HTML+CSS+JS【培训机构】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
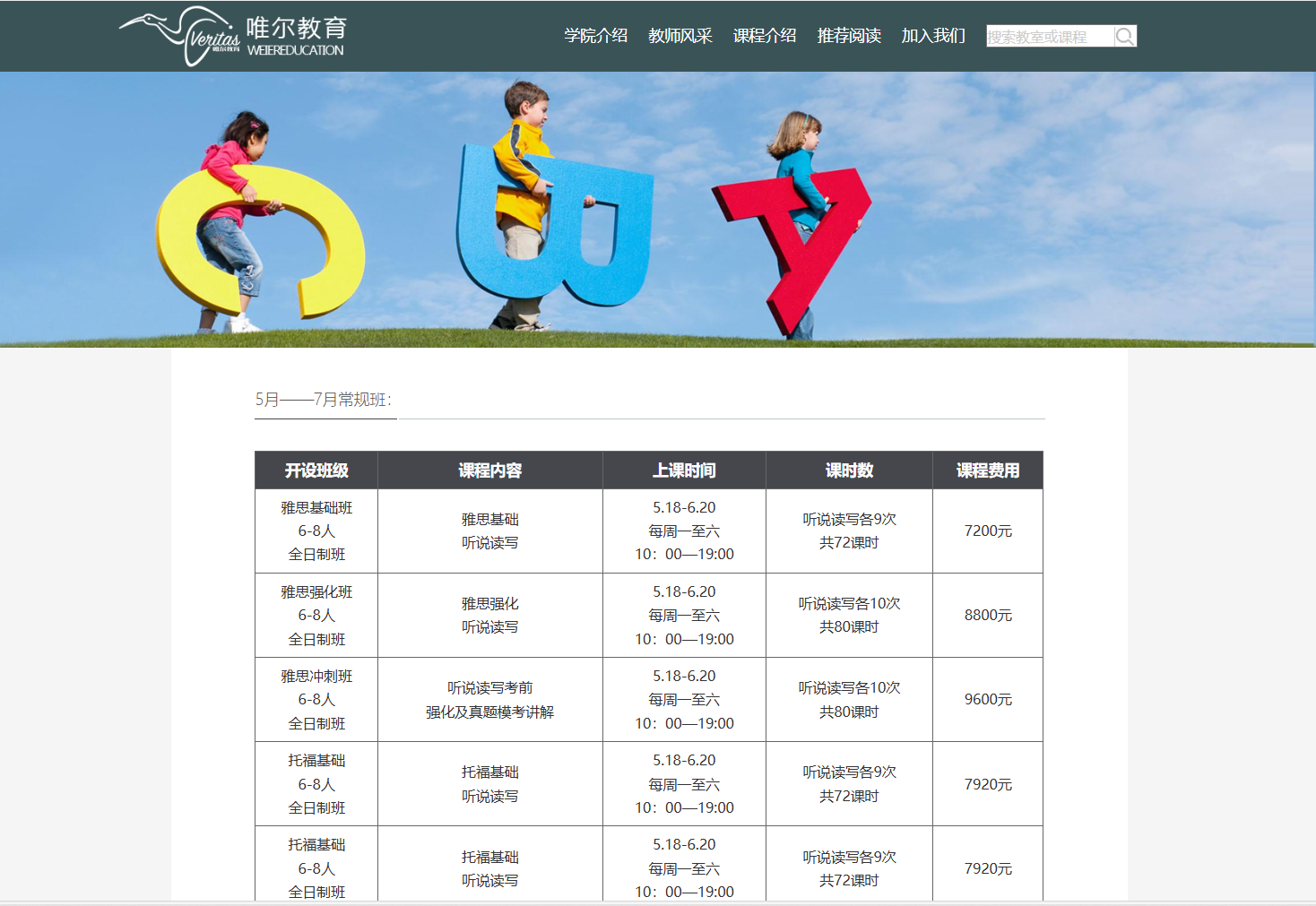
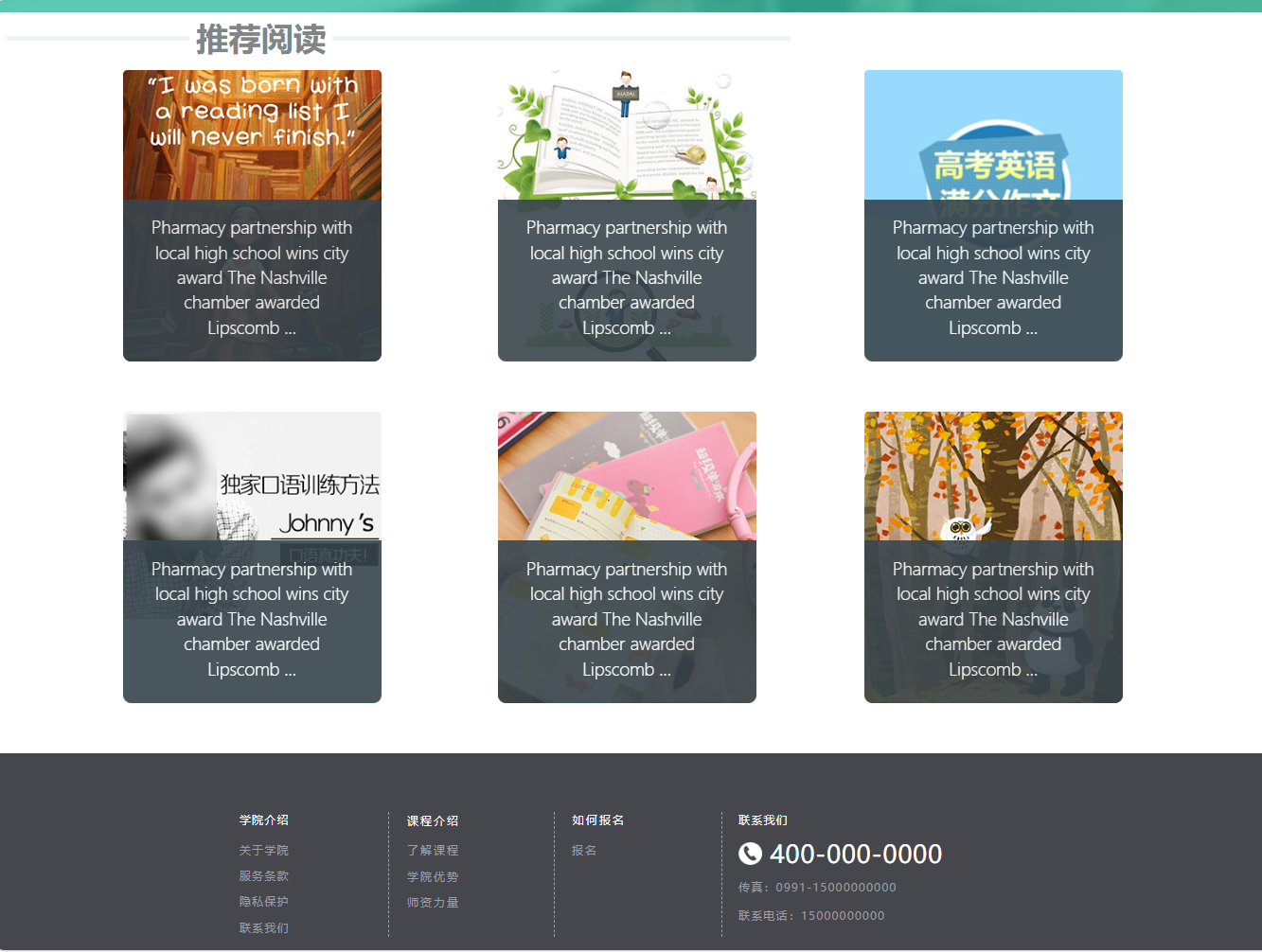
💪💪💪 培训机构(英语教育) 含JQuery 8页
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
四、🏴 网站效果





五、🏳️ 网站代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学院介绍</title>
<link href="css/teacher.css" rel="stylesheet" type="text/css"/>
<link href="css/coursesOnecss.css" rel="stylesheet" type="text/css"/>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" href="css/cabel-v1.css" type="text/css" />
<script type="text/javascript" src="js/indexjs.js"></script>
<script type="text/javascript" src="js/jquery-1.4.4.js"></script>
<script src="js/FancyZoom.js" language="JavaScript" type="text/javascript"></script>
<script src="js/FancyZoomHTML.js" language="JavaScript" type="text/javascript"></script>
</head>
<body onLoad="setupZoom();">
<!--顶部-->
<div class="header" >
<div class="header_all">
<div class="header_logo" ><a href="index.html"><img src="images/logo.png"/></a></div>
<div class="header_div">
<ul class="header_ul">
<li class="header_li"><a class="logoa" href="production.html">学院介绍</a></li>
<li class="header_li"><a class="logoa" href="teachers.html">教师风采</li>
<li class="header_li"><a class="logoa" href="coursesOne.html">课程介绍</li>
<li class="header_li"><a class="logoa" href="index.html#read">推荐阅读</a></li>
<li class="header_li"><a class="logoa" href="add.html">加入我们</a></li>
<li class="header_li"><input id="texts" type="text" onclick="cleartext('texts')" style="height:27px;width:190px; color:#ccc; font-family:'微软雅黑'; font-size:18px;" value="搜索教室或课程" /><input type="image" src="images/search.png" style=" border:1px solid #CCC; width:25px; margin-left:-30px; margin-top:0px; margin-bottom:-6px; border-bottom:none; border-top:none; border-right:none;" /></li>
</ul>
</div>
</div>
</div>
<div style="width:100%; height:350px; background:url(images/little_logo.jpg);">
</div>
<div class="ddiv">
<div class="teacher_center" style="height:1200px;" >
<h1>学院介绍:</h1>
<hr color="#46474C" class="hra" style="width:90px;" size="1" />
<hr color="#BAC9C6" class="hrb" style="width:910px; margin-left:198px;" size="1" />
<div align="center" class="photoblock">
<h1 style="font-weight:100px; font-family:'微软雅黑'; font-size:32px; margin-left:0px; margin-bottom:50px;">照片墙</h1>
<div class="photoblock-many">
<a href="images/IMG_0466.JPG" title="Why“唯尔”?--- 拉丁语Veritas 真理的音译。长久以来,出国考试培训都被烙上了技巧的印记。">
<img src="images/IMG_0466_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-2" class="photo" /></a>
<a href="images/IMG_0464.JPG" title="我们疯狂的刷题,我们死记机经,我们寄希望于模板和老师们经验之谈的猜题技巧。"><img src="images/IMG_0464_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-14" class="photo" /></a>
<a href="images/IMG_0485.JPG" title="我们却发现:种种疯狂之后就是瓶颈,雅思总是冲不过6.5, 托福100+是那样遥不可及。"><img src="images/IMG_0485_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-5" class="photo" /></a>
<a href="images/IMG_0475.JPG" title="因为我们忽略了一切教育的本质:追求真理。"><img src="images/IMG_0475_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-6" class="photo" /></a>
<a href="images/IMG_0474.JPG" title="当我们总是浮于表面,只追逐分数本身的时候,我们辛苦而又麻木的教育,我们不求甚解,不去探寻知识背后的关联。"><img src="images/IMG_0474_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-16" class="photo" /></a>
<a href="images/IMG_0458.JPG" title="我们忘记了语言是文化与思维的载体,机械的记忆与翻译永远不会让我们达到master的境界。"><img src="images/IMG_0458_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-20" class="photo" /></a>
<a href="images/IMG_0460.JPG" title="唯尔的尔--- 学生。一切教育的主体,也是我们服务的主体。"><img src="images/IMG_0460_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-21" class="photo" /></a>
<a href="images/IMG_0483.JPG"><img src="images/IMG_0483_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-25" class="photo" /></a>
<a href="images/IMG_0476.JPG" title="我们不做高高在上的说教者,我们不是知识的复读机,我们希望陪伴你们,引领你们经历人生中第一次的全力付出。"><img src="images/IMG_0476_x.JPG" width="161" height="123" border="0" alt="" id="img-mwsf-27" class="photo" /></a>
</div>
<h1 style="font-weight:100px; font-family:'微软雅黑'; margin-left:-880px;">唯尔教育简介:</h1>
<p style="margin-top:20px; font-size:15px;font-family:'微软雅黑'; color:#000; text-align:left; text-indent:2em; line-height:20px;">Why“唯尔”?--- 拉丁语Veritas 真理的音译。长久以来,出国考试培训都被烙上了技巧的印记。我们疯狂的刷题,我们死记机经,我们寄希望于模板和老师们经验之谈的猜题技巧。
我们却发现:种种疯狂之后就是瓶颈,雅思总是冲不过6.5, 托福100+是那样遥不可及。
因为我们忽略了一切教育的本质:追求真理。当我们总是浮于表面,只追逐分数本身的时候,我们辛苦而又麻木的教育,我们不求甚解,不去探寻知识背后的关联。我们忘记了语言是文化与思维的载体,机械的记忆与翻译永远不会让我们达到master的境界。
</p>
<h1 style="font-weight:100px; font-family:'微软雅黑'; margin-left:-880px;">唯尔的特色:</h1>
<p style="margin-top:10px; font-size:15px; color:#000; text-align:left; text-indent:2em; font-family:'微软雅黑';">真正注重学术和学生的最优秀的老师,
新疆雅思,托福培训史上首个满分组合,
留美,访英学者鼎力分享,关注留学备考,申请,求学生活的全过程
上海海移移民教育集团专业顾问文书团
哈佛,普林斯顿,UBC,招生官,面试官定期空降讲座
</p>
<h1 style="font-weight:100px; font-family:'微软雅黑'; margin-left:-880px;">唯尔的优势:</h1>
<p style="margin-top:20px; font-size:15px;font-family:'微软雅黑'; color:#000; text-align:left; text-indent:2em; line-height:20px;">每天十小时,精确到每小时的任务安排高分,留学助教团队陪伴全程,雅思7分,托福100+ 留学生助教团与你亲密分享备考及留学生活经验</p>
</div>
<div style="width:550px;margin:20px auto;">
</div>
</div>
</div>
<a name="foot"></a>
<!--底部-->
<div class="foot">
<div class="foot_all" >
<div class="foot_left">
<div class="foot_left_one">
<ul>
<li class="foot_left_one_li" style="color:#fff; margin-top:-7px; margin-left:6px;">学院介绍</li>
<li class="foot_left_one_li" style="margin-top:4px;" ><a style="color:#9A9EA7;" href="production.html">关于学院</a></li>
<li class="foot_left_one_li">服务条款</li>
<li class="foot_left_one_li">隐私保护</li>
<li class="foot_left_one_li"><a style="color:#9A9EA7;" href="#foot">联系我们</a></li>
</ul>
</div>
<div class="foot_left_two">
<ul>
<li class="foot_left_two_li" style="color:#fff; margin-top:-5px; margin-left:21px;">课程介绍</li>
<li class="foot_left_two_li" style="margin-top:5px;"><a style="color:#9A9EA7;" href="#center_title">了解课程</a></li>
<li class="foot_left_two_li"><a style="color:#9A9EA7;" href="production.html">学院优势</a></li>
<li class="foot_left_two_li"><a style="color:#9A9EA7;" href="teachers.html">师资力量</a></li>
</ul>
</div>
<div class="foot_left_three">
<ul>
<li class="foot_left_three_li" style="margin-left:21px; color:#fff; margin-top:-6px;" >如何报名</li>
<li class="foot_left_three_li" style="margin-top:5px; margin-left:20px; margin-top:6px;"><a style="color:#9A9EA7;" href="#foot">报名</a></li>
</ul>
</div>
</div>
<div class="foot_right">
<p style=" color:#fff; font-size:14px;
" >联系我们</p>
<p style=" color:#fff; font-size:29px;"><img src="images/call.png" style=" margin-bottom:-3px; margin-right:10px;" />400-000-0000</p>
<p style=" color:#9A9EA7; font-size:14px;">传真:0991-15000000000</p>
<p style=" color:#9A9EA7; font-size:14px; margin-top:-6px;">联系电话:15000000000</p>
</div>
</div>
</div>
<div class="foot_bom">
</div>
</body>
</html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~






















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








