
图片懒加载 https://www.npmjs.com/package/vue-lazyload
1.根据上面的网址,或者直接去NPM官网搜索也行。
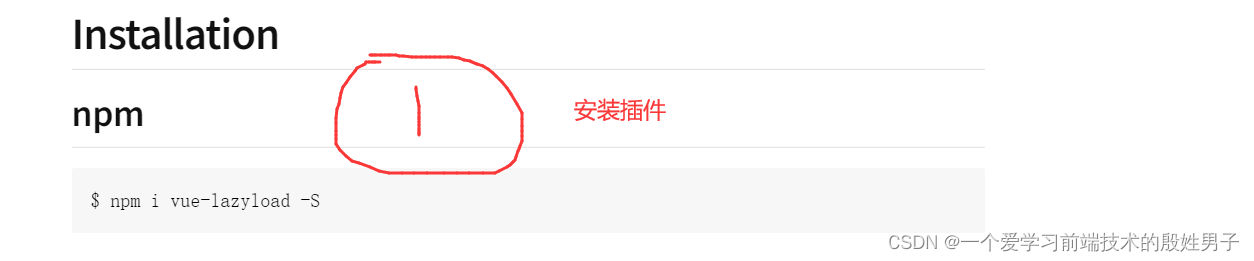
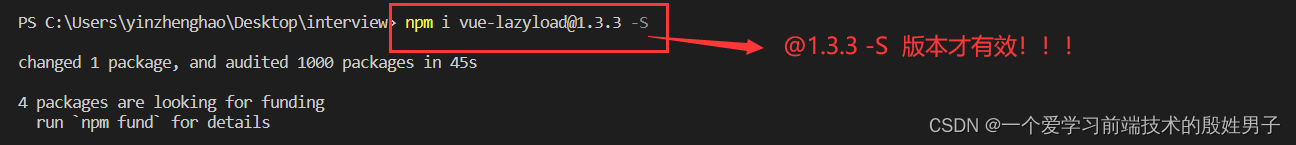
1》安装插件 vue-lazyload


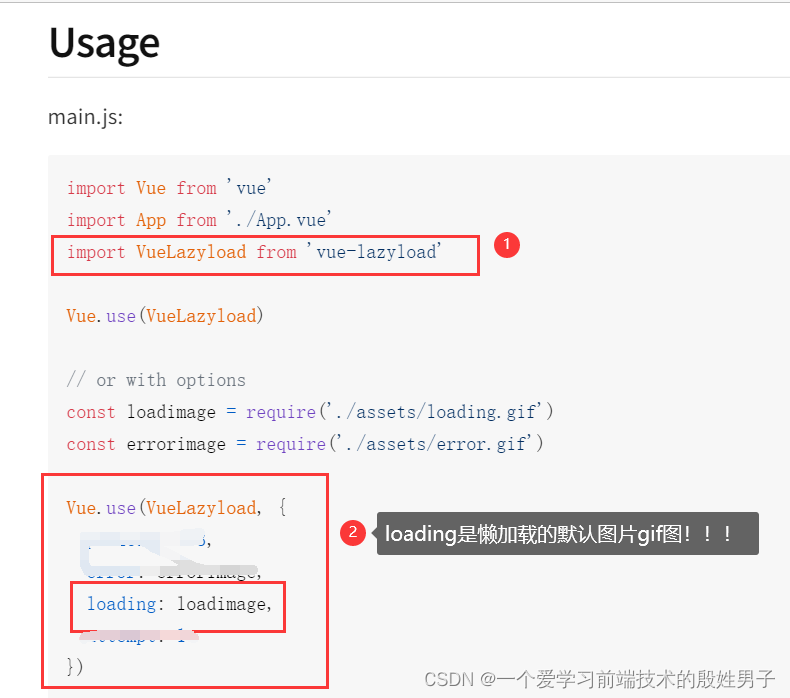
2 》引入插件和使用插件

3》去搜一个图片gif格式放置assets文件夹里面:
1)

2)但是你要想一想,你在main.js入口文件里面要是用,你是不是需要引入呢?图片和JSON格式数据不能对外暴露,但是可以直接引入
在main.js里面编写代码:

再去实践我们的插件吧!!
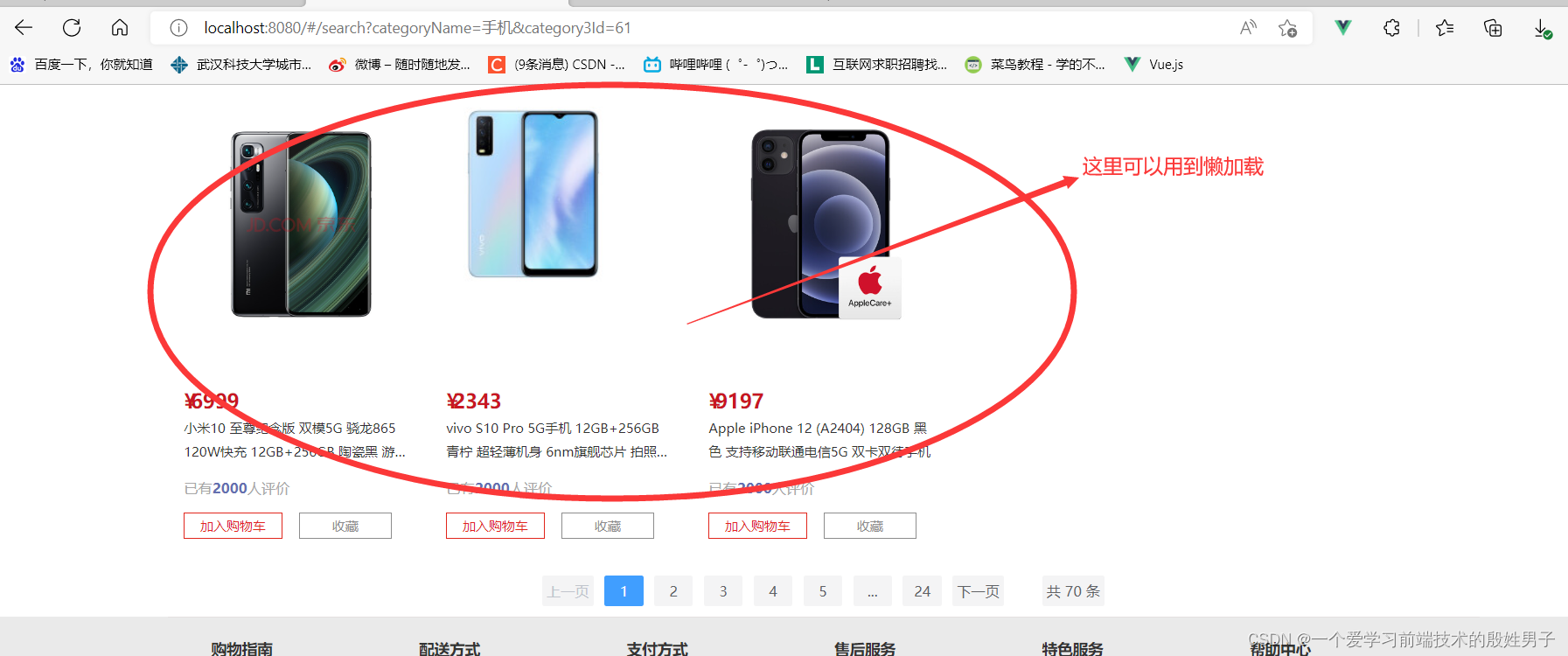
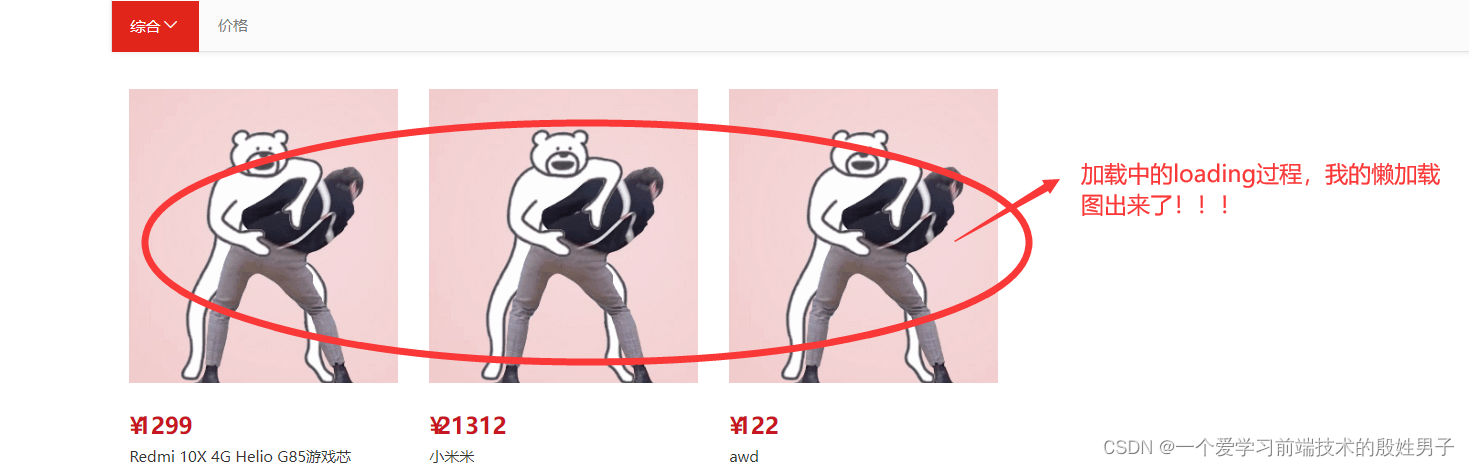
3.目前去search组件里面实践,因为search组件里面用到了大量的图片:

1》原本没使用过的样子:
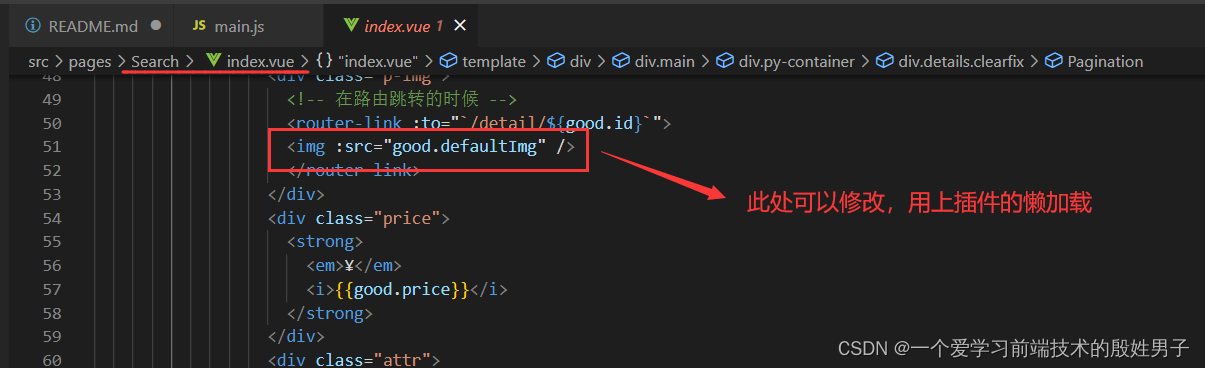
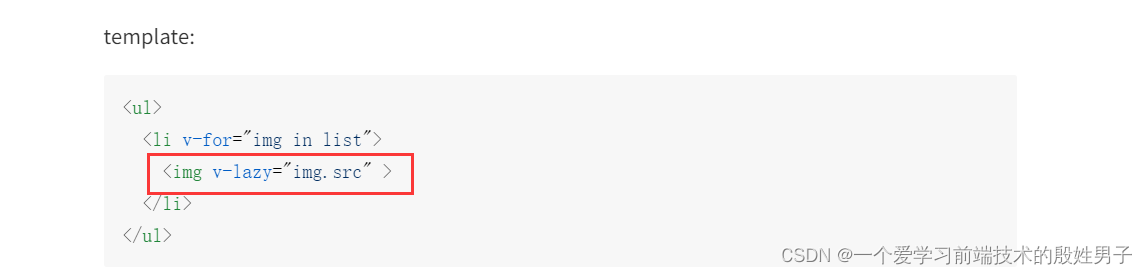
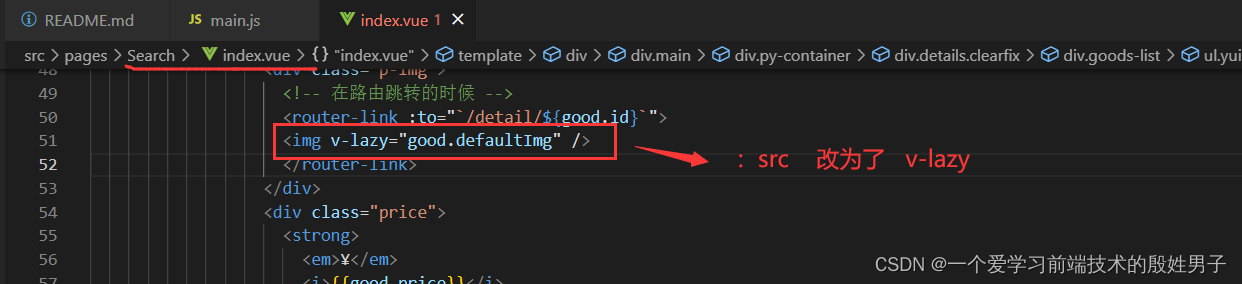
 2》使用懒加载的代码:
2》使用懒加载的代码:
1)官方文档:

2)我在search组件里面实践代码:


























 5872
5872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








