使用vue-cli创建Vue3项目
vue-cli官网:
https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
安装vue-cli:
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
保证 vue cli 版本在 4.5.0 以上
vue --version
创建项目
vue create my-project
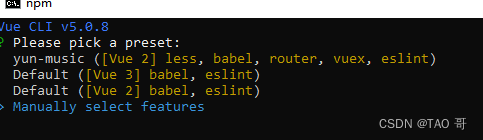
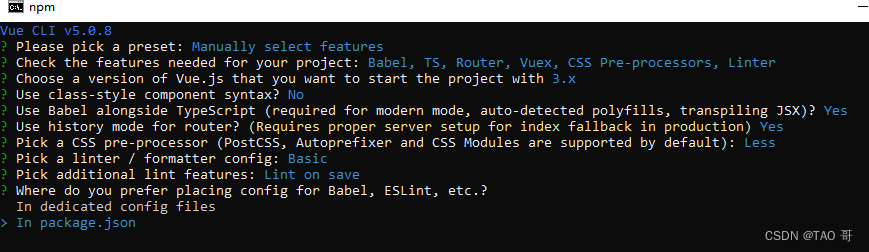
选择预置的内容,最后一个代表手动配置,选择Manually select features按回车

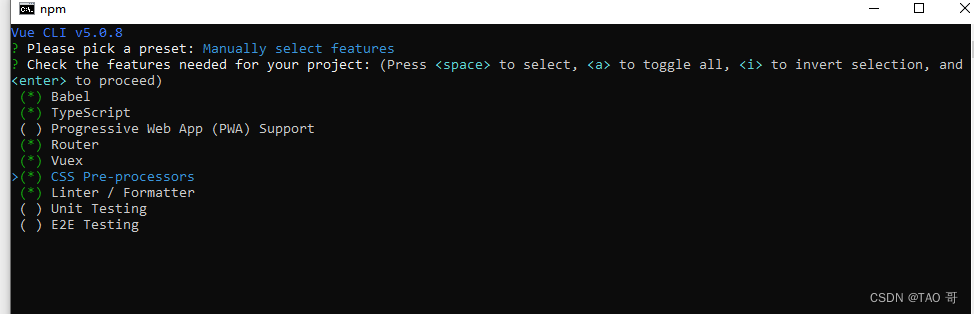
选择你项目所需要的特性,按空格选择,选好后按回车

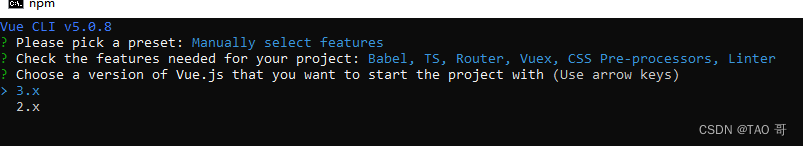
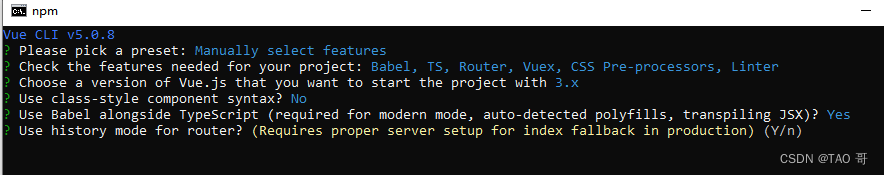
选择vue版本

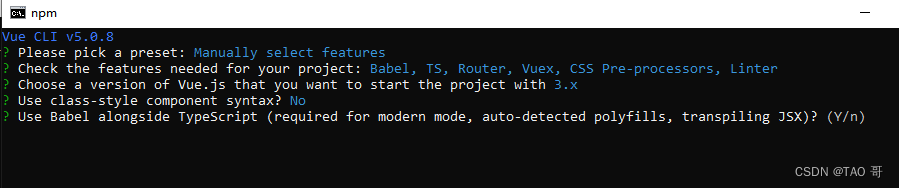
使用类样式的组件语法,直接回车

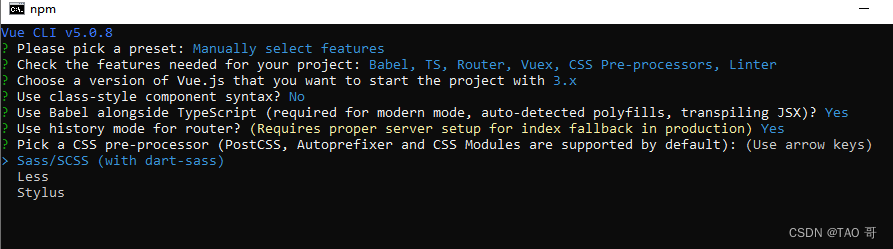
选择路由模式 (输入y和n都可以,y代表history模式没有#号, n代表hash模式有#号)

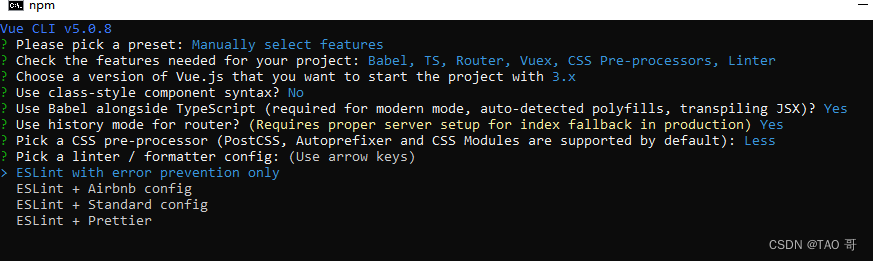
选择css预处理器,根据需求自行选择

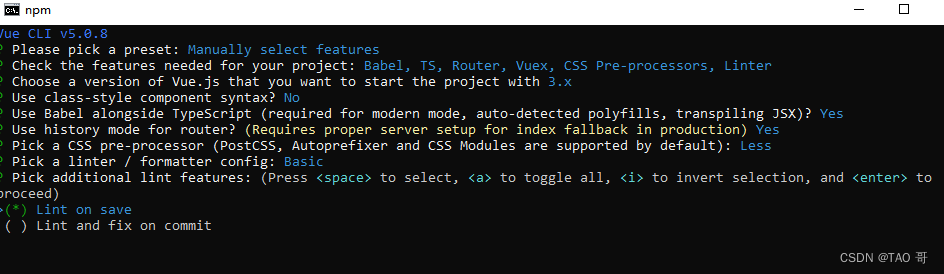
格式化和代码检测的配置,默认的就行


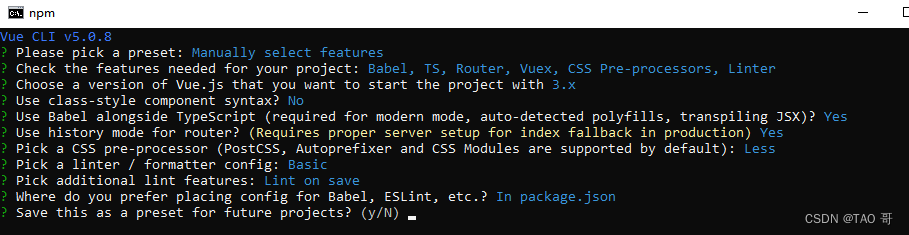
你希望配置放在哪

是否保存特性,根据你的需求来
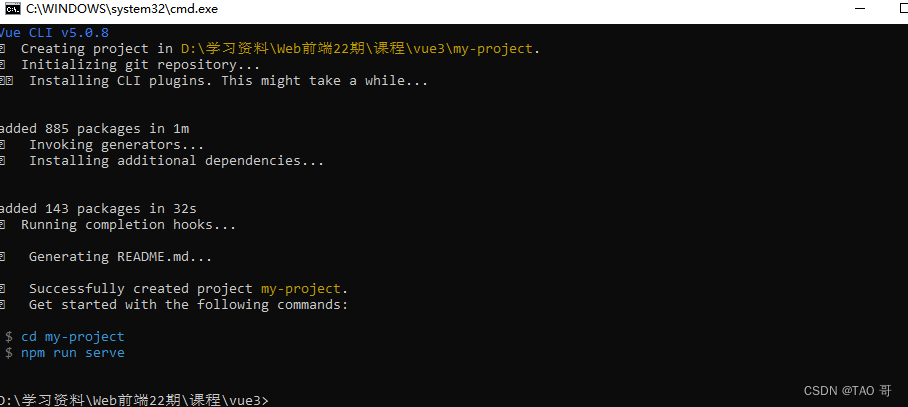
稍等片刻,创建成功!

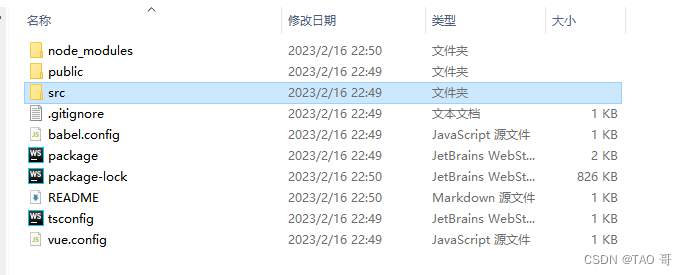
点击所创建的文件你会看到这些:






















 2161
2161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








