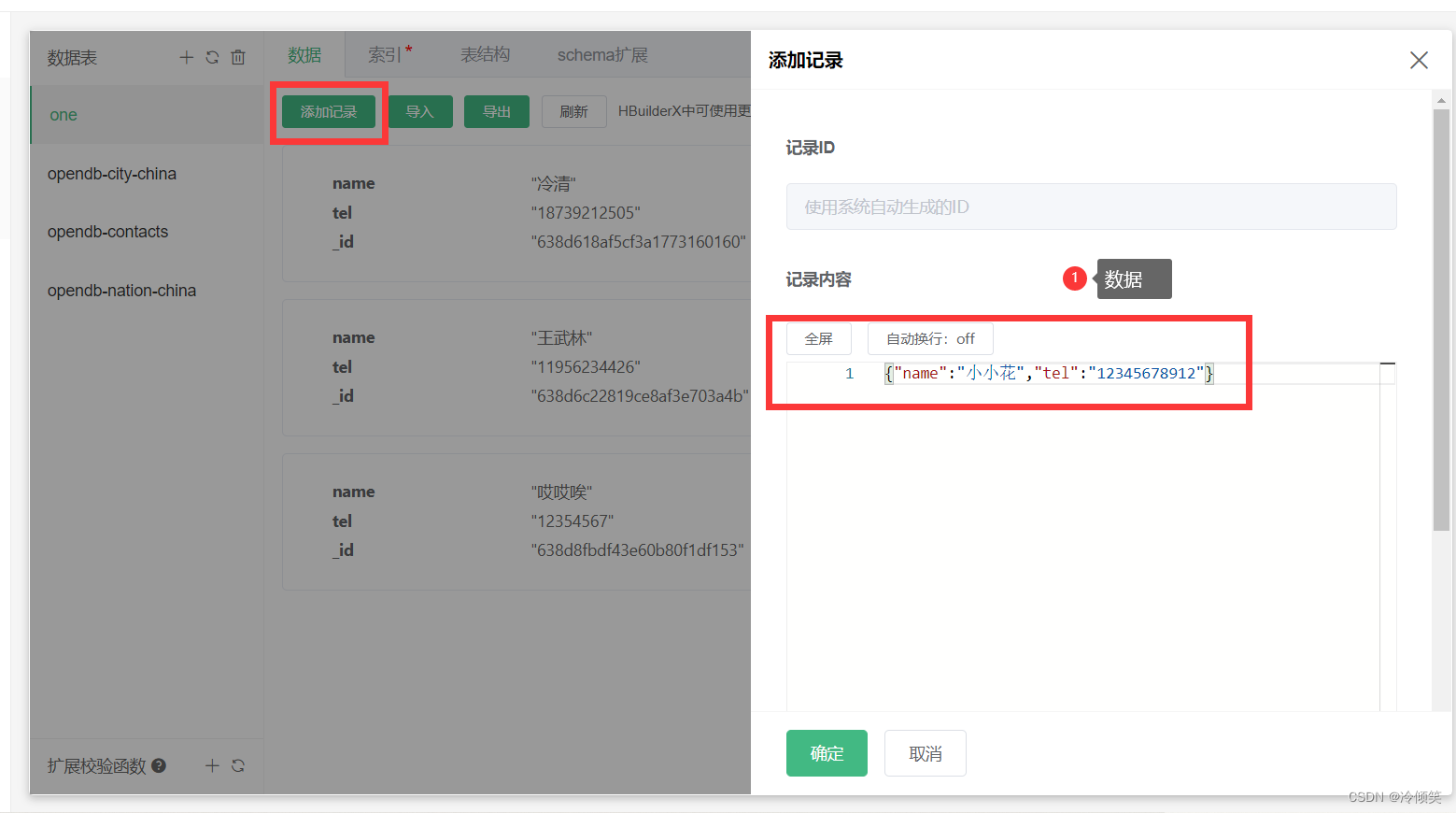
新增数据

-
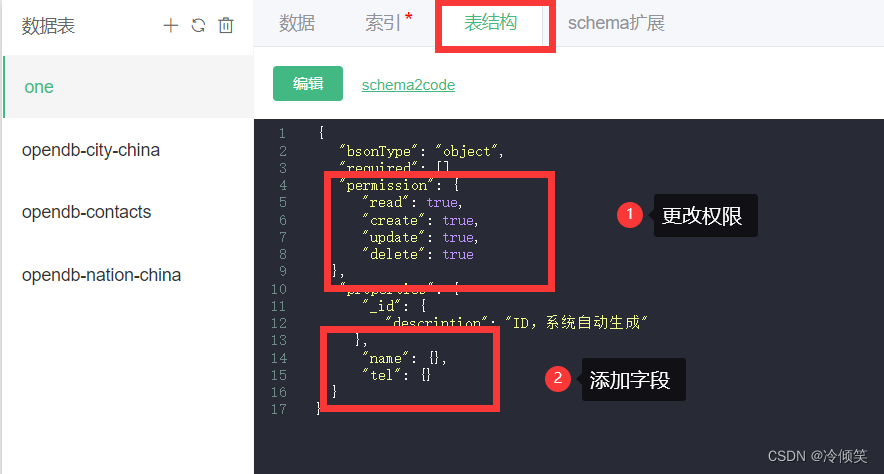
表结构

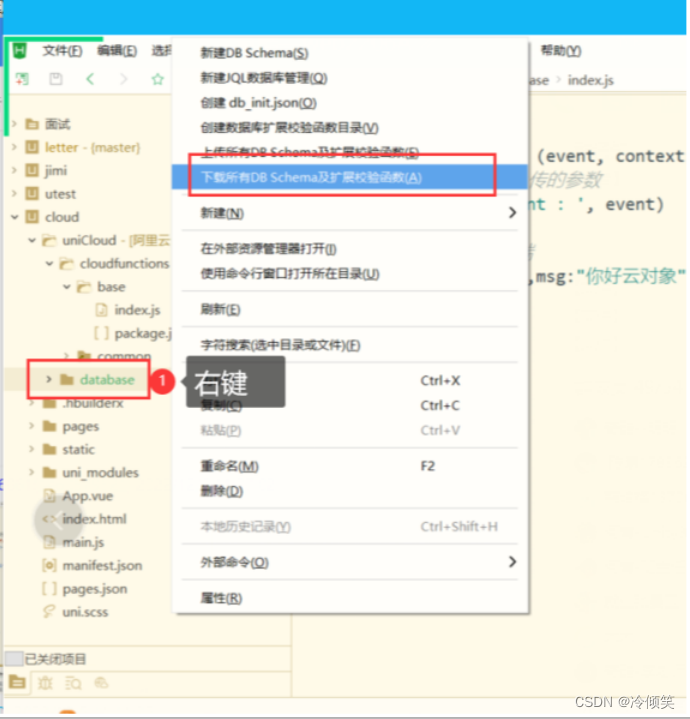
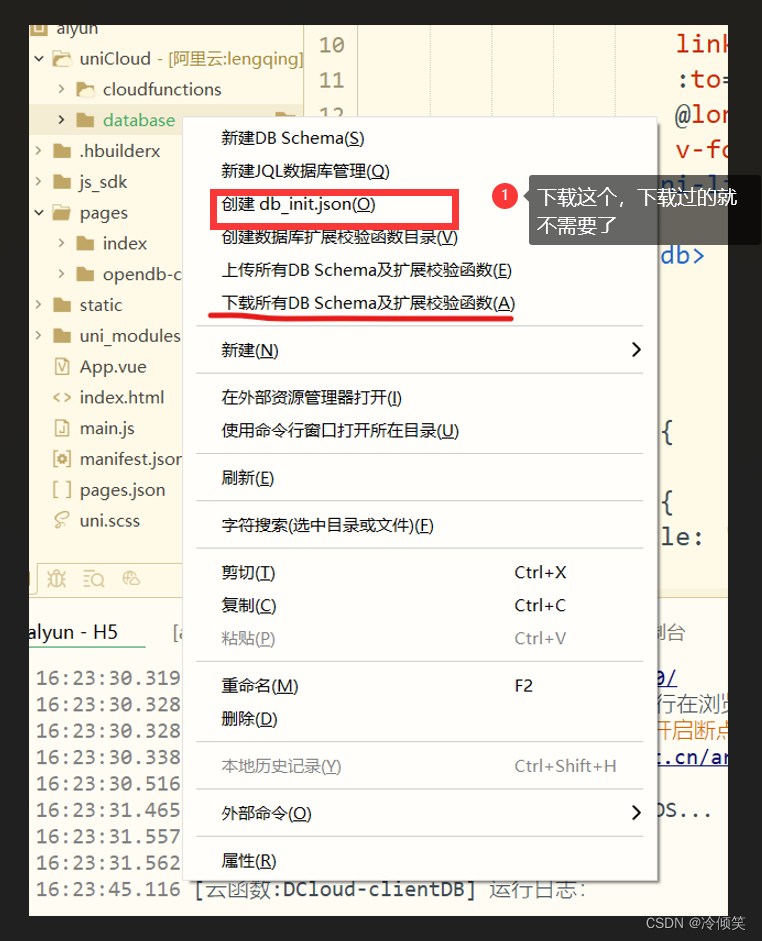
4. 下载表结构

-
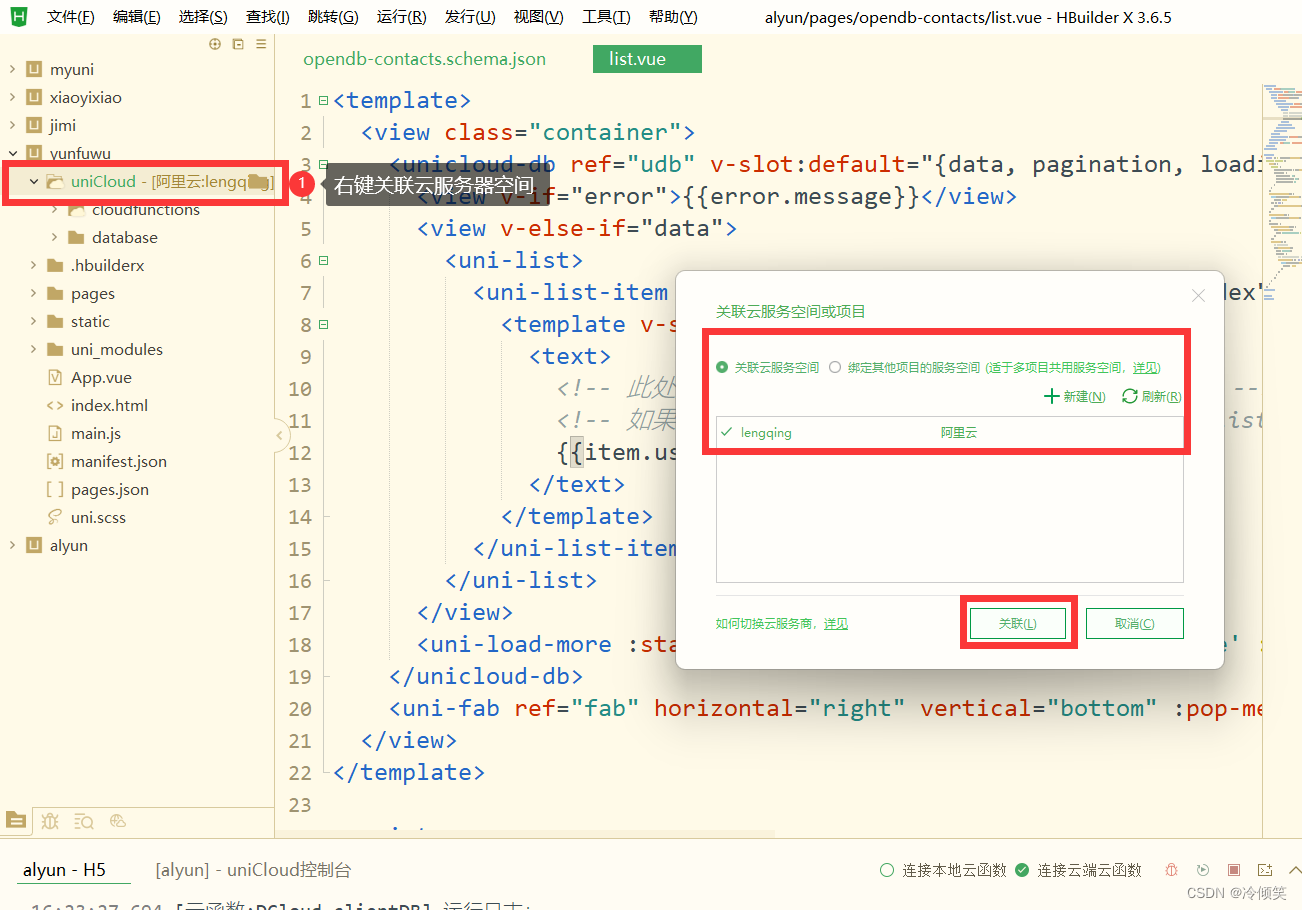
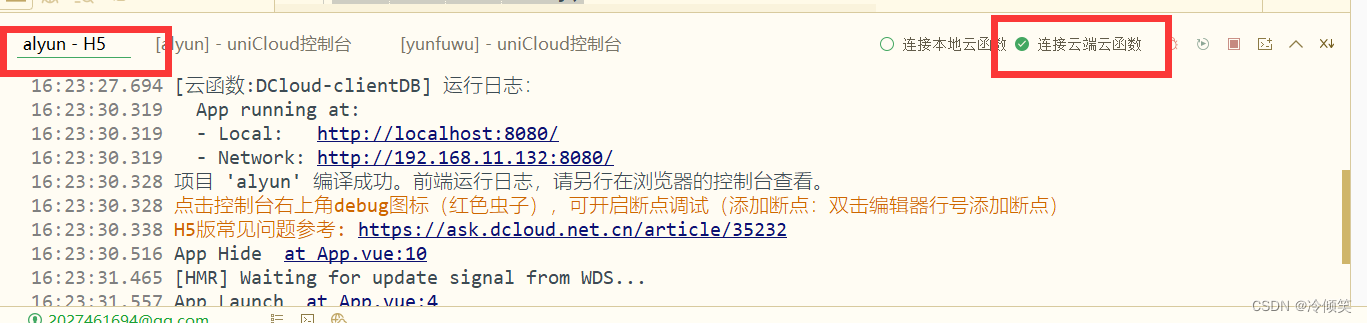
运行项目连接云函数

-
展示数据(前端)
在uni-app中的插件市场,下载uni-ui插件<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="one">//这个one就是你创建的表名字 <view v-if="error">{{error.message}}</view> <view v-else> {{data}} </view> </unicloud-db>
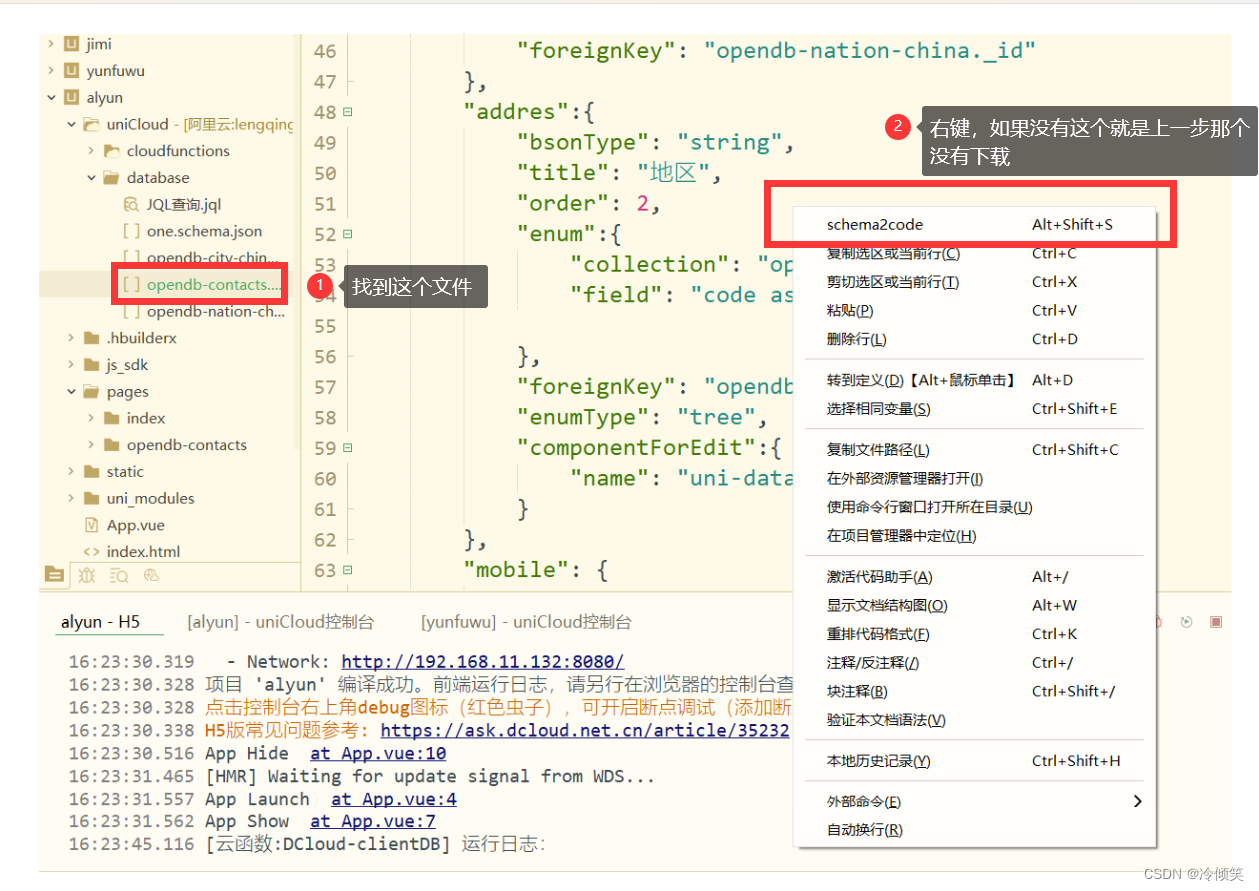
云函数直接生成数据



然后在点击确定然后是合并。
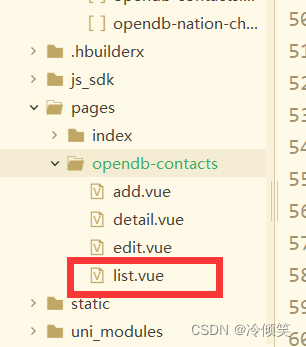
在打开
打开之后就是uni-app自动生成的文件跟效果。
然后还需要更改还是看官方文档https://uniapp.dcloud.net.cn/uniCloud/





















 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








