- 优点
- 尤雨溪创造,v2 v3两个版本
- 结合了angular的指令与react的组件,虚拟dom
- 渐进式JavaScript框架
- 优点
- 中文文档完毕 生态丰富 (插件多)上手简单
- 指令,组件 ,虚拟dom
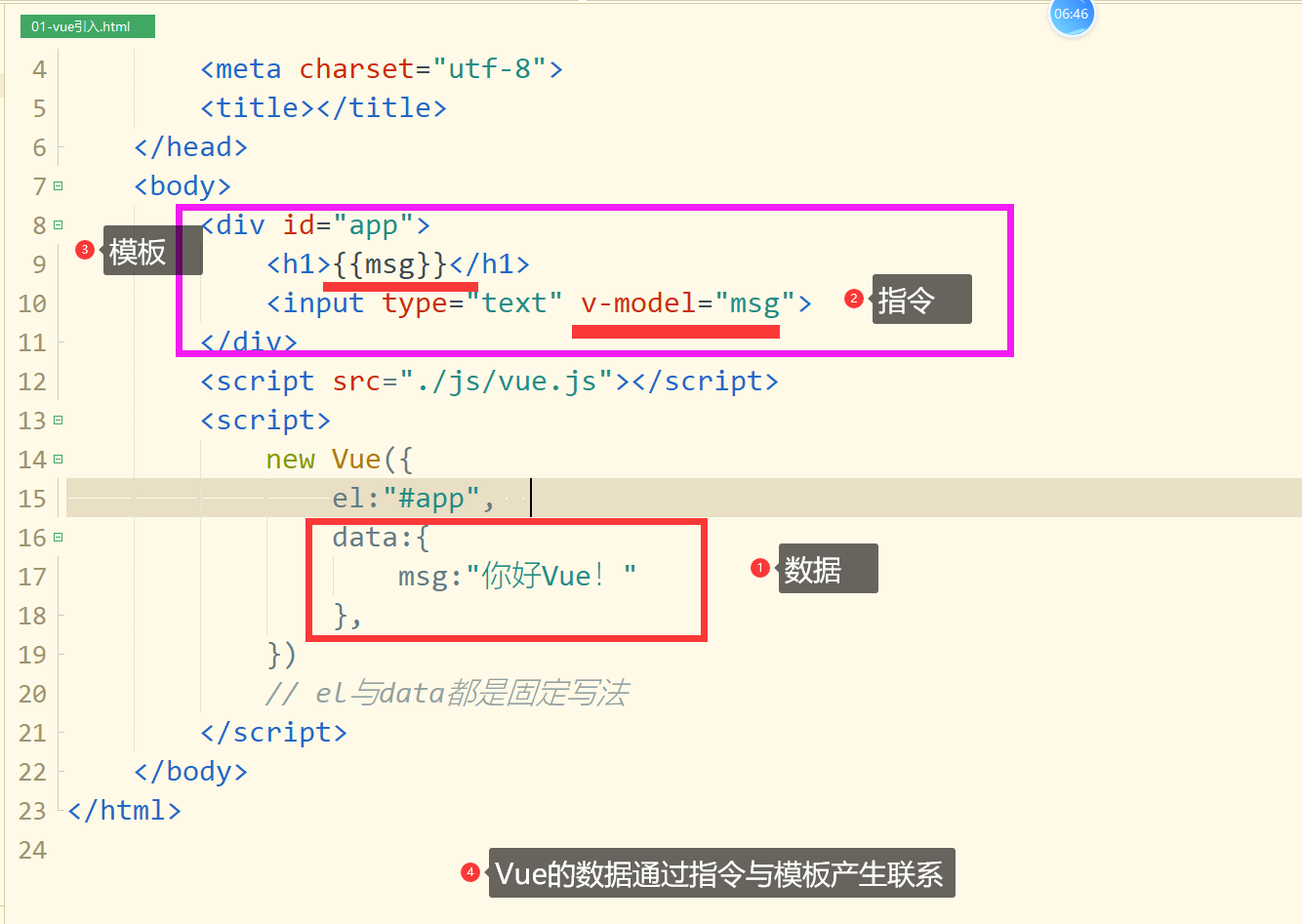
- 导入与实例化
- 模板
- <div id="app">
- <h1>{{msg}}</h1>
- <input type="text" src="" v-model="msg" >
- </div>
- 引入
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
- 实例化
- var vm = new Vue({
- el:"#app",//指定vue的模板css选择器
- data:{msg:"hello Vue!"}// 指定data数据
- methods:{
- jia(){this.num++; },
- jian(){this.num--;}
- }})
- el是指定模板
- data是数据
- methods这个里面写的对象,对象内容是函数
- 里面的this是指代new Vue创造的实列
- day0920里面的methods01.html
- 指令与模板
- 图

- 特点
- 就是v开头的特殊属性 它的值预期为JavaScript单行表达式
- // {{}}文本渲染指令
- v-text="" 也可以
- // 01渲染vue的数据
- // 02数学运算
- // 03执行js的普通方法splict分割,resverse翻转数值,join链接
- // 04三元运算(不能使用if,for等多行命令)
- 指令是联系模板与vue实例的桥梁
- 图
- vue的实例
- var vm =new Vue({})
- vm 就是new Vue创建的实例
- 文本渲染指令
- {{}}
- v-text
- v-html
- html文本渲染指令
- 条件渲染指令
- v-if
- v-else
- v-else-if
- v-show
- 隐藏元素css的方式
- 频繁切换用v-show,少量切换用v-if
- 隐藏元素css的方式
- 遍历指令
- v-for
- 遍历对象 字符串,数字,列表,对象 ,进行遍历
- <p v-for="(item, index) in list">{{index+1}}-{{item}}</p>
- item遍历的元素
- index遍历的下标
- list被遍历的数据
- v-bind:key
- 值必须唯一
- 未来让vue更好的优化渲染列表
- v-for
- v-bind: 添加属性,属性绑定
- <div v-bind:id="dynamicId"></div> 添加的id为什么
- <div v-bind:class="dynamicId"></div>
- <div v-bind:id="dynamicId"></div>
- <button :class="checked?'bo1':'bo2'" >注册</button> 缩写加三元运算符都可以
- v-on: 添加事件
- <a v-on:click.once="doSomething"> ... </a>
- v-on事件绑定指令,:click事件参数 .once修饰符0..
- <a @click="doSomething"> ... </a> 简写
- 事件修饰符
- 事件特殊的参数$event ,$event当前对象
- .prevent阻止默认行为
- .stop阻止事件冒泡
- .once只执行一次
- .passive 滚动立即触发
- 可以连写的
- 按键修饰符
- .enter 回车
- .tab 指表
- .delete 删除和退格键
- .esc 取消
- .space 空格
- .up 上
- .down 下
- .left 左
- .right 右
- 表单
- v-model="num" 吧num数据与表单绑定
- 多选
- 1个默认值
- 选中为true
- 未选中是false
- 多个值,绑定的数组动态添加/移出当前的元素的value值
- 表单修饰符
- .number是字符串转数字
- .lazy 更新视图触发事件有 input 变为 change事件
- 简写:value="num" @input ="num=$targent.value"
- .filter数组高阶
- .created(){} vue创建完毕自动执行
- 模板
- vue操作
- 让指令联接数据与dom
- 业务操作数据,实现自动更新dom
- computed计算
- 从现有的数据算出新的数据(只读)
- computed:{
- "total":function(){return xxxx}}
- watch监听
- 监听数据的变化执行回调的函数
- 个人理解补充
- v-model="num" 这个是吧文本框中的值赋给 num 然后其他用到了num的地方都会变。
- 复选框也能,只不过是在 false 跟true之间来回切换
- 在对象里面 funcatio是可以省略的
- 本地存储
- localStorage
- .getItem(key)获取值
- .setItem(key,value)
- localStorage
- 数组
- indexOf()
- 查找对应下标
- 删除
- .shift 前删除
- .pop 后删除
- .splice中间删除
- 添加
- unshift 前加
- push 后加
- splice 也可以添加
- 翻转
- reverse
- 转字符串
- join()
- 链接数组
- concat()
- 高阶
- filter过滤
- forEach遍历
- map映射
- reduce累计
- some有一个
- every每一个
- find查找符合条件元素
- findIndex查找符合条件的元素下标
- sort排序
- indexOf()
- watch监听
- watch:{
- "obj":{
- handler(nval){执行函数},
- deep:true}}
- class
- 文本
- :class="active"没有单引号的active是一个变量不是字符串
- 对象
- :class="{'active':flag}"
- 数组
- :class="list"
- 文本
- style
- :style="{color:'red',fontSize:'24px'}"
- css 属性驼峰式写法
- 字符串
- indexOf lastIndexOf 查询字符串下标,找不到返回-1
- split('')分割为数组
- slice(start,end)切割字符串
- subString(start,end)截取字符串(按下标end)
- subStr(start,len)截取字符串(按长度len)
- json
- eval()字符串当js执行
- JSON.parse(str) json字符串转换为js对象
- JSON.stringify(obj) 把js对象转换为json字符串
- 本地存储 localStorage
- getItem(key) 获取值
- setItem(key,value)存 储值
- removeItem(key) 删除存储
- 指令
- 作用
- 操作dom
- 执行第三方基于dom操作的插件
- 应用
- <input v-focus="true'>
- update 更新就执行
- bind 绑定一次
- inserted 插入
- 案例就在 2206 xin\day0922 自定义指令
- 作用
- vue选项
- el模板
- data 数据
- methods 方法
- directives指令
- filters过滤
- watch监听
- computed计算
- props属性
- created创建完毕
- 组件
- 作用
- 1.组件是vue的一个重要的特点
- 2实现对人协作开发
- 3通过组件划分降低开发的难度
- 4实现复用,降低重复劳动
- 组件解释
- 组件就是定义好的功能模块
- 建议:多用props,少在组件中使用data(降低组件的)
- 定义与使用
- 1定义 注意:template有且只有一个跟节点
- const steper={template:`<span></span>`}
- 2 在父组件中注册
- components:{steper:stepter}
- 3.在组件的模板中使用
- <steper></steper>
- 传参
- 父传子
- 父 <modal:visible="visible">
- 子props:{visible:{type:Boolean,default:false}}
- 子使用 注意:vue是单向数据流,父组件传递给子组件的props是只读(不能修改)this.visible
- 子传父
- 子 this.$emit("update:visible",false)
- 父监听事件,修改值<model @update:visible="visible=$event">
- 父传子
- 插槽
- 插槽:组件的嵌套内容
- 父 <model><input><button>确定<button></model>
- 子组件 模板中使用
- template:`<div><slot></slot></div>`
- 作用
- 动画
- 两个状态形成过渡
- 进入 v-show,和离开 v-if
- transition 单个动画元素
- 属性
- name名称
- enter-active-class="fadeln animated" 指定进入class
- leave-active-class 指定离开class
- 产生状态与类
- .v-enter-active进入整个状态
- v-enter进入开始状态
- v-enter-to 进入结束状态
- v-leave-active
- v-leave
- v-leave-to
- .v-enter-active进入整个状态
- 属性
- 动画组
- transition-group 动画组
- 属性 tag用什么标签包裹所有的动画组元素
- 产生状态与类
- 通transition
- v-move 正在移动中的元素
- transition-group 动画组
- 两个状态形成过渡




















 9898
9898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








