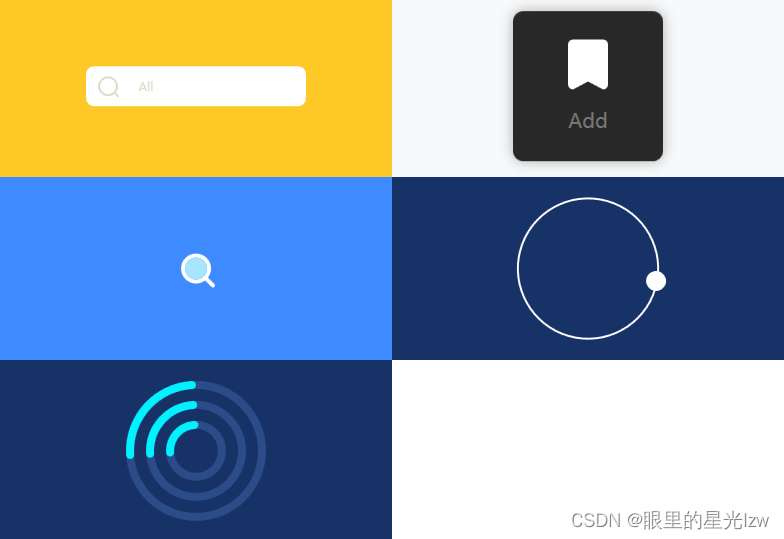
1.效果

<UniformGrid Columns="2" Rows="3">
<local:UCAnimation1/>
<local:UCAnimation2/>
<local:UCAnimation3/>
<local:UCAnimation4/>
<local:UCAnimation5/>
</UniformGrid>
2.代码
第一个
<UserControl x:Class="WPF动画练习.UCAnimation1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF动画练习"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800" Background="#FFFEC926">
<UserControl.Resources>
<Storyboard x:Key="sb">
<DoubleAnimation Duration="0:0:0.8"
By="90"
Storyboard.TargetName="rt1"
Storyboard.TargetProperty="Angle">
<DoubleAnimation.EasingFunction>
<BackEase EasingMode="EaseOut" Amplitude="0.3"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation Duration="0:0:0.8"
By="90"
Storyboard.TargetName="rt20"
Storyboard.TargetProperty="Angle">
<DoubleAnimation.EasingFunction>
<BackEase EasingMode="EaseOut" Amplitude="0.8"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="grid"
Storyboard.TargetProperty="Opacity">
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0.2"/>
<LinearDoubleKeyFrame Value="1" KeyTime="0:0:0.5"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<UserControl.Triggers>
<EventTrigger RoutedEvent="Border.MouseLeftButtonDown" SourceName="bor">
<BeginStoryboard Storyboard="{StaticResource sb}"></BeginStoryboard>
</EventTrigger>
</UserControl.Triggers>
<Grid>
<Border Height="40" Width="220" CornerRadius="8" Background="White">
<Canvas ClipToBounds="True">
<!--放大镜-->
<Border Width="20" Height="20" BorderBrush="#FFDCDCC8" BorderThickness="2"
CornerRadius="10" Canvas.Left="12" Canvas.Top="10"
Background="Transparent" RenderTransformOrigin="0.5,0.5" Name="bor">
<Border.RenderTransform>
<RotateTransform Angle="0" x:Name="rt1"/>
</Border.RenderTransform>
<Line X1="0" Y1="0" X2="3" Y2="3" Stroke="#FFDCDCC8" StrokeThickness="2"
StrokeStartLineCap="Round"
StrokeEndLineCap="Round"
VerticalAlignment="Bottom"
HorizontalAlignment="Right"
Margin="0,0,-3,-3"/>
</Border>
<!--内容-->
<Grid Width="200" Height="200" Canvas.Top="-80" RenderTransformOrigin="0.5,0.5"
Margin="-80,0,0,0" Name="grid" Opacity="1">
<Grid.RenderTransform>
<RotateTransform Angle="0" x:Name="rt20"/>
</Grid.RenderTransform>
<Border RenderTransformOrigin="0.5,0.5">
<Border.RenderTransform>
<RotateTransform Angle="0" />
</Border.RenderTransform>
<TextBlock Text="All" Foreground="#FFDCDCC8"
VerticalAlignment="Center" HorizontalAlignment="Center"
Margin="80,0,0,0"/>
</Border>
<Border RenderTransformOrigin="0.5,0.5">
<Border.RenderTransform>
<RotateTransform Angle="90"/>
</Border.RenderTransform>
<TextBlock Text="News" Foreground="#FFDCDCC8" VerticalAlignment="Center"
HorizontalAlignment="Center"
Margin="103,0,0,0"/>
</Border>
<Border RenderTransformOrigin="0.5,0.5">
<Border.RenderTransform>
<RotateTransform Angle="180"/>
</Border.RenderTransform>
<TextBlock Text="Image" Foreground="#FFDCDCC8" VerticalAlignment="Center"
HorizontalAlignment="Center"
Margin="118,0,0,0"/>
</Border>
<Border RenderTransformOrigin="0.5,0.5">
<Border.RenderTransform>
<RotateTransform Angle="270"/>
</Border.RenderTransform>
<TextBlock Text="Videos" Foreground="#FFDCDCC8" VerticalAlignment="Center"
HorizontalAlignment="Center"
Margin="118,0,0,0"/>
</Border>
</Grid>
</Canvas>
</Border>
</Grid>
</UserControl>
第二个
<UserControl x:Class="WPF动画练习.UCAnimation2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF动画练习"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800" Background="#FFF0F0F0">
<UserControl.Resources>
<Style TargetType="CheckBox">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<!--控件模板-->
<ControlTemplate TargetType="CheckBox">
<!--内容-->
<Grid>
<!--黑色背景-->
<Border Width="150" Height="150" CornerRadius="10" Background="#FF282828" Name="back">
<Border.Effect>
<DropShadowEffect BlurRadius="20" ShadowDepth="0" Direction="0" Color="Black" Opacity="0.3"/>
</Border.Effect>
</Border>
<!--白色+文字-->
<Grid VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="18"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Path Fill="White" HorizontalAlignment="Center" Name="path">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="5,0">
<LineSegment Point="20,0" x:Name="l1"/>
<LineSegment Point="35,0"/>
<ArcSegment Size="5 5" SweepDirection="Clockwise" Point="40,5"/>
<LineSegment Point="40,45"/>
<ArcSegment Size="5 5" SweepDirection="Clockwise" Point="35,50"/>
<LineSegment Point="20,50" x:Name="l2"/>
<LineSegment Point="5,50"/>
<ArcSegment Size="5 5" SweepDirection="Clockwise" Point="0,45"/>
<LineSegment Point="0,5"/>
<ArcSegment Size="5 5" SweepDirection="Clockwise" Point="5,0"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<TextBlock Text="Add" Grid.Row="2" TextAlignment="Center" Foreground="#777" FontSize="20" Name="txt"/>
</Grid>
</Grid>
<!--触发器-->
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="False">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<PointAnimation Duration="0:0:0.2"
Storyboard.TargetName="l1"
Storyboard.TargetProperty="Point"/>
<PointAnimation Duration="0:0:0.2"
To="20,42"
Storyboard.TargetName="l2"
Storyboard.TargetProperty="Point"/>
<StringAnimationUsingKeyFrames Storyboard.TargetName="txt"
Storyboard.TargetProperty="Text">
<DiscreteStringKeyFrame Value="Add" KeyTime="0:0:0.2"/>
</StringAnimationUsingKeyFrames>
<ColorAnimation Duration="0:0:0.2"
Storyboard.TargetName="back"
Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"/>
<ColorAnimation Duration="0:0:0.2"
Storyboard.TargetName="path"
Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<PointAnimation To="20,8" Duration="0:0:0.2"
Storyboard.TargetName="l1"
Storyboard.TargetProperty="Point"/>
<PointAnimation Duration="0:0:0.2"
Storyboard.TargetName="l2"
Storyboard.TargetProperty="Point"/>
<StringAnimationUsingKeyFrames Storyboard.TargetName="txt"
Storyboard.TargetProperty="Text">
<DiscreteStringKeyFrame Value="Remove" KeyTime="0:0:0.2"/>
</StringAnimationUsingKeyFrames>
<ColorAnimation To="White" Duration="0:0:0.2"
Storyboard.TargetName="back"
Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"/>
<ColorAnimation To="#FF282828" Duration="0:0:0.2"
Storyboard.TargetName="path"
Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)"/>
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid Background="#F7F9FA">
<CheckBox Width="150" Height="150" IsChecked="False"/>
</Grid>
</UserControl>
第三个
```xml
<UserControl x:Class="WPF动画练习.UCAnimation3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF动画练习"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800" Background="#FF3E8BFF">
<UserControl.Resources>
<Storyboard x:Key="sb" RepeatBehavior="Forever">
<DoubleAnimation Storyboard.TargetName="rt"
Storyboard.TargetProperty="Angle"
Duration="0:0:0.5"
From="0"
To="1080">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="bor" Storyboard.TargetProperty="Width"
Duration="0:0:0.5"
To="220"
BeginTime="0:0:0.7"/>
<StringAnimationUsingKeyFrames Storyboard.TargetName="txt"
Storyboard.TargetProperty="Text"
BeginTime="0:0:1.5">
<DiscreteStringKeyFrame Value="" KeyTime="0:0:0.1"/>
<DiscreteStringKeyFrame Value="H" KeyTime="0:0:0.3"/>
<DiscreteStringKeyFrame Value="HE" KeyTime="0:0:0.5"/>
<DiscreteStringKeyFrame Value="HEL" KeyTime="0:0:0.7"/>
<DiscreteStringKeyFrame Value="HELL" KeyTime="0:0:0.9"/>
<DiscreteStringKeyFrame Value="HELLO" KeyTime="0:0:1.1"/>
<DiscreteStringKeyFrame Value="HELLO" KeyTime="0:0:2.5"/>
</StringAnimationUsingKeyFrames>
<DoubleAnimation Storyboard.TargetName="bor" Storyboard.TargetProperty="Width"
Duration="0:0:0.5"
To="30"
BeginTime="0:0:4"/>
</Storyboard>
</UserControl.Resources>
<UserControl.Triggers>
<EventTrigger RoutedEvent="UserControl.Loaded">
<BeginStoryboard Storyboard="{StaticResource sb}"/>
</EventTrigger>
</UserControl.Triggers>
<Grid>
<Border Width="30" Height="30" CornerRadius="15" BorderThickness="4" BorderBrush="White" Background="#FFA7E6FF"
RenderTransformOrigin="0.4,0.5" Name="bor" >
<Border.RenderTransform>
<RotateTransform Angle="0" x:Name="rt"/>
</Border.RenderTransform>
<Grid>
<Line X1="0" Y1="0" X2="7" Y2="7" HorizontalAlignment="Right"
VerticalAlignment="Bottom" Stroke="White" StrokeThickness="4"
StrokeStartLineCap="Round" StrokeEndLineCap="Round" Margin="0,0,-8,-8"/>
<TextBlock Background="Transparent" Text="" VerticalAlignment="Center"
Margin="10,0" Foreground="#FF010767" Name="txt" FontWeight="Bold"/>
</Grid>
</Border>
</Grid>
</UserControl>
第四个
<UserControl x:Class="WPF动画练习.UCAnimation4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF动画练习"
mc:Ignorable="d"
d:DesignHeight="160" d:DesignWidth="400" Background="#FF163266">
<UserControl.Resources>
<Storyboard x:Key="sb">
<DoubleAnimation Duration="0:0:4"
To="360"
Storyboard.TargetName="rt"
Storyboard.TargetProperty="Angle"
RepeatBehavior="Forever"/>
</Storyboard>
</UserControl.Resources>
<UserControl.Triggers>
<EventTrigger RoutedEvent="UserControl.Loaded">
<BeginStoryboard Storyboard="{StaticResource sb}"/>
</EventTrigger>
</UserControl.Triggers>
<Grid Margin="20">
<Border Width="{Binding RelativeSource={RelativeSource Self},Path=ActualHeight}"
CornerRadius="{Binding RelativeSource={RelativeSource Self},Path=ActualWidth}"
RenderTransformOrigin="0.5,0.5"
BorderBrush="White"
BorderThickness="2"
Name="bor">
<Border.RenderTransform>
<RotateTransform Angle="0" x:Name="rt"/>
</Border.RenderTransform>
<Ellipse Width="20" Height="20" Fill="White" VerticalAlignment="Center" HorizontalAlignment="Left"
Margin="-10,0,0,0"/>
</Border>
</Grid>
</UserControl>
第五个
<UserControl x:Class="WPF动画练习.UCAnimation5"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF动画练习"
mc:Ignorable="d"
d:DesignHeight="160" d:DesignWidth="400" Background="#FF163266">
<UserControl.Resources>
<Storyboard x:Key="sb">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="rt1"
Storyboard.TargetProperty="Angle"
RepeatBehavior="Forever">
<LinearDoubleKeyFrame Value="45" KeyTime="0:0:0"/>
<LinearDoubleKeyFrame Value="225" KeyTime="0:0:0.5"/>
<LinearDoubleKeyFrame Value="225" KeyTime="0:0:1"/>
<LinearDoubleKeyFrame Value="405" KeyTime="0:0:1.5"/>
<LinearDoubleKeyFrame Value="405" KeyTime="0:0:2"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="rt2"
Storyboard.TargetProperty="Angle"
RepeatBehavior="Forever">
<LinearDoubleKeyFrame Value="45" KeyTime="0:0:0"/>
<LinearDoubleKeyFrame Value="225" KeyTime="0:0:0.5"/>
<LinearDoubleKeyFrame Value="225" KeyTime="0:0:1"/>
<LinearDoubleKeyFrame Value="405" KeyTime="0:0:1.5"/>
<LinearDoubleKeyFrame Value="405" KeyTime="0:0:2"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="rt3"
Storyboard.TargetProperty="Angle"
RepeatBehavior="Forever">
<LinearDoubleKeyFrame Value="45" KeyTime="0:0:0"/>
<LinearDoubleKeyFrame Value="225" KeyTime="0:0:0.5"/>
<LinearDoubleKeyFrame Value="225" KeyTime="0:0:1"/>
<LinearDoubleKeyFrame Value="405" KeyTime="0:0:1.5"/>
<LinearDoubleKeyFrame Value="405" KeyTime="0:0:2"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<UserControl.Triggers>
<EventTrigger RoutedEvent="UserControl.Loaded">
<BeginStoryboard Storyboard="{StaticResource sb}"/>
</EventTrigger>
</UserControl.Triggers>
<Grid>
<Border Width="140" Height="140" BorderBrush="#FF2B4C89" BorderThickness="8" CornerRadius="70"/>
<Border Width="100" Height="100" BorderBrush="#FF2B4C89" BorderThickness="8" CornerRadius="50"/>
<Border Width="60" Height="60" BorderBrush="#FF2B4C89" BorderThickness="8" CornerRadius="30"/>
<!--最外-->
<Path Data="M4 70A66 66 0 0 0 70 136" Stroke="#FF00F2FF" StrokeThickness="8"
Width="140" Height="140" StrokeStartLineCap="Round" StrokeEndLineCap="Round"
RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<RotateTransform Angle="45" x:Name="rt1"/>
</Path.RenderTransform>
</Path>
<!--中间-->
<Path Data="M4 50A46 46 0 0 0 50 96" Stroke="#FF00F2FF" StrokeThickness="8"
Width="100" Height="100" StrokeStartLineCap="Round" StrokeEndLineCap="Round"
RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<RotateTransform Angle="45" x:Name="rt2"/>
</Path.RenderTransform>
</Path>
<!--最内-->
<Path Data="M4 30A26 26 0 0 0 30 56" Stroke="#FF00F2FF" StrokeThickness="8"
Width="60" Height="60" StrokeStartLineCap="Round" StrokeEndLineCap="Round"
RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<RotateTransform Angle="45" x:Name="rt3"/>
</Path.RenderTransform>
</Path>
</Grid>
</UserControl>























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








