1.动态渲染已勾选商品的总数量

我的操作:
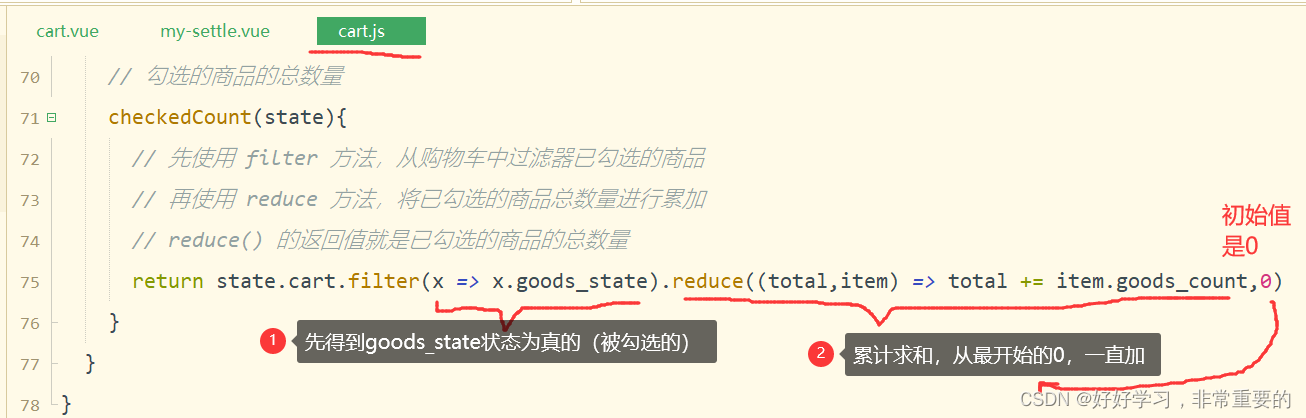
1》在 store/cart.js 模块中,定义一个名称为 checkedCount 的 getters,用来统计已勾选商品的总数量:

2》在 my-settle 组件中,通过 mapGetters 辅助函数,将需要的 getters 映射到当前组件中使用

3》将 checkedCount 的值渲染到页面中:

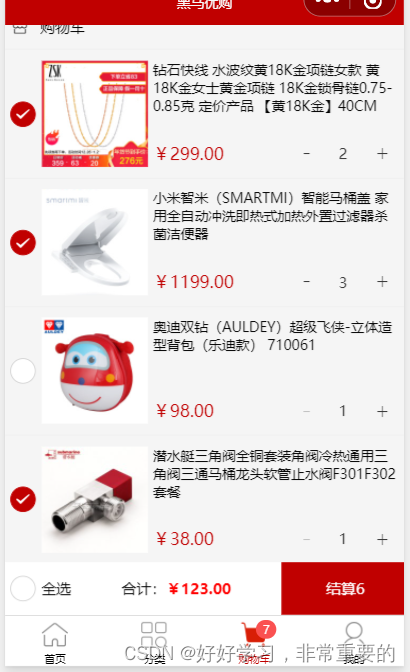
阶段效果图:【2+1+1 = 4】

**************************************************************************************************************
2.动态渲染全选按钮的选中状态

我的操作:
1》使用 mapGetters 辅助函数,将商品的总数量映射到当前组件中使用,并定义一个叫做 isFullCheck 的计算属性:

2》为 radio 组件动态绑定 checked 属性的值:

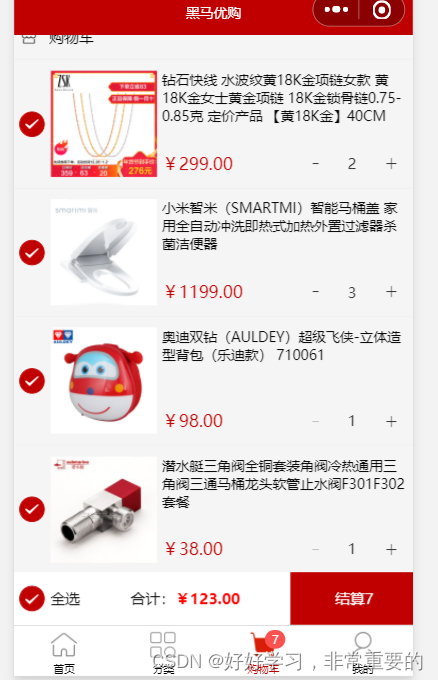
阶段效果图:
情况①[未全选]: 情况②[全选]:


**************************************************************************************************************
3.简写之前在cart.js的getters里面的total方法,也是用reduce的数组方法:
我的操作:

效果图与之前一模一样。
























 3550
3550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








