Vue中设置代理解决跨域问题
一、为什么会出现跨域问题
在了解什么是跨域的时候,我们首先要了解一个概念,叫同源策略,什么是同源策略呢?同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
二、什么是跨域
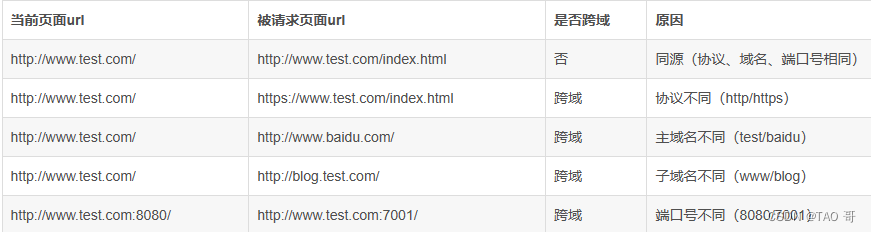
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域

三、解决方法
- 后台直接放开, 优点:方便,缺点:不安全,任何人都可以访问
- JSONP利用script标签 不受同源策略的影响,需要后端配合
- vue中配置代理
vue中配置代理
在vue.config.js文件中配置代理,注意:改了vue config.js内容就要重新启动项目。

module.exports = {
//配置代理
devServer:{
proxy:{
//代理名称
'/course-api':{
target:'http://wkt.shangyuninfo.cn/',
changeOrigin:true,//是否跨域
pathRewrite:{ //路径重写
'^/course-api':''
}
}
}
}
}




















 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








