今天把平台做的差不多了,整理一下!(其实主要是不想写论文...)
(pyqt5 平台设计(二)里,主要介绍了转换designer中的内容为python文件。)
(pyqt5 平台设计(三)里,主要介绍了python里写页面转换、文件添加等的功能。)
介绍一下我做平台的步骤!我是现在QTdesigner中设计好每个界面,转成python代码,然后再python文件中写功能连接页面。(我做的肯定也不完全规范、准确和简洁,但确实做出来了,所以分享给新手借鉴一下~)
一、QT designer 中的设计
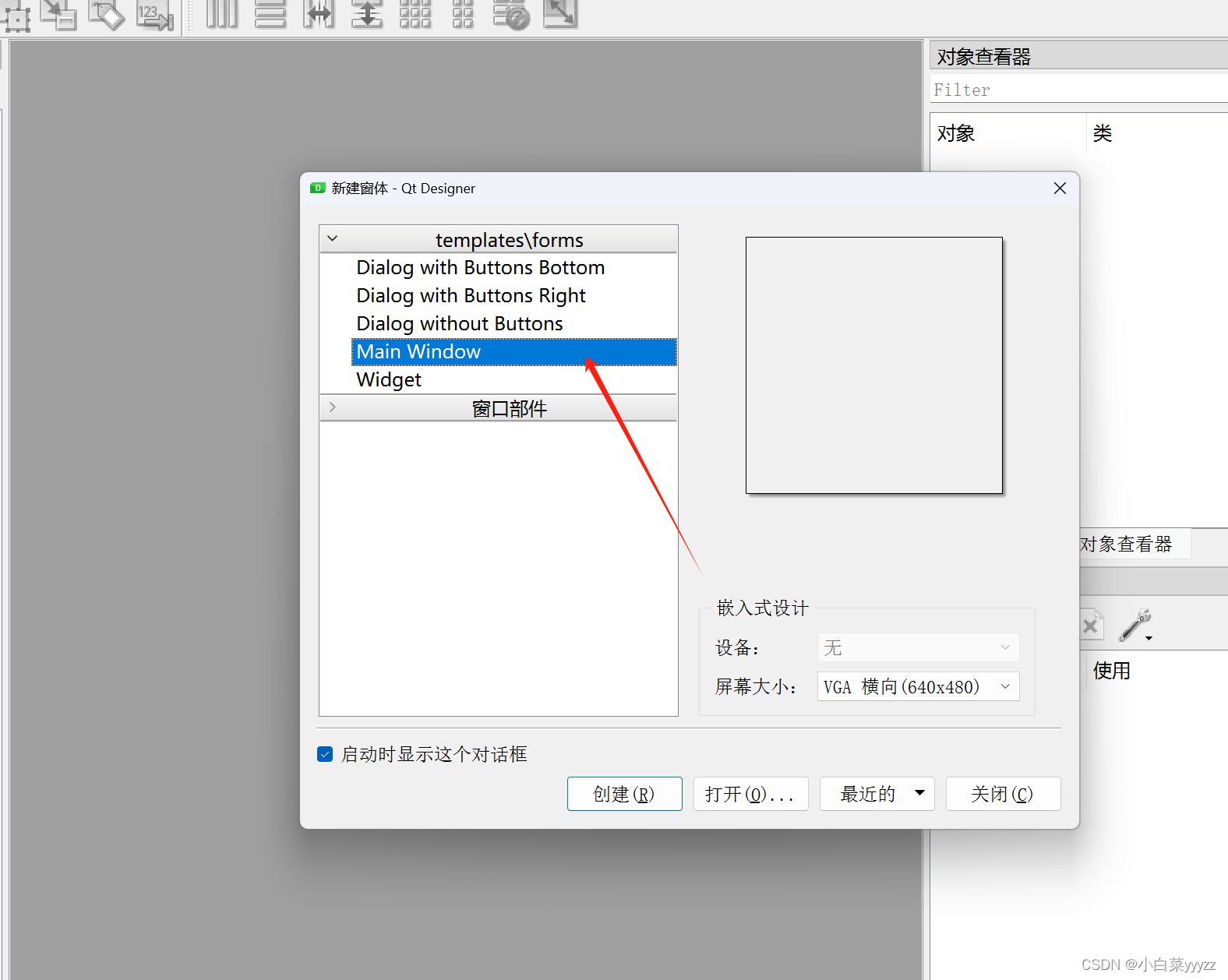
1. 创建这个主窗口

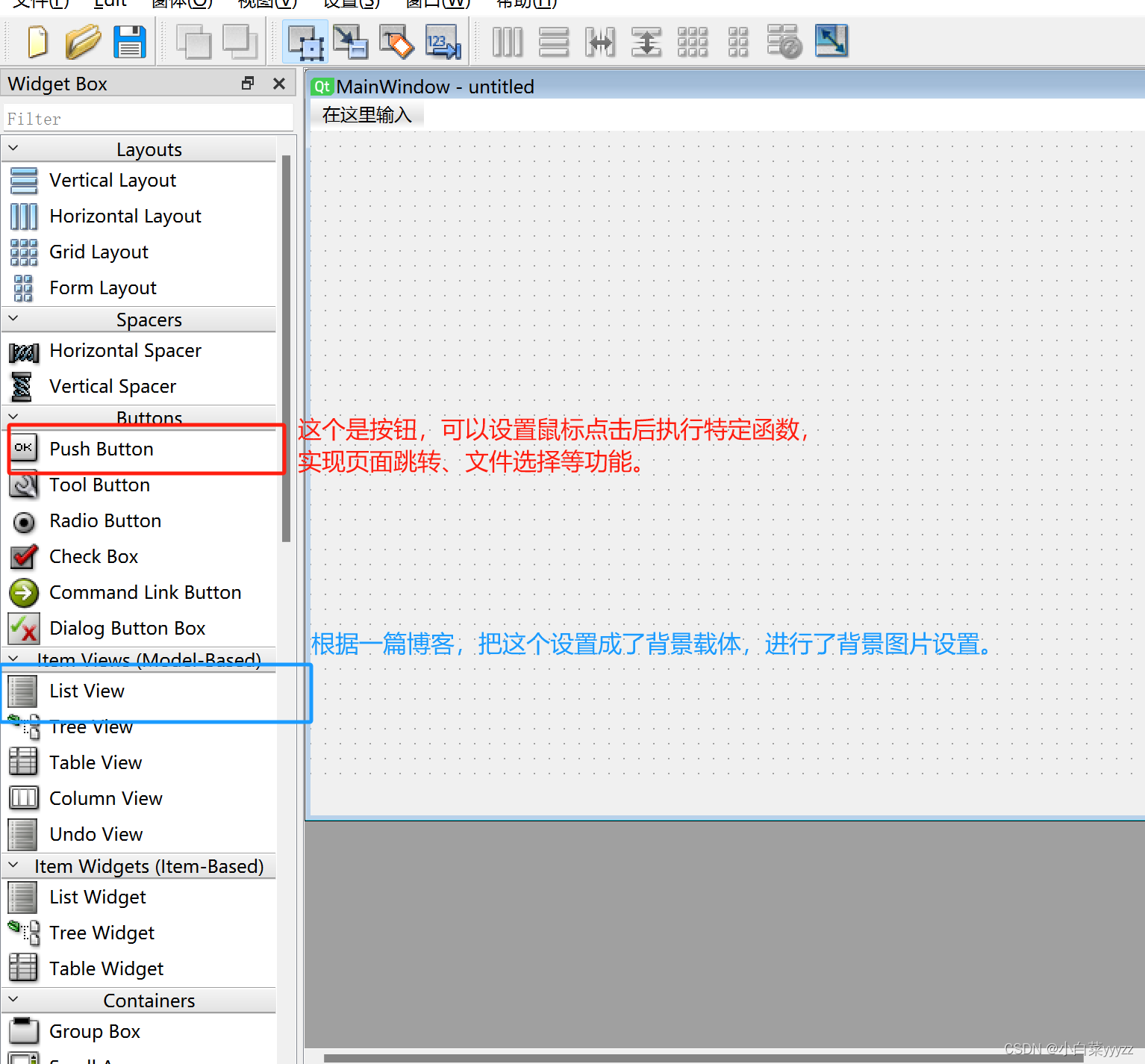
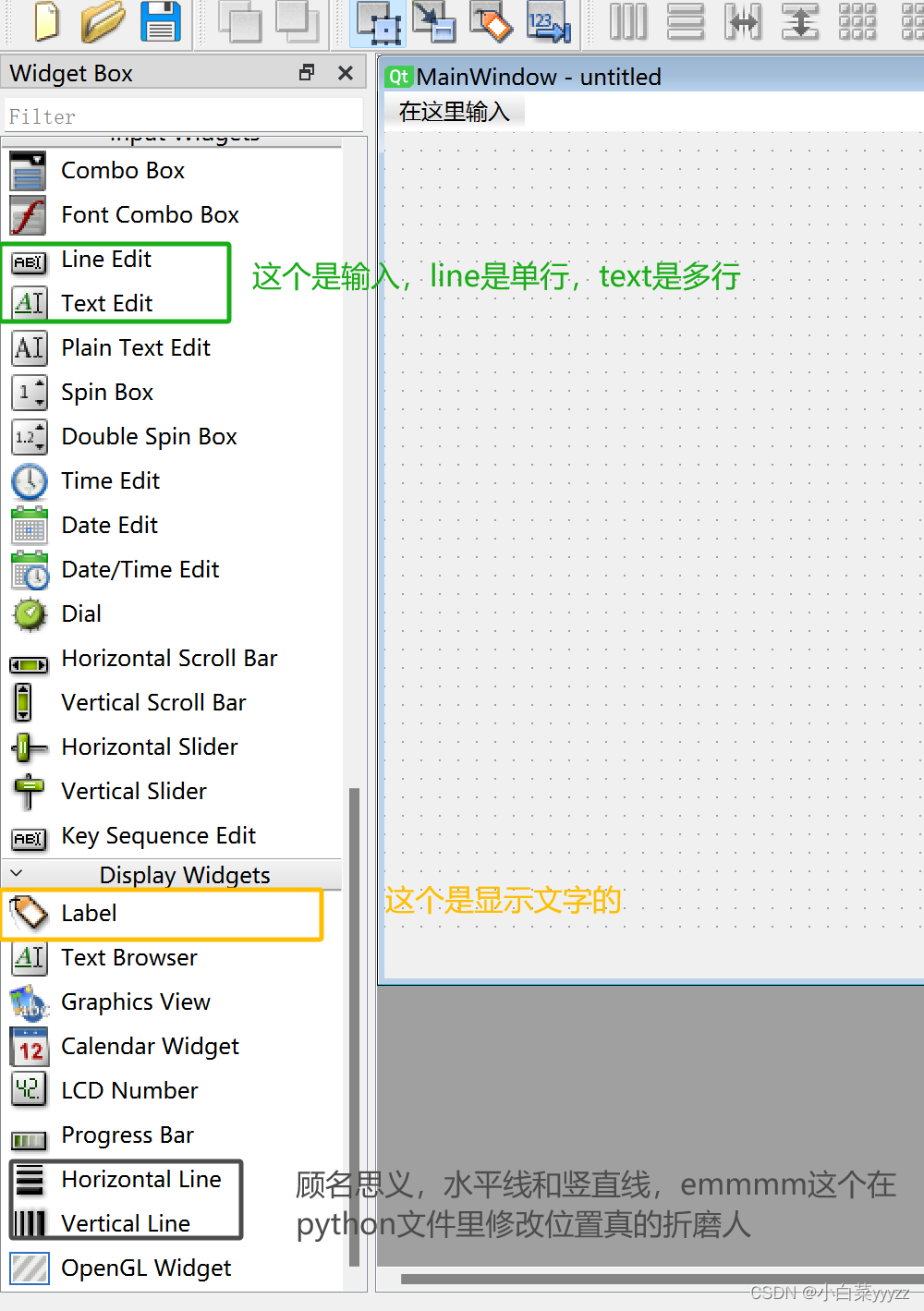
2.主要介绍一些我用到的基础模块和背景颜色、字体颜色、背景图片等的设置。注意这些控件都是拖动添加的。


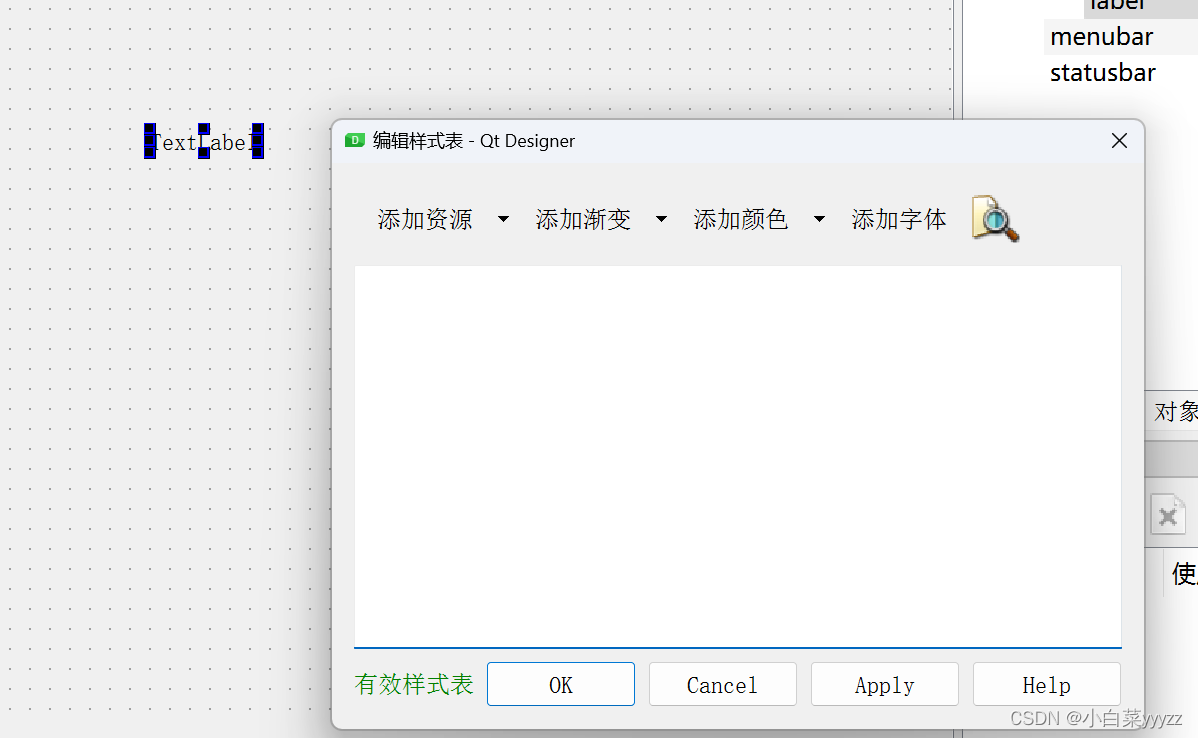
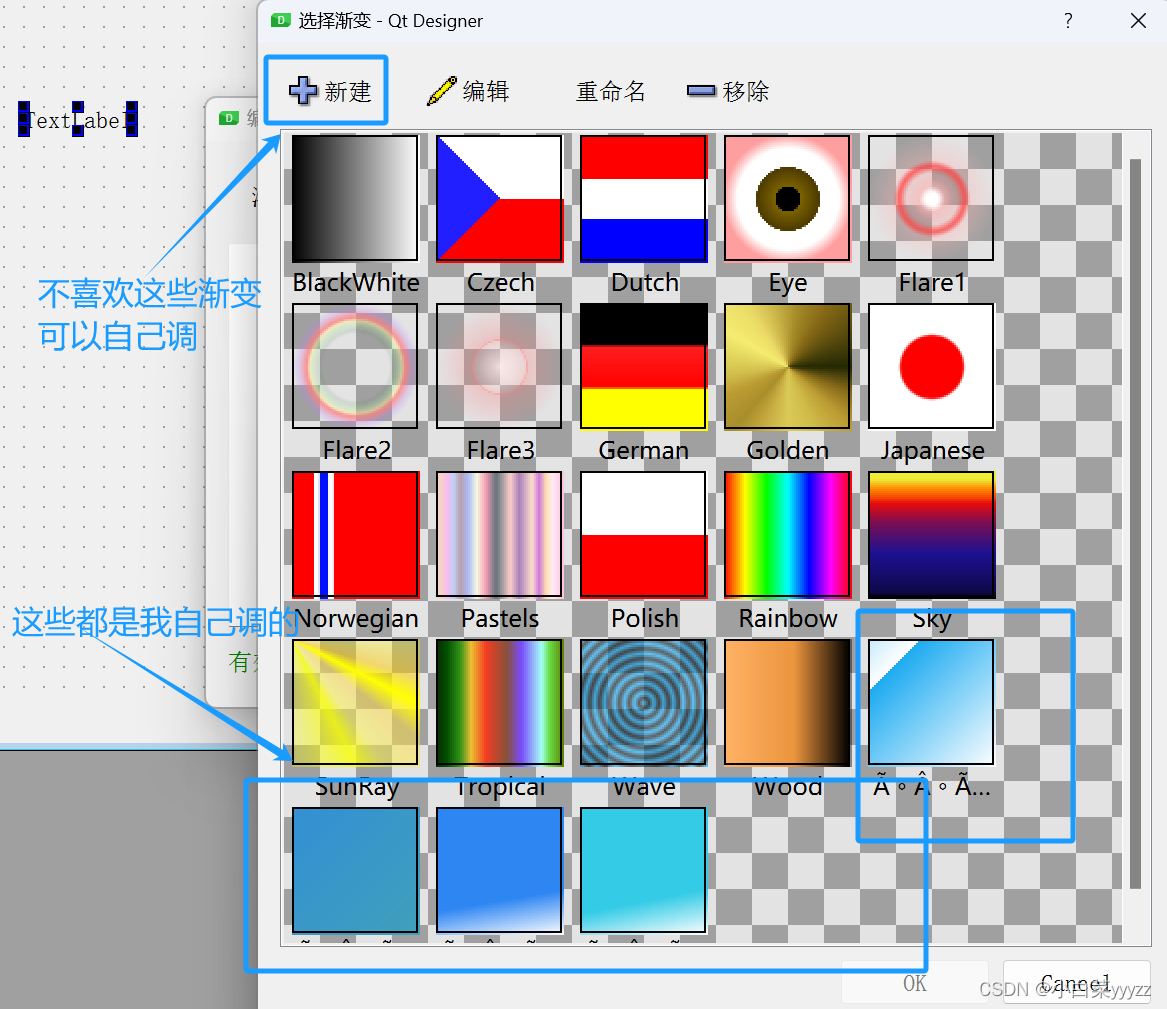
3.设置样式。这里最后保存的内容都是代码形式的。主要不要直接点这四个选项,要点▼选择单项,不然很容易报错--“Apply”没法点。自行设置。


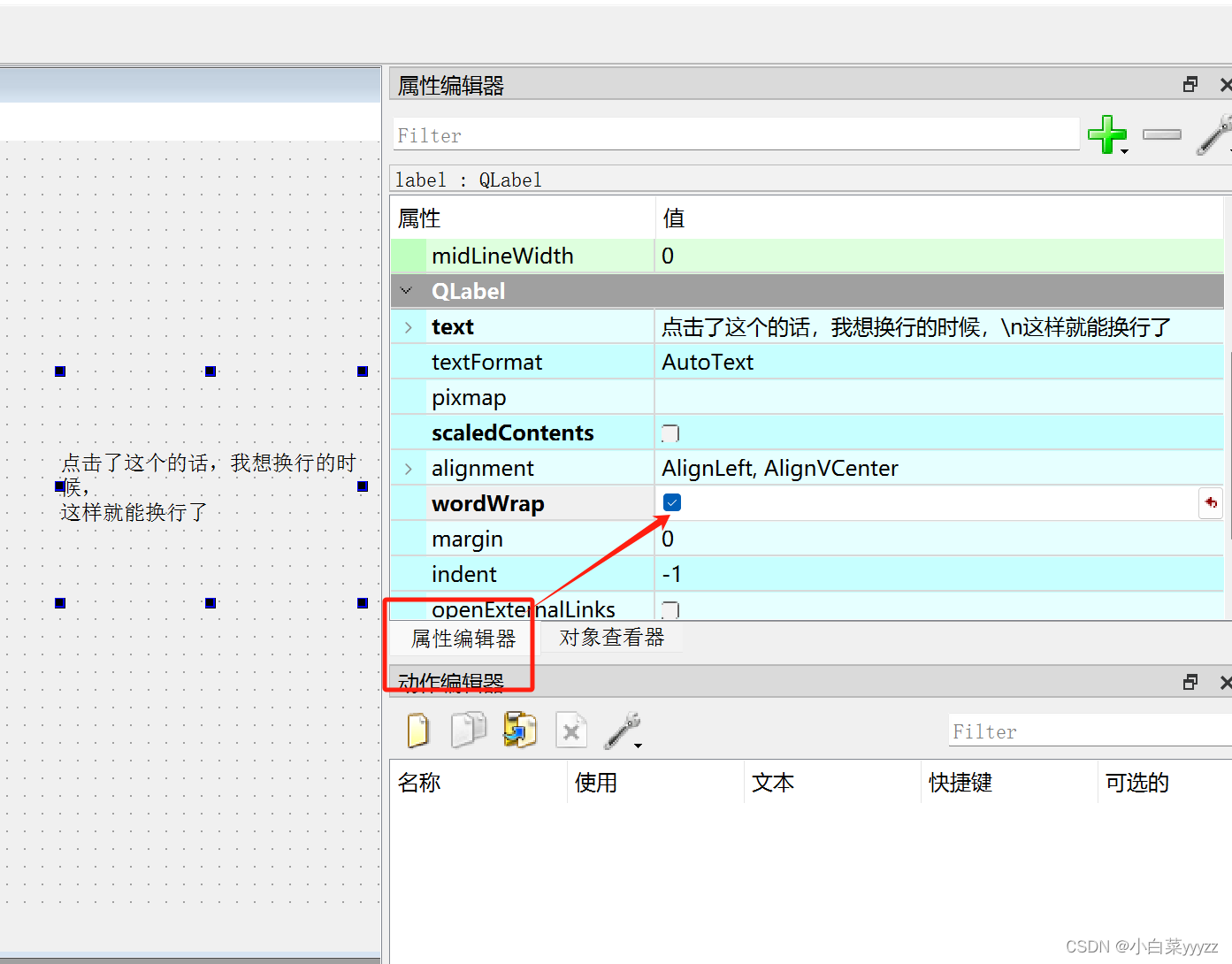
还有就是对于label能够换行的设置。(属性编辑器要是找不到在上窗栏的 “视图(V)”里面可以打开。)

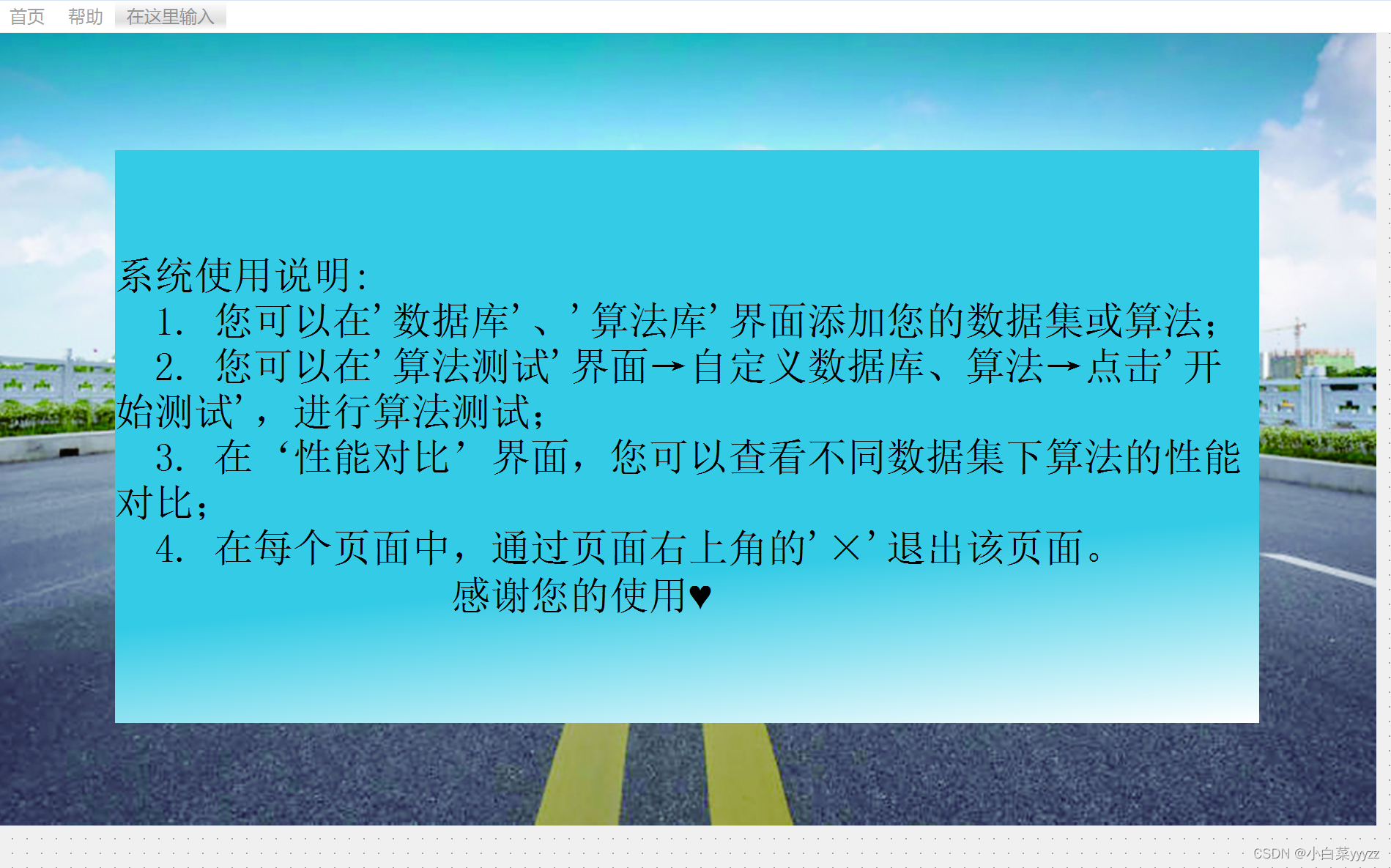
给大家展示一下我做的一个界面。

4. 在写一下背景图片插入吧,主要借鉴一篇博客[1] 。插入图片需要把图片保存到ui在的文件,创建text添加一下内容:(我road那里改成自己保存的图片名和格式)
<!DOCTYPE RCC>
<RCC version="1.0">
<qresource prefix="/">
<file>road.jpg</file>
</qresource>
</RCC>
然后把这个text的属性改成qrc 就变成能添加到designer的资源包的qrc格式了。
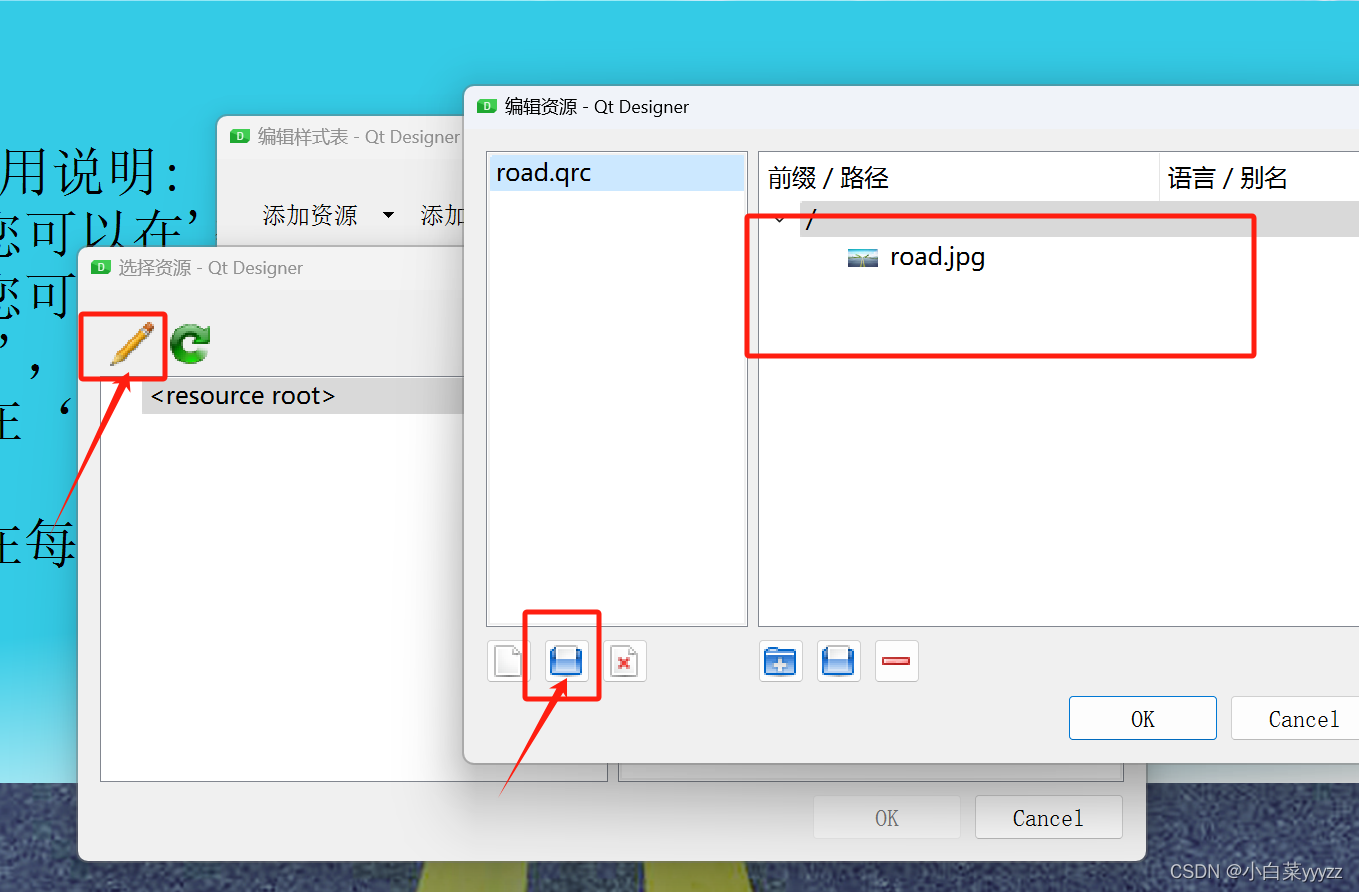
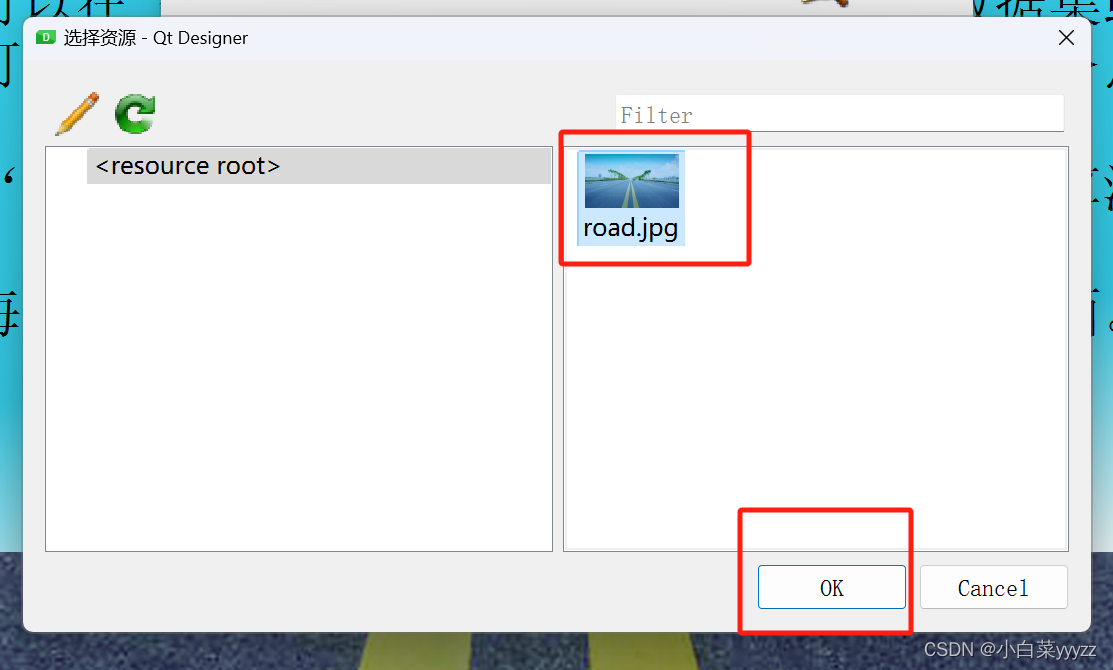
在样式表里,点添加资源的▽,选择边界背景(boarder那个),然后铅笔新建,打开qrc文件,添加。


这样就可以添加啦!
参考:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










