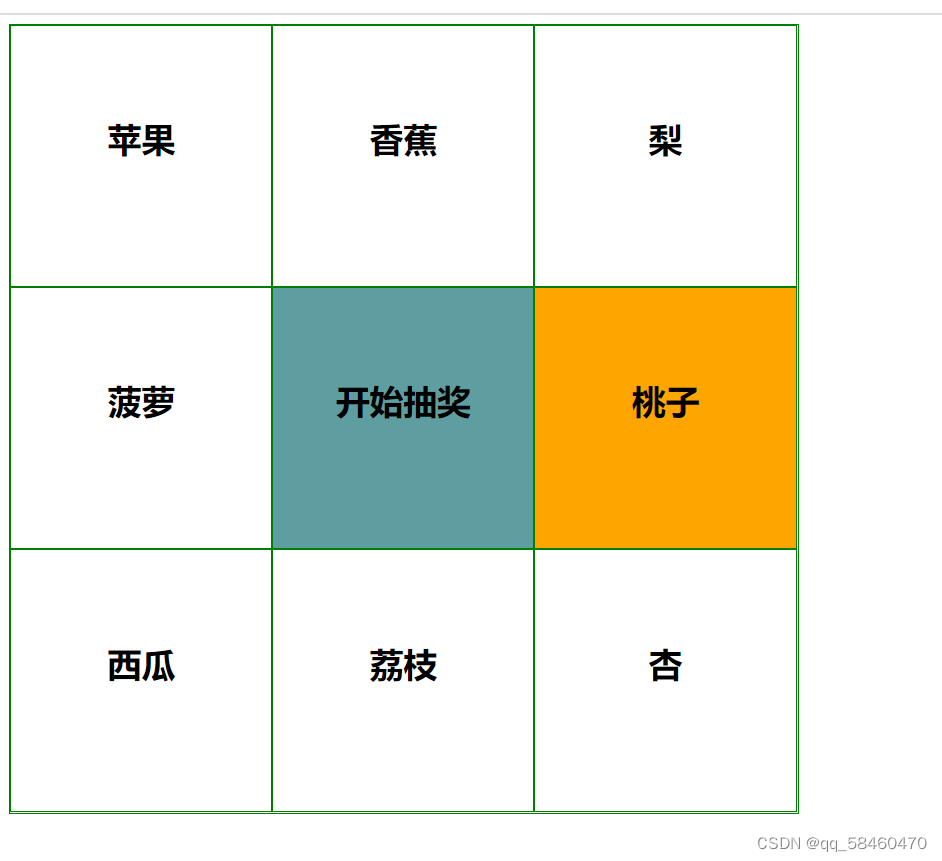
当你想要吃一些东西时,很纠结吃什么时。这时你就可以选择抽奖器来决定

详细代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抽奖器</title>
<style>
#fa{
width: 700px;
height: 700px;
border: 1px solid green;
}
#fa>div{
width: 33%;
height: 33%;
border: 1px solid green;
float: left;
line-height: 200px;
text-align: center;
font-size: 30px;
font-weight: bold;/*字体的粗细*/
}
#start{
cursor: pointer; /* 光标的形状 */
background-color: cadetblue;
}
</style>
</head>
<body>
<div id="fa">
<div class="option">苹果</div>
<div class="option">香蕉</div>
<div class="option">梨</div>
<div class="option">菠萝</div>
<div id="start">开始抽奖</div>
<div class="option">桃子</div>
<div class="option">西瓜</div>
<div class="option">荔枝</div>
<div class="option">杏</div>
</div>
<script>
//点击开始,触发一个定时器
//定时内部随机一个数,通过这个数来获取商品所在元素。
//必须设置一个时间点,停止定时器
let but = document.getElementById('start');
let options = document.getElementsByClassName('option');
let timer = null;
but.onclick = function(){
let num = 0;
//触发一个定时器
if(timer==null){
timer = setInterval(() => {
num++;
//通过数组下标随机获取具体选中元素
let ran = Math.round(Math.random()*(7-0)+0);
//把所有元素恢复成原样
for(let i=0;i<options.length;i++){
options[i].style.backgroundColor = '#fff';
}
//选中元素的背景颜色
options[ran].style.backgroundColor = 'orange';
//设置定时器的有效时间
if(num>=50){
clearInterval(timer);
timer = null;
}
}, 100);
}
}
</script>
</body>
</html>





















 2256
2256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








