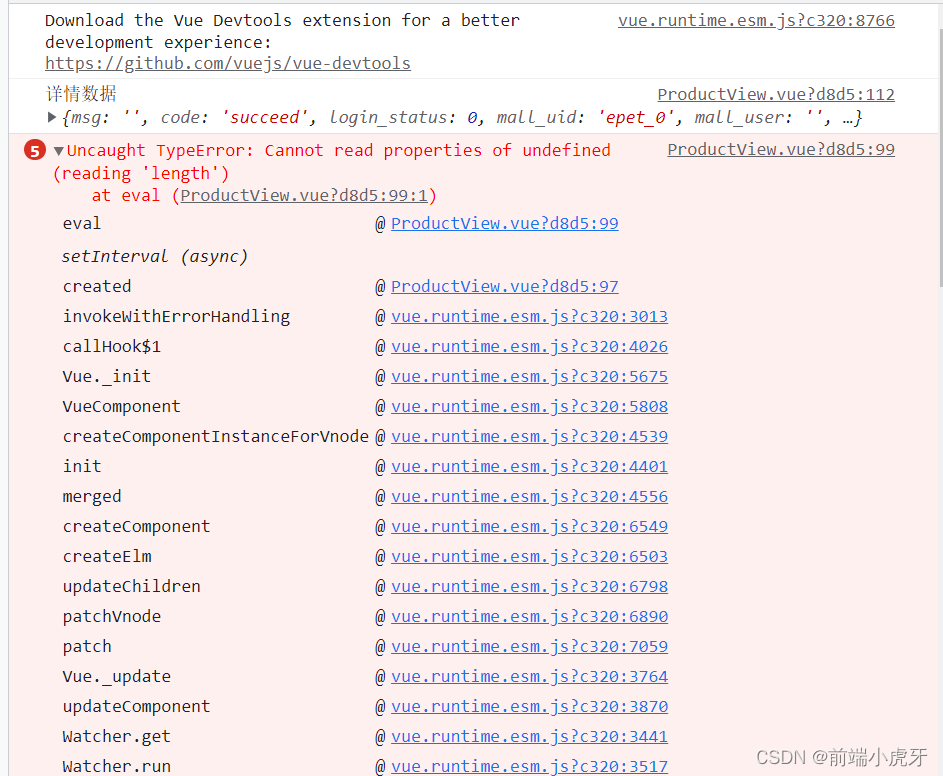
解决 Uncaught TypeError: Cannot read properties of undefined (reading ‘length’)
最近,在做项目时遇到了 length 的报错
因为页面需要显示存在的个数,所以需要通过
length来渲染数据;
但在运行的时候,出现了以下bug

created() {
setInterval(() => {
this.current++;
if (this.current >= this.datas.photos.length) {
this.current = 0;
}
}, 3000);
}
在网上一番搜索之后,试了几种,发现报错的原因是:
原因是后台在返回数据时是需要时间的,但在初始化时,并没有给一个空的数组, 所以当调用 .length 方法时,这时后台数据还没有返回回来,此时它不是数组 就会报错。
总结: vue的数据绑定在刚开始只是和内存建立联系,并没有真正的和后台的数据挂上钩,所以一开始的 this.datas.photos 只是一个空值,必须在之前加个 if判断,确保有值以后再开始计算length
created() {
setInterval(() => {
this.current++;
if (this.datas.photos) {
if (this.current >= this.datas.photos.length) {
this.current = 0;
}
}
}
}, 3000);
}





















 8144
8144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








