一、在app.js文件中写入以下代码:
onShow(){
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
// 版本自动更新代码
const updateManager = wx.getUpdateManager()
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新检测',
content: '检测到新版本,是否重启小程序?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '已有新版本咯',
content: '请您删除当前小程序,重新打开呦~',
showCancel: false
})
})
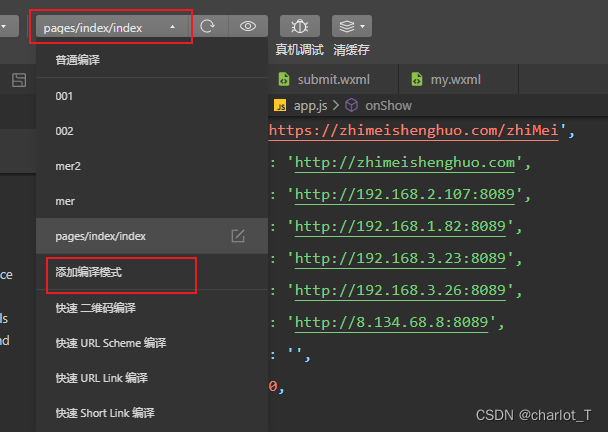
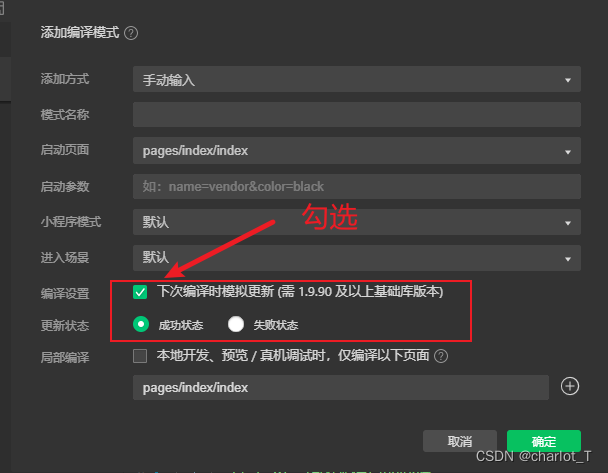
},二、如图所示:

点击添加编译模式后勾选下次编译时模拟更新后点击确定即可

最后在编译项目时就可以看到有版本更新的提示啦!!!







 本文介绍了如何在微信小程序的app.js中实现版本自动检查和更新功能,包括onShow生命周期中的更新管理器操作,以及如何模拟更新以在编译项目时显示版本更新提示。
本文介绍了如何在微信小程序的app.js中实现版本自动检查和更新功能,包括onShow生命周期中的更新管理器操作,以及如何模拟更新以在编译项目时显示版本更新提示。














 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








