基础入门:vue.js vue组件及组件之间的相互交互
1、vue组件
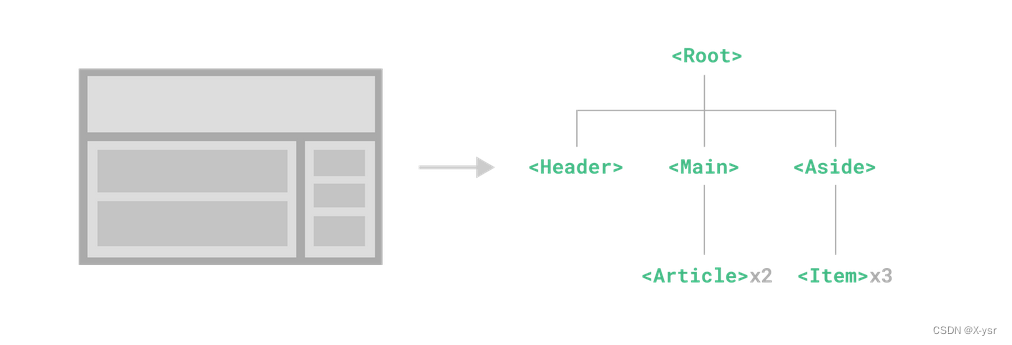
- 组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构;

- Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑;
2、Props传值: 单向数据流(父组件---子组件)
- Props 是一种特别的 attributes,你可以在组件上声明注册;
- 当一个值被传递给 prop 时,它将成为该组件实例上的一个属性。该属性的值可以像其他组件属性一样,在模板和组件的
this上下文中访问; - 一个组件可以有任意多的 props,默认情况下,所有 prop 都接受任意类型的值;
- 当一个 prop 被注册后,可以像这样以自定义 attribute 的形式传递数据给它;
- 我们是如何使用
v-bind来传递动态 prop 值的。当事先不知道要渲染的确切内容时,这一点特别有用;
3 、与父组件进行交互(子组件---父组件)
-
在父组件中通过v-on监听子组件中定义的事件;拿到子组件的数据通过自定义事件;在子组件中通过$emit触发事件;
-
父组件可以通过
v-on或@来选择性地监听子组件上抛的事件,就像监听原生 DOM 事件那样; -
子组件可以通过调用内置的 $emit 方法,通过传入事件名称来抛出一个事件;
-
父组件会接收这一事件,从而更新数据;
-
我们可以通过 emits 选项来声明需要抛出的事件;
4、组件之间的相互交互
-
父组件访问子组件用$refs,挂载结束后引用都会被暴露在
this.$refs之上; -
ref:给元素或子组件注册引用信息,
ref是一个特殊的 attribute,和v-for,它允许我们在一个特定的 DOM 元素或子组件实例被挂载后,获得对它的直接引用。这可能很有用,比如说在组件挂载时将焦点设置到一个 input 元素上,或在一个元素上初始化一个第三方库; -
$parent 子组件访问父组件,可复用性高,当前组件可能存在的父组件实例,如果当前组件是顶层组件,则为
null。(开发中尽量少用) -
$root 子组件访问根组件,当前组件树的根组件实例。如果当前实例没有父组件,那么这个值就是它自己。
部分内容转载自:组件基础 | Vue.js
源代码:根组件(App.vue)
<script>
import Content from './components/content.vue'
export default {
data(){
return{
message:''
}
},
methods:{
getChilMsg:function(value){
this.message=value
}
},
components:{
Content
}
}
</script>
<template>
<!-- 拿到子组件的数据通过自定义事件 -->
<!-- 在父组件中通过v-on监听子组件中定义的事件 -->
<p>子组件提交的数据:{{message}}</p>
<Content @injectMsg="getChilMsg"></Content>
</template>
<style>
</style>
子组件content(content.vue)
<script>
import hello from './hello.vue'
export default{
data(){
return{
msg:'志在成功',
list:[1,2,3,4,5,6]
}
},
methods:{
changeMsg:function(){
this.msg='你好,世界!'
},
// 在子组件中通过#emit触发事件
// this.$emit('事件名称',事件参数)
sendParent:function(){
this.$emit('injectMsg',this.msg)
}
},
components:{
hello
}
}
</script>
<template>
<!-- 组件是带有名称的可复用的实例 -->
<h1>这是内容组件</h1>
<p>{{msg}}</p>
<button @click="changeMsg">改变数据</button>
<button @click="sendParent">将数据提交给父组件</button>
<hello :message="msg" :list='list'></hello>
</template>子组件(hello.vue)
<script>
// props 传值 单向数据流
export default{
// props:["message"]
props:{
// 类型限制
// message:String
message:{
type:String,
default:'001',//给message一个默认值
required:true,//设置message为必传值
},
list:{
// 对象和数组默认值必须返回一个函数
type:Array,
default(){
return []
}
}
}
}
</script>
<template>
<h2>我是子组件hello</h2>
<p>{{message}}</p>
<div>
<ul>
<li v-for="item in list" key="item">{{item}}</li>
</ul>
</div>
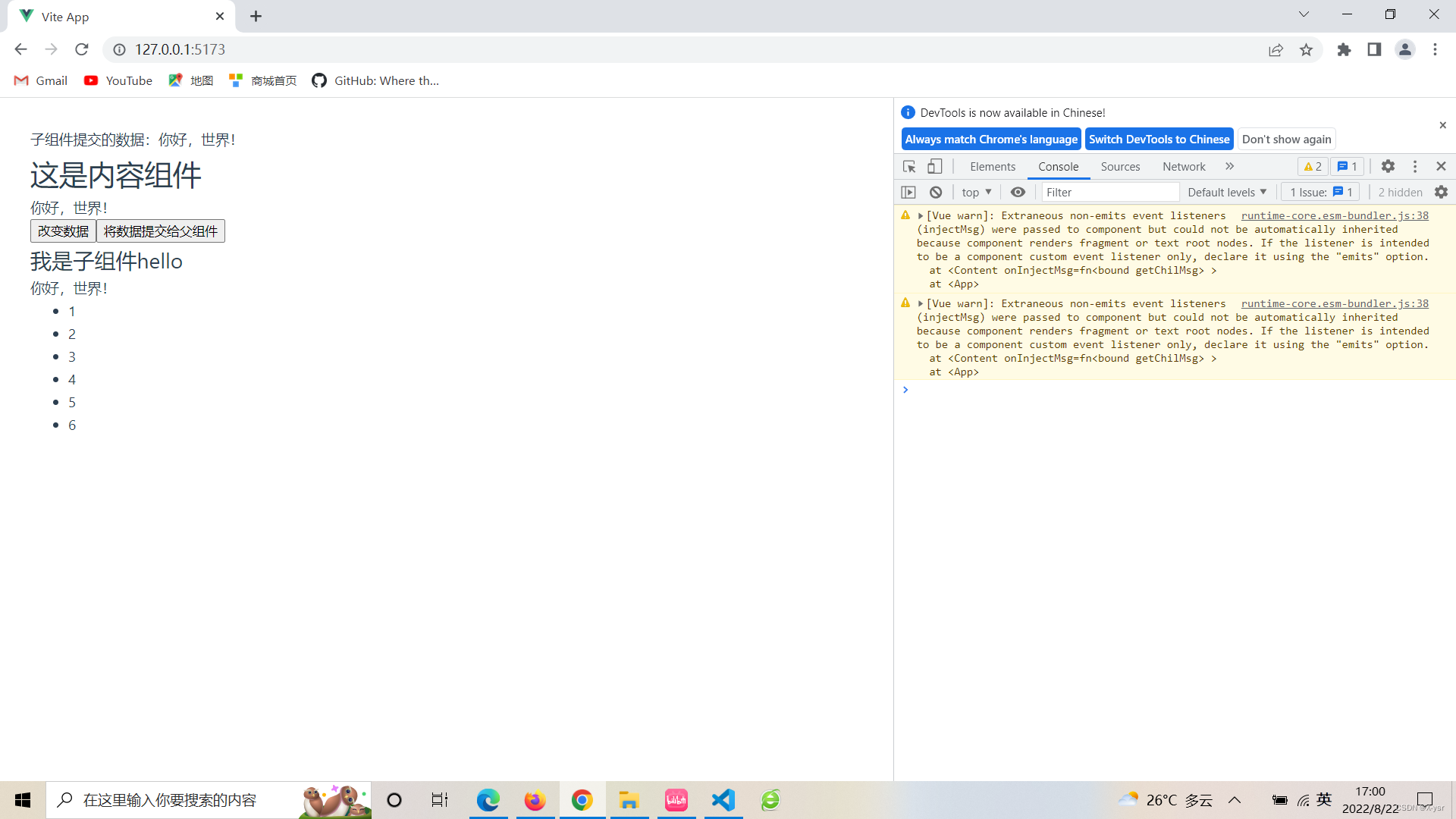
</template>源代码运行情况:























 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










