目录
一、展示图:
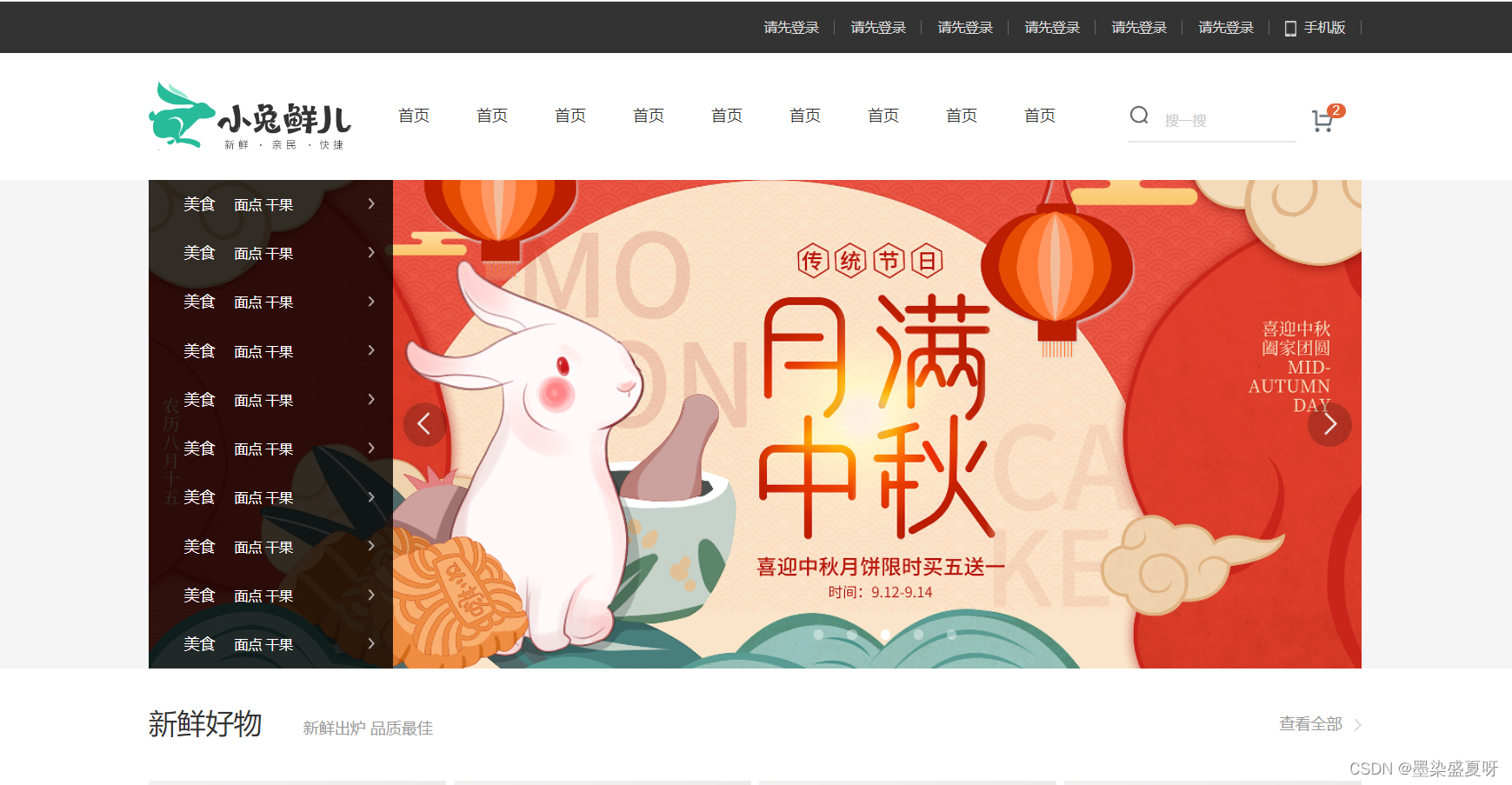
(1)
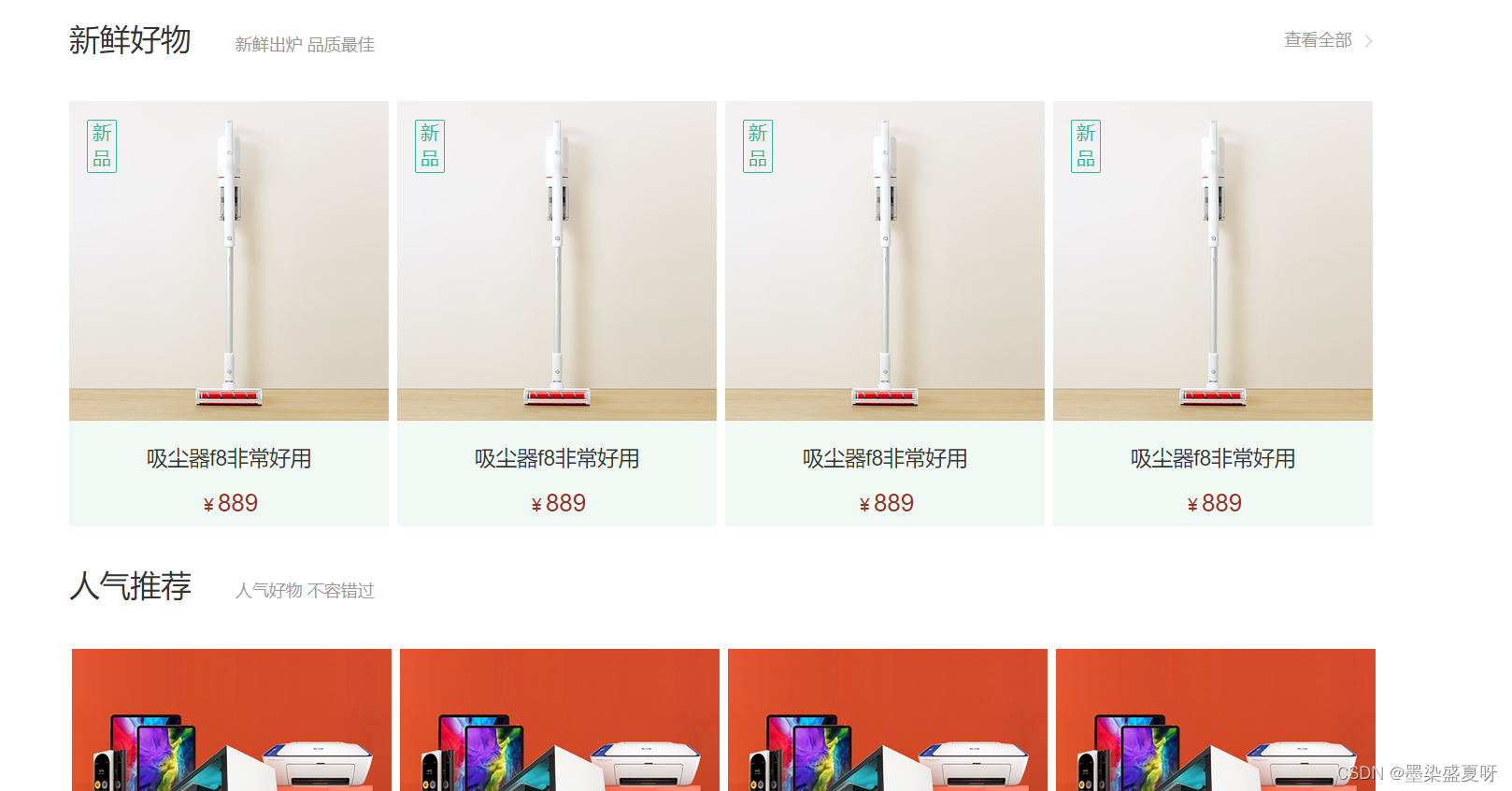
(2)

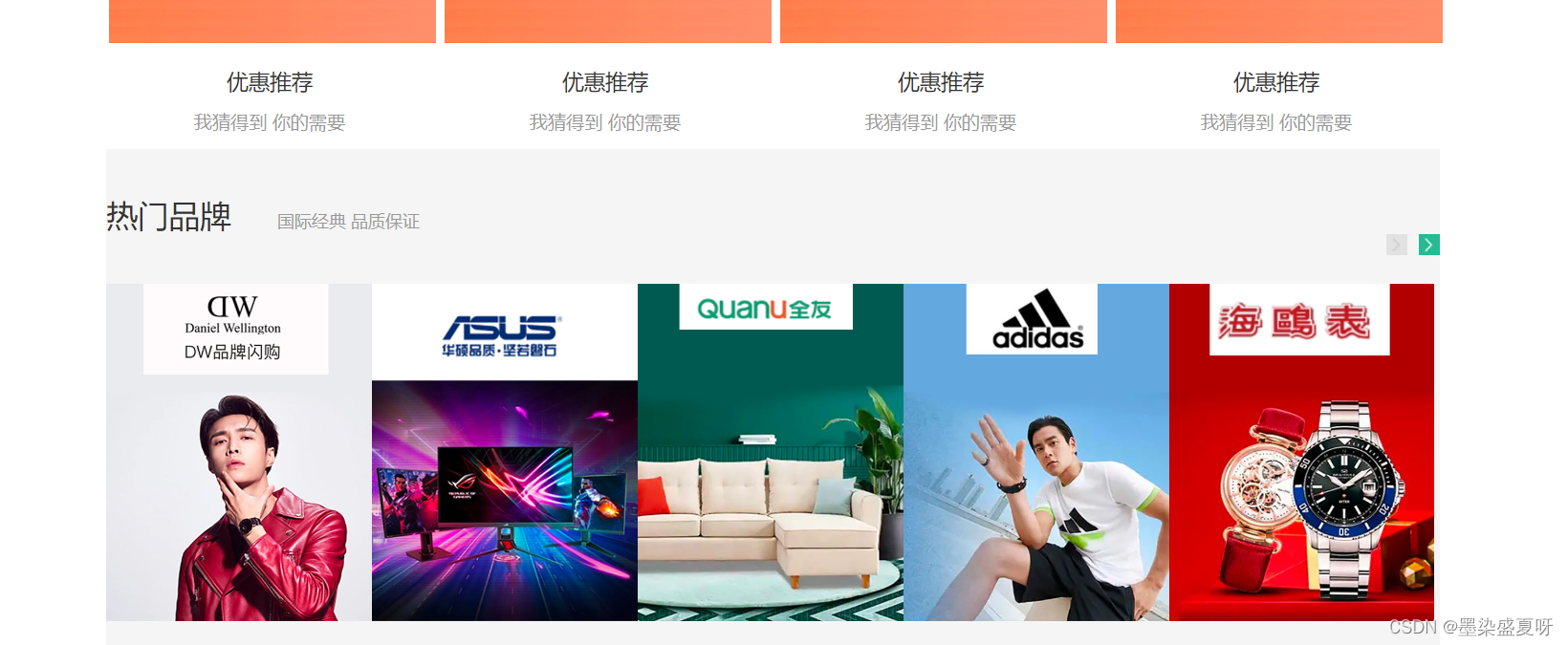
(3)

(4)

二、 实现过程:
1、首先新建文件:

2、index.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>种草电商</title>
<link rel="shortcut icon" href="favicon.ico" type="imge/x-icon">
<!-- 浏览器上的小图标 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
<!-- 按顺序生效 -->
</head>
<body>
<!-- 快捷导航 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#"><span></span>手机版</a></li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="header wrapper">
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="搜一搜">
<!-- 定位放大镜 -->
<span></span>
</div>
<div class="car">
<span>2</span>
</div>
</div>
<!-- banner -->
<div class="banner">
<div class="wrapper">
<!-- 版心 -->
<!-- 有多少个图,有多少个li -->
<ul>
<li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li>
</ul>
<!-- 侧导航 -->
<div class="aside">
<ul>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
<li><a href="#">美食 <span>面点 干果</span></a></li>
</ul>
</div>
<!-- 箭头 -->
<!-- 上一个箭头 -->
<a href="#" class="prev"></a>
<!-- 下一个箭头 -->
<a href="#" class="next"></a>
<!-- 圆点 -->
<!-- 圆点:点前状态:current /active -->
<!-- js找到用户点击的li,添加类名,li变成白色的 -->
<ol>
<li></li>
<li></li>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<!-- 新鲜好物 -->
<div class="goods wrapper">
<!-- hd header 头部 -->
<div class="hd">
<h2>新鲜好物 <span>新鲜出炉 品质最佳</span></h2>
<a href="#">查看全部</a>
</div>
<!-- bd 身体 -->
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/new_goods_1.jpg" alt="">
<h3>吸尘器f8非常好用</h3>
<div>¥<span>889</span>
</div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/new_goods_1.jpg" alt="">
<h3>吸尘器f8非常好用</h3>
<div>¥<span>889</span>
</div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/new_goods_1.jpg" alt="">
<h3>吸尘器f8非常好用</h3>
<div>¥<span>889</span>
</div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/new_goods_1.jpg" alt="">
<h3>吸尘器f8非常好用</h3>
<div>¥<span>889</span>
</div>
<b>新品</b>
</a>
</li>
</ul>
</div>
</div>
<!-- 人气推荐 -->
<div class="renqi wrapper">
<!-- 头部2 -->
<div class="hd2">
<h2>人气推荐 <span>人气好物 不容错过</span></h2>
</div>
<!-- 身体2 -->
<div class="bd2 clearfix">
<ul>
<li>
<a href="#" >
<img src="./uploads/popular_1.jpg" alt="">
<h3>优惠推荐</h3>
<div>我猜得到 你的需要</div>
</a>
</li>
<li>
<a href="#" >
<img src="./uploads/popular_1.jpg" alt="">
<h3>优惠推荐</h3>
<div>我猜得到 你的需要</div>
</a>
</li>
<li>
<a href="#" >
<img src="./uploads/popular_1.jpg" alt="">
<h3>优惠推荐</h3>
<div>我猜得到 你的需要</div>
</a>
</li>
<li>
<a href="#" >
<img src="./uploads/popular_1.jpg" alt="">
<h3>优惠推荐</h3>
<div>我猜得到 你的需要</div>
</a>
</li>
</ul>
</div>
</div>
<!-- 热门品牌 -->
<div class="remen wrapper">
<!-- 头部3 -->
<div class="hd3">
<h3>热门品牌 <span>国际经典 品质保证</span></h3>
<!-- 两个小箭头 -->
<!-- 左箭头 -->
<a href="#" class="zuo"></a>
<!-- 右箭头 -->
<a href="#" class="you"></a>
<!-- 身体3 -->
<div class="bd3">
<ul>
<li><a href="#"><img src="./uploads/brand_goods_1.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/brand_goods_2.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/brand_goods_3.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/brand_goods_4.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/brand_goods_5.jpg" alt=""></a></li>
</ul>
</div>
</div>
</div>
<!--版权区域 -->
<div class="footer">
<div class="wrapper">
<div class="top">
<ul>
<li>
<!-- 伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li>
<span>价格亲民</span>
</li>
<li>
<span>价格亲民</span>
</li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
</p>
<p>copyright @ 小兔鲜儿</p>
</div>
</div>
</div>
</body>
</html>3、index.css代码:
/* banner */
.banner{
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper {
position: relative;
/* 相对路径,大的盒子 */
height: 500px;
background-color: pink;
}
.banner .aside{
position: absolute;
/* 绝对路径,压在大盒子上的小盒子 */
width: 250px;
height: 500px;
left: 0;
top: 0;
background-color: rgba(0, 0, 0, 0.8);
}
.banner .aside li{
height: 50px;
line-height: 50px;
}
.banner .aside a{
position: relative;
display: block;
/* 宽度和父级一样 */
height: 50px;
color: #ffffff;
font-size: 16px;
font-weight: normal;
/* background-color: pink; */
padding-left: 36px;
padding-right: 19px;
}
.banner .aside a span{
font-size: 14px;
margin-left: 15px;
}
.banner .aside a:hover{
background-color: #27ba92 ;
}
/* 在a最后的位置加箭头 */
.banner .aside a::after{
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
.prev,
.next{
position: absolute;
top: 228px;
background-image: url(../images/sprites.png);
width: 45px;
height: 45px;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
}
/* 一个背景图,位置,在精灵图中测量,借助谷歌检测, */
.prev{
left: 260px;
background-position: 14px -60px;
}
.next{
right: 10px;
background-position: -23px -60px;
}
/* 圆点 */
.banner ol{
/* background-color: pink; */
width: 200px;
height: 10px;
left: 680px;
position: absolute;
bottom: 30px;
}
.banner ol li{
float: left;
margin-right: 24px;
width: 10px;
height: 10px;
background-color: rgba(255, 255, 255, 0.4);
border-radius: 50%;
cursor: pointer;
/* 小手指 */
}
.banner ol .current{
background-color:#ffffff;
}
/* 新鲜好物 */
.goods .hd{
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.goods .hd h2{
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.goods .hd h2 span{
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a{
float: right;
color: #999;
}
/* 对小箭头进行定位 */
.goods .hd a::after{
content: '';
display: inline-block;
width: 7px;
height: 13px;
/* background-color: #27ba92; */
background-image: url(../images/sprites.png);
background-position:0 -110px ;
margin-left: 13px;
vertical-align: middle;
/* 居中对齐 */
}
.goods .bd li{
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
position: relative;
}
/* 小li里面的行排,右边距为0 */
.goods .bd li:last-child{
margin-right: 0;
}
.goods .bd li img{
width: 304px;
}
.goods .bd li h3{
font-size: 20px;
margin-bottom: 10px;
margin-top: 22px;
font-weight: normal;
}
.goods .bd li div{
font-size: 17px;
color: #9a2e1f;
}
.goods .bd li span{
font-size: 23px;
}
.goods .bd li b{
position: absolute;
left: 17px ;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px;
font-size: 18px;
font-weight: 400;
color: #27ba92;
line-height: 24px;
}
/* 人气推荐 */
.renqi .hd2{
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.renqi .hd2 h2{
font-size: 29px;
font-weight: 400;
}
.renqi .hd2 h2 span{
font-size: 16px;
color: #999;
margin-left: 34px;
}
.renqi .bd2 li{
margin-right: 8px;
position: relative;
text-align: center;
width: 304px;
height: 405px;
float: left;
border: 3px solid #ffffff;
/* background-color: pink; */
}
.renqi .bd2 li:last-child{
margin-right: 0;
}
.renqi .bd2 li img{
width: 304px;
}
.renqi .bd2 li h3{
font-size: 20px;
margin-bottom: 10px;
margin-top: 22px;
font-weight: normal;
}
.renqi .bd2 li div{
font-size: 17px;
color: #999;
}
/* 热门品牌 */
.remen{
vertical-align: middle;
height: 466px;
/* width: 100%; */
/* margin-left: 325px; */
background-color: #f5f5f5;
}
.remen .hd3{
position: relative;
height: 390px;
width: 1246px;
/* margin-top: 42px; */
/* background-color:pink; */
}
.remen .hd3 h3{
padding-top: 42px;
font-size: 29px;
font-weight: 400;
}
.remen .hd3 span{
font-size: 16px;
color: #999;
font-weight: 400;
margin-left: 35px;
}
.zuo,
.you{
position: absolute;
top: 79px;
background-image: url(../images/sprites.png);
width: 20px;
height: 20px;
float: left;
}
/* 一个背景图,位置,在精灵图中测量,借助谷歌检测, */
.zuo{
left: 1190px;
background-color:#e2e2e2;
background-position:6px -106px;
}
.you{
background-color: #27ba92;
left: 1220px;
background-position: -34px -106px;
}
.remwn .hd3 .bd3 li{
position:absolute;
display: inline-block;
padding-top: 45px;
padding-bottom: 42px;
width: 247px;
height: 313px;
text-align: center;
border: 3px solid #ffffff;
}
.remen .hd3 .bd3 li:last-child{
margin-right: 0;
}
.remen .hd3 .bd3 li img{
width: 247px;
float: left;
margin-top: 40px;
}
4、common.css代码:
/* 版心 */
.wrapper{
width: 1240px;
margin:0 auto;
}
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
height: 52px;
/* background-color: pink; */
}
.shortcut .wrapper ul {
float: right;
/* 这样小li是竖排列的 */
}
.shortcut .wrapper ul li{
float: left;
/* 将小li转为横排列 */
line-height: 52px;
}
.shortcut .wrapper a{
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span{
display:inline-block;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
/* 图标垂直对齐 */
margin-right: 8px;
}
.header{
margin: 30px auto;
height: 70px;
}
.logo{
float: left;
width: 207px;
height: 70px;
/* background-color:pink; */
}
.logo h1{
width: 207px;
height: 70px;
}
.logo h1 a{
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 目的:让h1里面的字看不见 */
font-size: 0;
}
.nav{
height: 70px;
margin-right: 40px;
/* background-color: pink; */
float: left;
}
.nav ul li{
float:right;
padding-left: 48px;
line-height: 70px;
}
.nav li a:hover{
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.search{
position: relative;
/* 相对路径 */
float: left;
margin-top: 24px;
margin-left: 34px;
width: 172px;
height: 38px;
border-bottom: 2px solid #e7e7e7;
}
.search input{
width: 172px;
height: 30px;
padding-left: 38px;
}
.search input::placeholder{
font-size: 14px;
color: #ccc;
}
.search span{
position: absolute;
/* 绝对路径 */
left: 2px;
top: 0;
display: inline-block;
width: 18px;
height: 18px;
background-image: url(../images/sprites.png);
background-position: -79px -69px;
/* background-color: pink; */
}
.car{
position: relative;
float: left;
margin-top: 28px;
margin-left: 15px;
width: 23px;
height: 23px;
/* background-color: skyblue; */
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span{
/* 绝对定位,盒子具有行内块特点 */
position: absolute;
right: -13px;
top:-6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #fff;
text-align: center;
line-height: 15px;
}
/* 版权footer */
.footer{
height: 342px;
background-color: #333333;
}
.footer .wrapper{
width: 1393px;
}
.footer .top{
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 3px solid #434343;
}
.footer .top li{
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
/* background-color: pink; */
line-height: 58px;
}
.footer .top li:last-child{
margin-right: 0;
}
/* 伪元素添加的标签 ,行内*/
/* 如果行内块和行内文字无法通过vertical-align或行高对齐 */
.footer .top li::before{
position: absolute;
/* display: inline-block; */
left: 0;
top: 0;
content: '';
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
.footer .top li span{
margin-left: 77px;
font-size: 28px;
color: #fff;
}
/* 第二个里面的before添加背景图位置属性 */
.footer .top li:nth-child(2)::before{
background-position: -64px 0;
}
.footer .top li:nth-child(3)::before{
background-position: -130px 0;
}
.footer .bottom {
color:#999;
font-size: 14px;
padding-top: 40px;
text-align: center;
}
.footer .bottom a{
font-size: 14px;
color:#999;
}
.footer .bottom p{
margin-bottom: 20px;
}5、base.css代码:
/* 清除默认样式 */
/* 去除常见标签默认的margin,padding */
body,h1,h2,h3,h4,h5,h6,p,
ul,ol,li,dl,dt,dd,input
{
padding: 0;
margin: 0;
}
*{
/* 内减模式 */
box-sizing: border-box;
}
/*设置网页统一的字体大小、行高、字体系列相关属性 */
body{
font:16px/1.5 "Helvetica Nene",
"Helvetica","Arial","Microsoft Yahei","Hiragino Sans GB",
"Heiti SC","WenQuanYi Micro Hei","sans-serif";
color: #333;
}
/* 去除列表默认样式 */
ul,ol{
list-style: none;
/* 小li的圆点删去 */
}
/* 去除默认的粗斜效果 */
em,i{
font-style: normal;
}
/* 去除a标签默认的下划线,并设置默认的字体颜色 */
a{
text-decoration: none;
/* 超链接的下划线删去 */
color: #333;
}
/* 设置img的垂直居中对齐方式,去除img默认下的间隙 */
img{
vertical-align: middle;
}
/* 去除input默认样式 */
input{
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl{
float: left;
}
/* 右浮动 */
.fr{
float: right;
}
.clearfix::before,.clearfix::after{
content: "";
display: table;
/* 表格块样式 */
}
.clearfix::after{
clear: both;
/* 清除浮动 */
}补充:其图片以及代码文件可参考百度网盘内容:
链接:https://pan.baidu.com/s/1UwnVpj2Yn00vQQBlIJcWKA?pwd=edh3
提取码:edh3
























 4981
4981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










