1.创建收货地址组件(my-address)

我的操作:
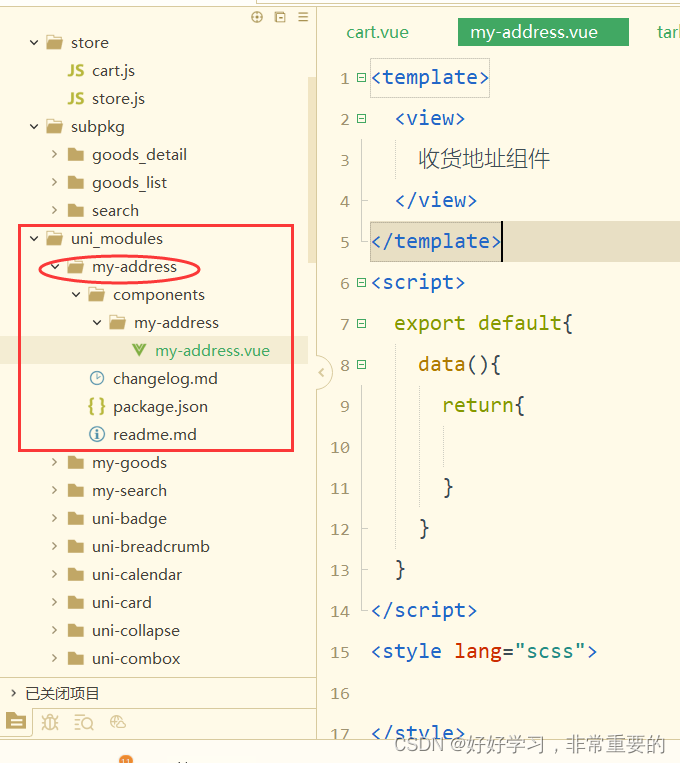
1>在uni_modules文件夹右键新建一个组件

2>还需要自己补全代码

1>和2>的阶段效果图:
my-address组件已经被渲染成功了。

*************************************************************************************************************
2.渲染收货地址组件的基本结构:

我的操作:
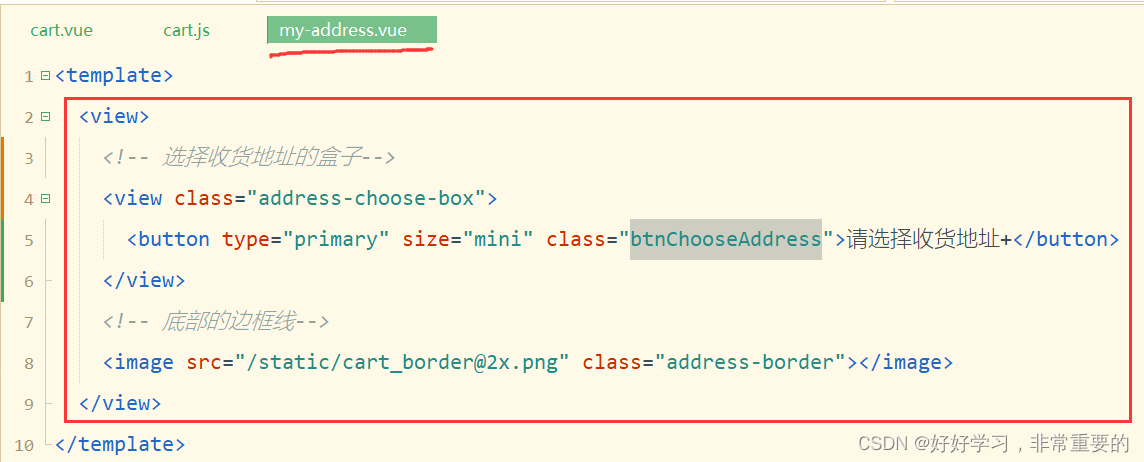
1》初步的一个UI结构:

2》上面的UI结构对应的样式:

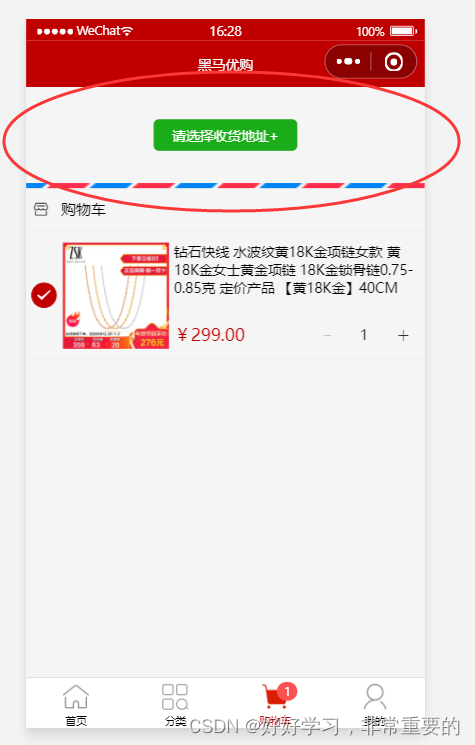
1》 和 2》 的效果图:

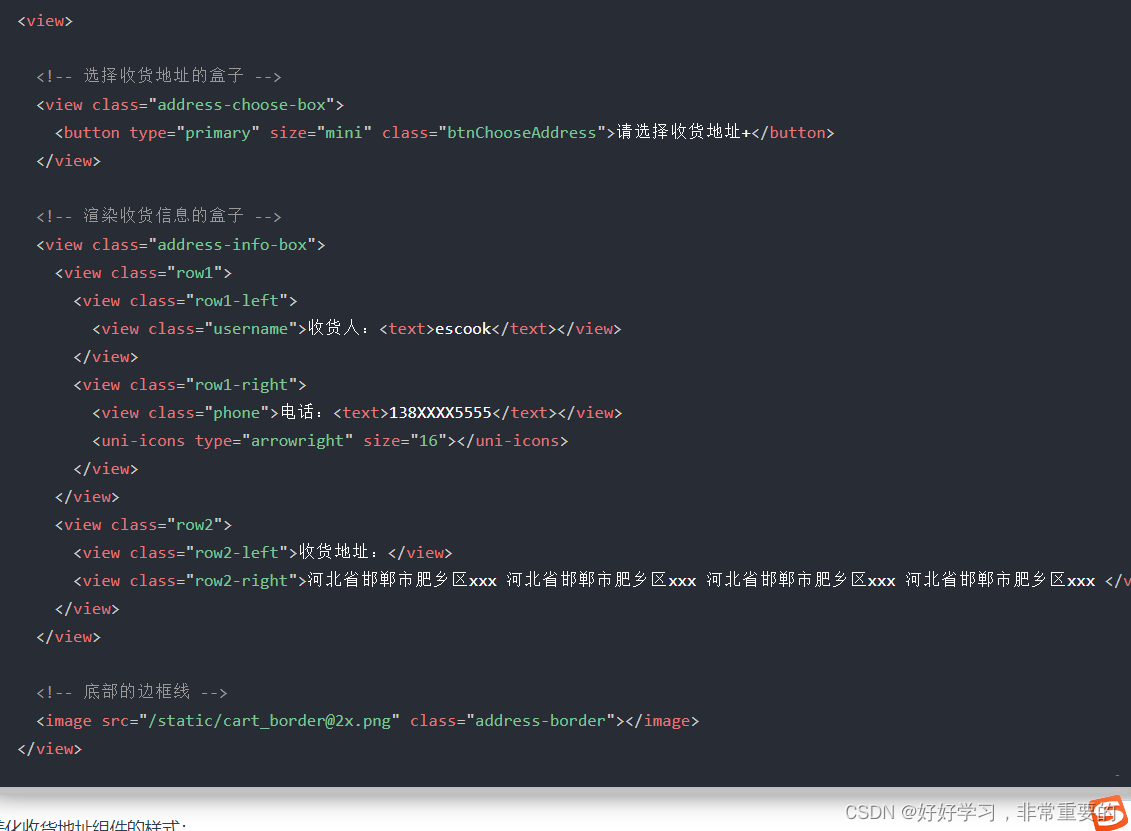
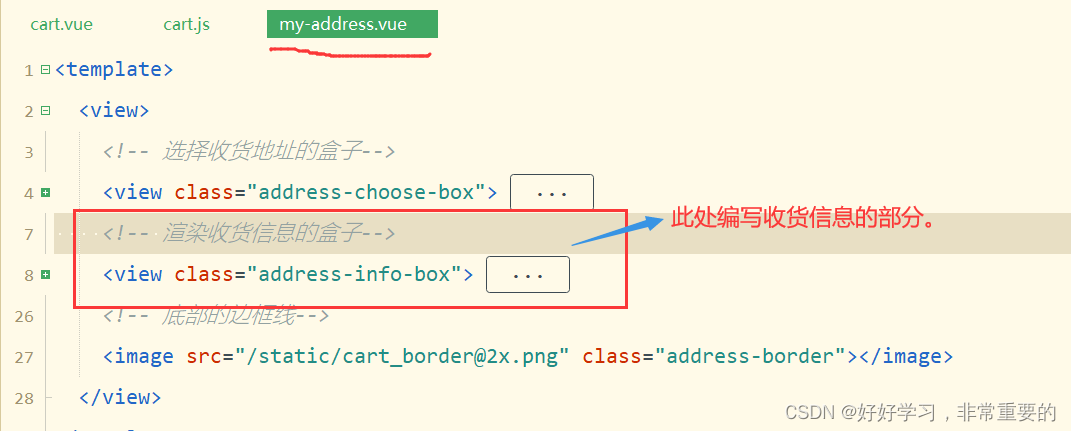
4》进一步渲染其UI结构:

具体内容:

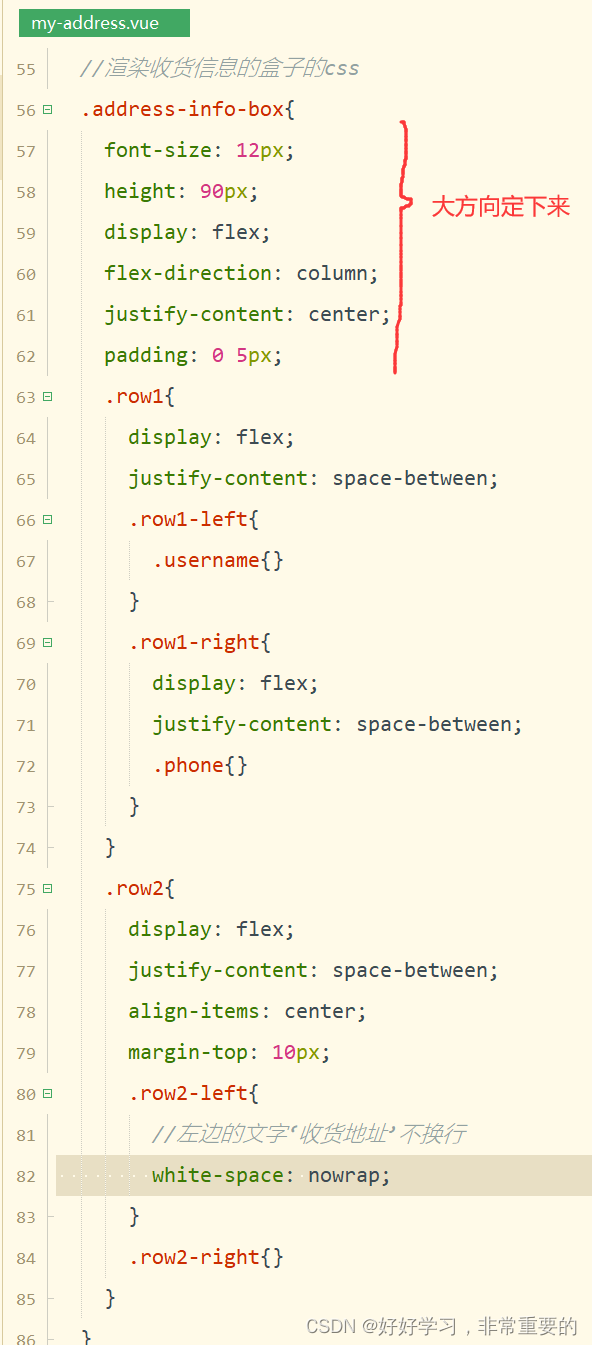
5》对4》编写其css样式:

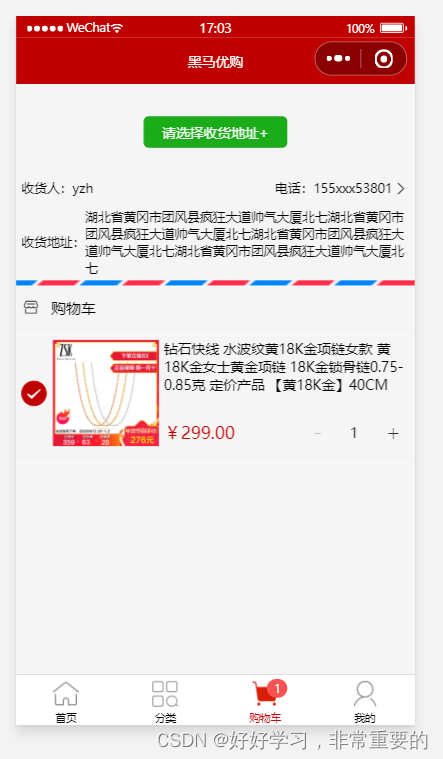
4》 和 5》 的效果图:

**************************************************************************************************************
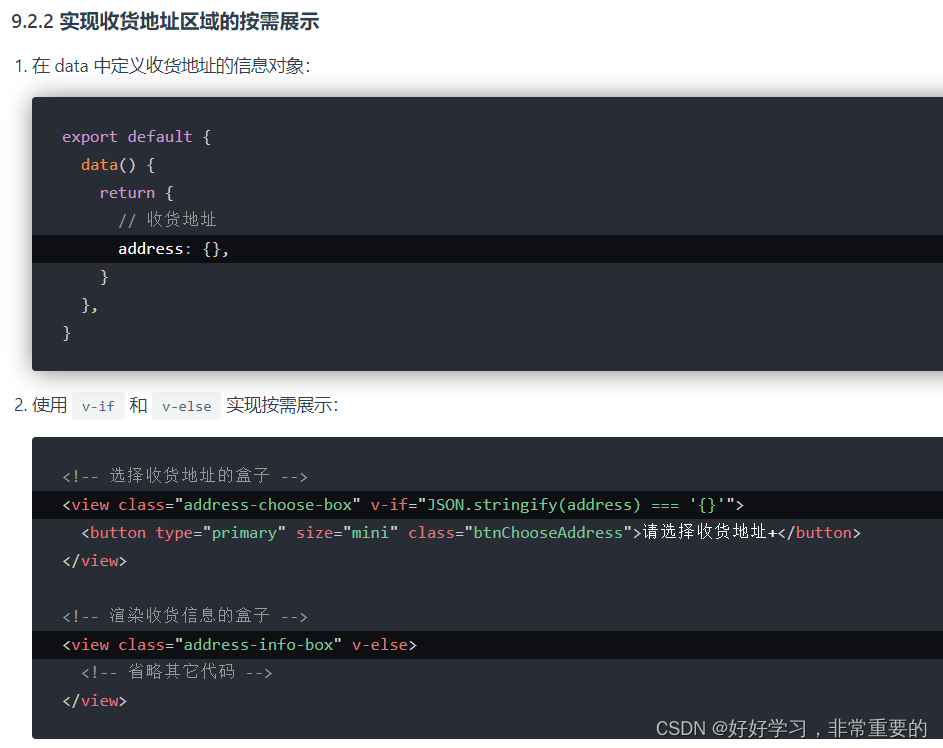
2.实现收货地址区域的按需展示

我的操作:
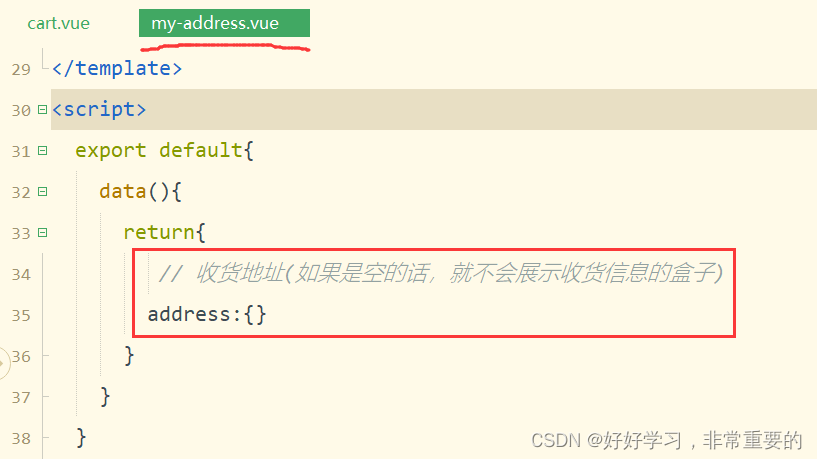
1》在 data 中定义收货地址的信息对象:

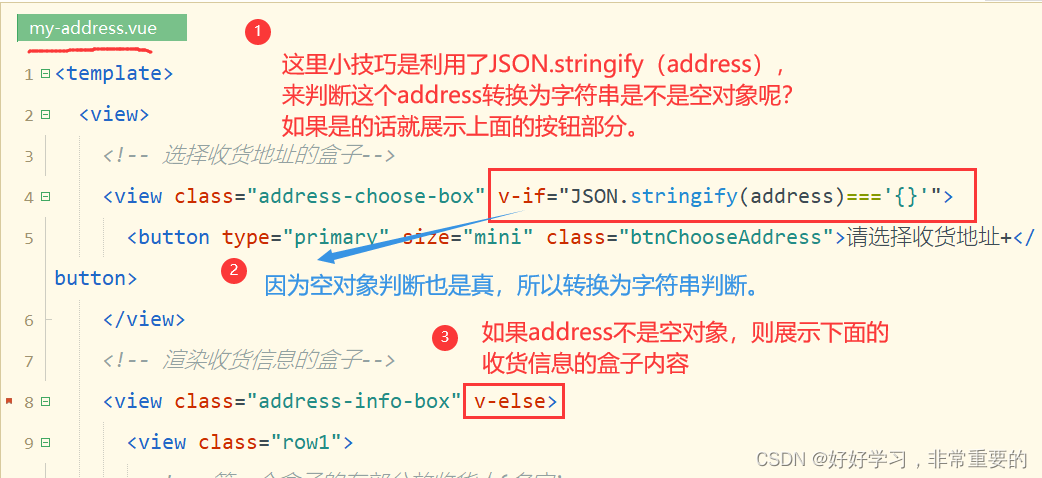
2》使用 v-if 和 v-else 实现按需展示:

3》测试一下:
①:当address是空对象的情况:

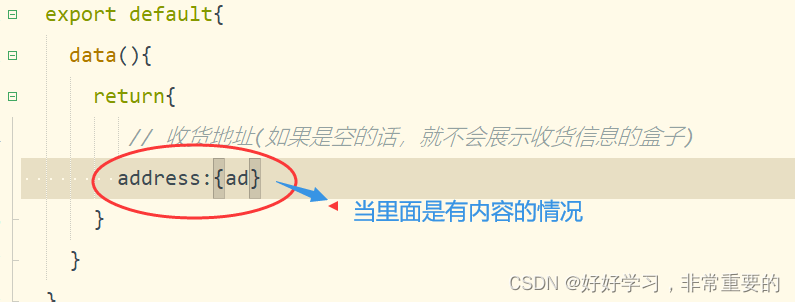
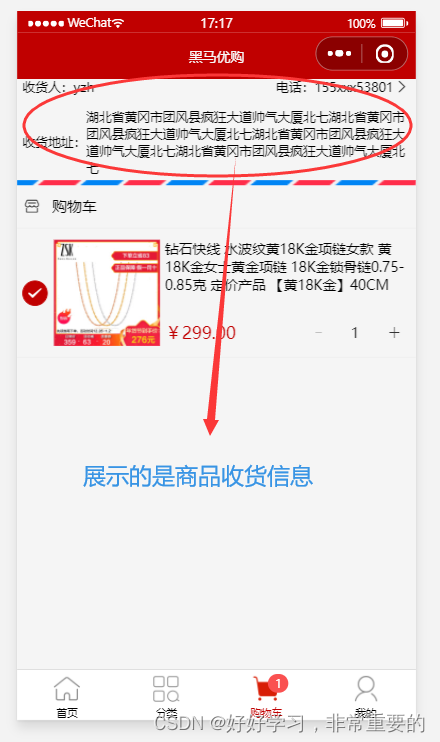
②:当address不是空对象的情况:


























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








