一.树形结构的增加和删除
1.树形结构的增加
传入上一层的pid
2.树形结构的删除
传入当前项的id
3.列表刷新
每做一次增加和删除都需要调用,获取列表的接口来刷新列表里面的数据,并且关闭弹窗
二.表格的使用
这些element-ui官方网站都可以进行查询。
这里面需要注意的点就是,有时候需要用到插槽语法来处理一些数据。
例如在表格的右侧使用插槽语法,添加按钮
状态的改变:如果当前列:1代表已启用,0则代表未启用这两种状态的改变
三.分页的使用
1.基本的使用
在做分页处理的时候,通常传入当前页,还有一个是当前页显示多少
我们假设两个参数来表示当前的两个东西:
pageSize: 用pageSize来表示当前的页
pageNumber: 用pageNumber来表示当前页显示的容易
对应的有两个事件,当前页改变会发生什么,当前的页容量改变会发生什么的两个事件,在对应的官网都能查询的到。
2.可能会遇到的bug
当页容量发生改变的时候,让其回到第一页。
重新获取列表里面的数据。
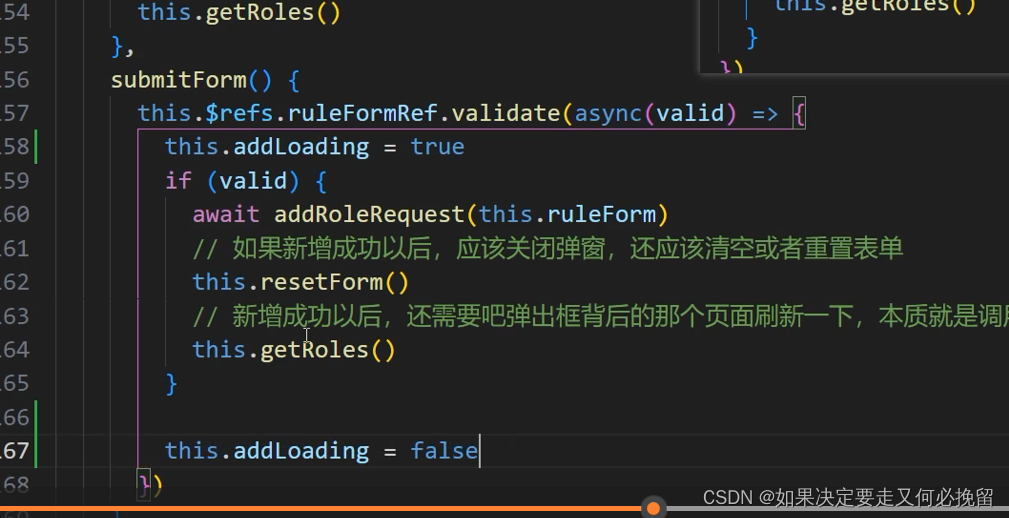
三.表单校验的loading效果

不管成功失败结果都为false。
在element-ui的按钮Loading上加入转圈的效果。






















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








