百度地图开发平台网站链接: 点击跳转
解释
LBS: LocationBusinessServer基于定义位置的商业服务
地图一般引用的是百度地图和高德地图
百度地图的使用步骤
1.登录注册,获取秘钥ak
2.引入百度地图js
<script src="https://api.map.baidu.com/api? v=1.0&&type=webgl&ak=你自己的AK"></script>
3.创建地图的容器
<div id="container"></div>
4.初始化地图
var map = new BMap.Map("container")
5.创建一个地图中心点
var point new BMap.Point(经度,纬度)
6.设置中心点和滚轮缩放
map.enableScrollWheelZoom(true);
地图上绘制内容
1.点
var p = new BMapGL.Point(e.latIng.Ilng,e.latIng.lat);创建标记
var m = new BMapGL.Marker(p);
实列

2.线
var polyline = new BMapGL.Polyline(line,{strokeStyle:"dashed",strokeColor:"blue", strokeWeight:2,ostrokeOpacity:0.53);

3.面
var polygone = new BMapGL.Polygon(line,{fillColor:"red",strokeColor:"blue",
4.圆形
var circle = new BMapGL.Circle(point,2000,{strokeColor:"green"});//绘制圆形
map.addOverlay(circle);//添加圆形
5.标注
var label =new BMapGL.Label("中国前端学习基地",{
position: point,
offset:new BMapGL.Size(0,0) //·设置标注的偏移量
})

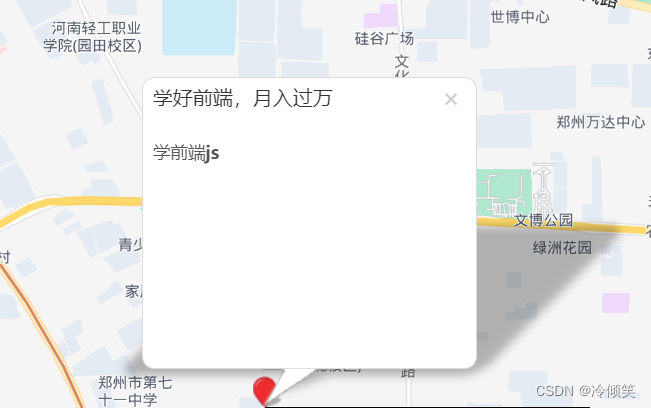
6.信息窗口
var opts = {
width: 250, // 信息的窗口宽度
height: 100, // 信息的窗口高度
title: "学好前端,月薪过万" // 信息窗口标题
}
// 创建信息窗口对象
var infoWindow = new BMapGL.InfoWindow(`<p>学前端<strong>js</strong></p>`, opts);
// 打开信息窗口
map.openInfoWindow(infoWindow, map.getCenter());
marker.addEventListener("click", e => {
//单击显示
map.openInfoWindow(infoWindow, point)
})

7.移除覆盖物
map.removeOverlay(覆盖物);
地图的事件
map.addEventListener(" click",e=>{})//添加点击事件{}中就的方法
地图搜索
local.searcht(搜索关键字)
vue中使用百度地图
-
publicindex.html script引入百度地图
-
在组件中定义data
map:null,//地图 point:null,//中心点 keyword:"",//搜索关键字 local:null,//收索控件 marker:null//标记3.mounted初始化项目
this.map=new window.BMapGL.Map(this.$refs.map); this.point=new window.BMapGL.Point(113.665,34.784); this.map.centerAndZoom(this.point, 15); this.map.enableScrollWheelZoom(true);//鼠标滚动缩放 this.marker = new window.BMapGL.Marker(this.point);//添加一个点 this.map.addOverlay(this.marker);//添加覆盖物 this.local=new window.BMapGL.LocalSearch(this.map,{ renderOptions:{map: this.map} })
4.监听数据变化,更新地图
也可以通过vue地图插件
vue-baidu-map ★170-基于vue 2的百度地图组件库
地址:https://dafrok.github.io/vue-baidu-map




















 2639
2639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








