一、BOM
BOM介绍
Browser Object Model
通过对象组成的结构来操作浏览器
浏览器的历史记录
history.back() 后退
history.forward() 前进
history.go() 可以为正数也可以为负数
浏览器的地址栏信息
location.href 设置或返回完整的的url
location.hash 设置或返回从#开始的url --- 锚点
location.search 设置或返回url中的参数部分
location.assign("要跳转的地址") 设置要跳转的地址
location.replace() 用新的地址代替旧的地址
location.reload() 重新加载页面
浏览器的弹出层
window.alert("恭喜你");
window.prompt("请输入数字");
window.confirm("你确定要删除吗")
浏览器窗口大小
window.innerHeight --浏览器窗口的高度
window.innerWidth -- 浏览器窗口的宽度
浏览器事件
onload事件:当网页中的所有资源都加在完成之后执行这个事件
window.onload = function(){
console.log("");
}onscroll 滚动事件:当网页滚动条的位置发生改变的时候触发这个事件
window.onscroll = function () {
console.log('动了')
}使用说明:浏览器要有滚动条才行。
浏览器窗口改变事件:resize
window.onresize = function(){
// 当浏览器的窗口大小发生改变的时候触发这个事件
}定时器
延迟执行:
使用说明:第一个参数是要执行的函数,第二个参数是延迟时间。返回数字是表示当前页面第几个计数器。
var time = setTimeout(function () { console.log('自己学')}, 9000 )隔段时间执行:
使用说明:第一个参数是要执行的函数,第二个参数是间隔时间。返回数字表示页面第几个计数器。
var time = setInterval(function () { console.log('执行力') }, 10)关闭定时器:
定时器返回的数字,就是用来关闭定时器的。
使用说明:两种方法可以混用。
clearTimeout(time); // 关闭延迟执行的定时器
clearInterval(time); // 关闭间隔执行的定时器异步操作
js特点是单线程,就是同一时间只能做一件事,存在多件事时,js会将异步代码交给浏览器处理,因为浏览器是多线程的。
js异步操作,是在所有同步代码执行完成以后才执行异步代码。
定时器是初学者第一个接触的异步代码
同步机制是代码按照顺序执行的,上一行代码执行结束之前,下一行代码会一直等待,(排队机制)
窗口控制
打开新的窗口
语法:window.open(url,窗口名称,窗口风格)
含义:返回新窗口的window
url为空,会打开一个空标签页
url不为空,会打开url页面
窗口名称是一个字符串
窗口风格:
height:窗口高度,数字,必须大于100
width:窗口宽度,数字,必须大于100
left:窗口左边距离,数字
top:窗口上边距离,数字关闭窗口
语法:window.close()
含义:关闭窗口
设置窗口滚动
语法:window.scrollTo()
含义:设置卷去的距离。
二、DOM
DOM介绍
Document Object Model 文档对象模型
使用对象结构操作HTML文档。
应用场景:改变标签背景色,让标签产生动画。
DOM中顶级对象是document,DOM属于BOM
window.document.bgColor="green";HTML基本结构操作:
document.body :body比较常用, 因为在页面中是唯一的, 因此可以使用document.body直接获取
document.documentElement : 可以获取html元素及其所有内容
document.head : 可以直接获取head元素
document.title : 可以直接获取title的文本,也可以直接设置标题
获取元素(两类方法)
原因:在js中,标签的id名,可以当做是变量,直接就能代表这个标签元素,但是,id名可以随便定义,会产生重复命名,会产生错误。变量名不会随便定义,需要通过方法来获取标签元素,自己定义给变量,可以避免这种错误。
css选择器获取方法(2种方法)(前端攻城狮常用)
css选择器:类名,id,标签,后代,子元素,兄弟,伪类,群组,通配,属性
单选语法:document.querySelector('css选择器')
作用:选择满足css选择器的第一个元素
<div a='b' class="box">haha1</div>
<div>盒子2</div>
var oDiv = document.querySelector('div')
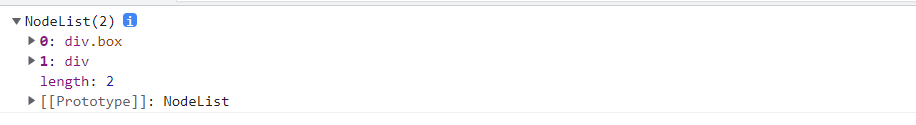
console.log(oDiv);//<div a="b" class="box">haha1</div>多选语法:document.querySelectorAll('css选择器')
作用:满足css选择器的所有元素都选中
dom特性:dom中所有能代表标签的变量,他们的数据类型一定是object。console.log输出的时候都是标签的样子,不是对象的样子。
总结:
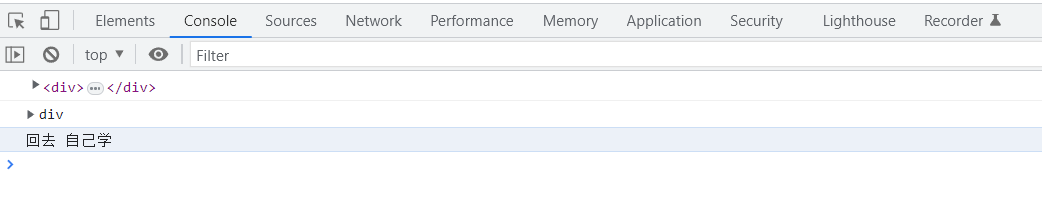
console.log只能看到标签
想看到对象使用console.dir
获取到的集合 - 是一个伪数组,可以遍历、取下标、可以有长度,就是不能使用数组方法
<body>
<div a='b' class="box">haha1</div>
<div>盒子2</div>
</body>
var oDivs = document.querySelectorAll('div') // 伪数组
console.log(oDivs)
通过document获取节点(4种方法)
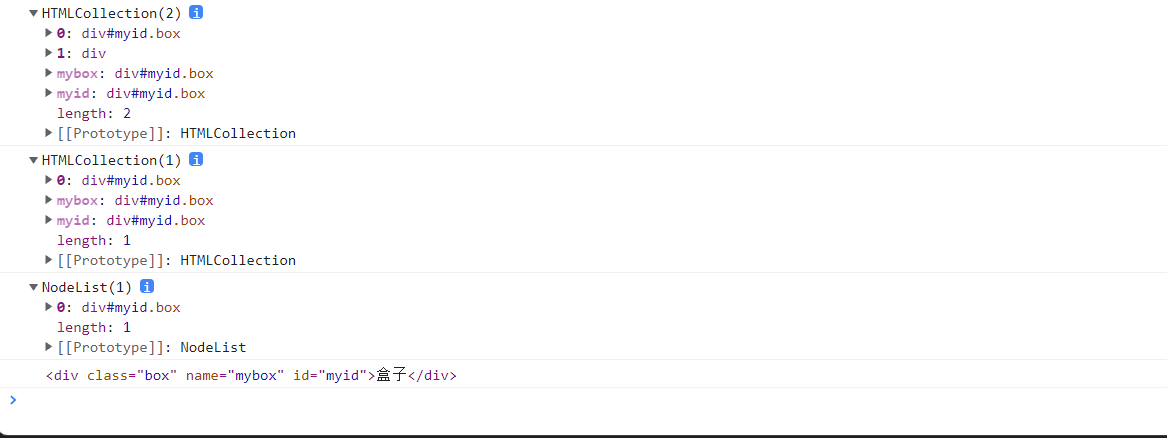
document.getElementById("标签id名"); // 通过id名获取标签
document.getElementsByTagName("标签名"); // 通过标签名获取标签
document.getElementsByClassName("标签类名"); // 通类名获取标签
document.getElementsByName("标签的name属性的值"); // 通过标签的name属性获取标签
// 上述4种获取标签的方法,除了通过id可以准确获取到元素,别的方法都是只能获取到元素的集合(类数组)

内容操作
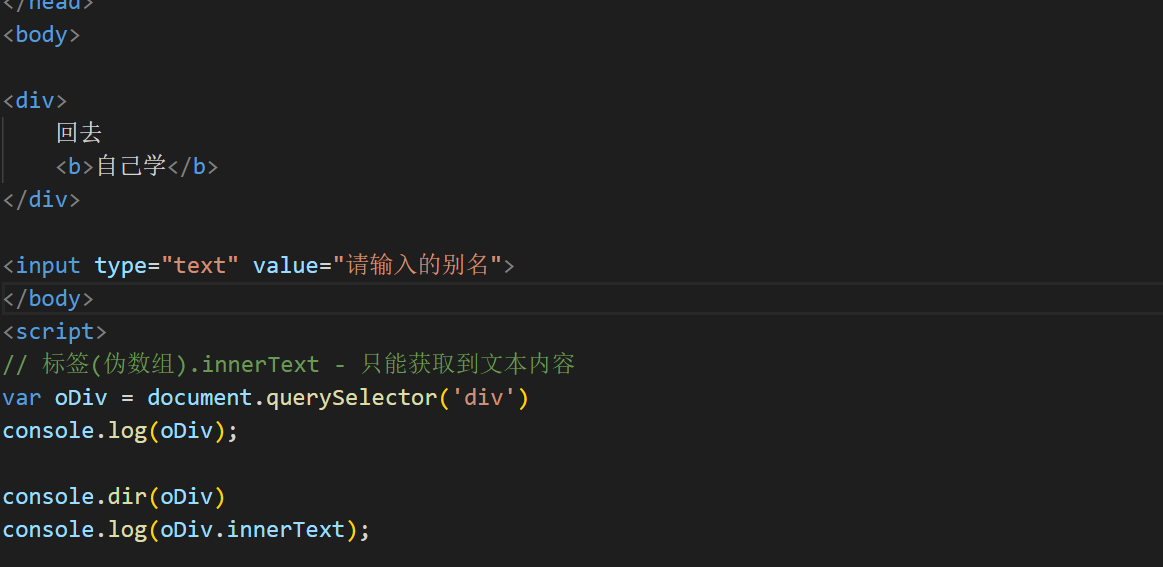
语法:元素.innerText # 代表元素中的文本内容


元素.innerHTML # 代表元素中的所有内容(包含标签)


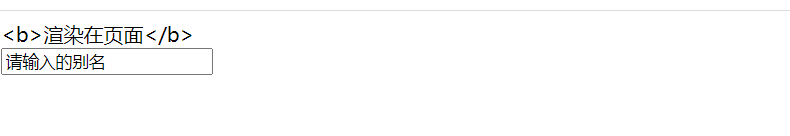
设置内容
oDiv.innerText = '<b>渲染在页面</b>'


oDiv.innerHTML = '<b>渲染在页面,真的有加粗</b>'


表单元素.value # 表单标签操作内容其实就是在操作元素的属性


总结
双标签内容
标签.innerText - 可以获取文本内容/设置文本内容
带标签内容
标签.innerHTML - 可以获取带标签的内容/设置带标签的内容
表单标签内容
表单标签.value - 可以设置/可获取
坑1:操作内容,必须是具体的标签.属性来操作,不能是集合.属性操作
坑2:不管是设置文本内容还是带有标签的内容,原本的内容就不见了,被覆盖掉了
样式操作:
获取样式语法:window.getComputedStyle(标签)
返回一个有所有样式键值对组成的一个对象
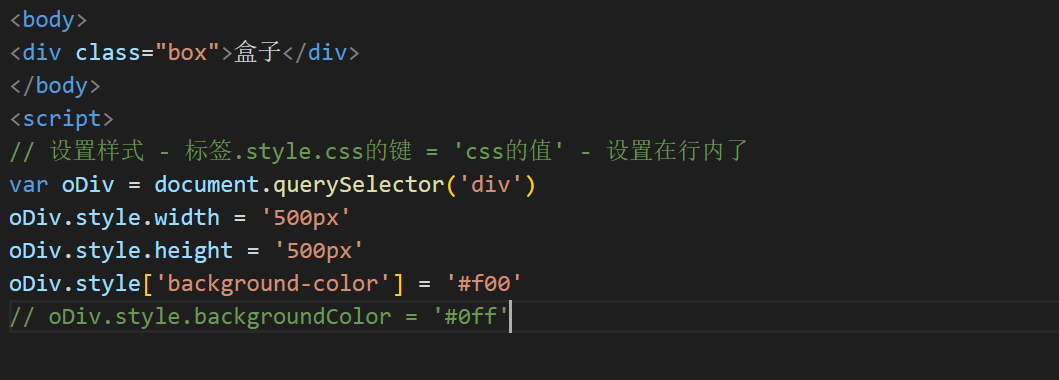
设置样式语法:元素.style.css属性名 = css属性值
如果键中有连字符,用[]和小驼峰解决。




属性操作
标签属性
元素.getAttribute(属性名); # 获取元素属性
元素.setAttribute(属性名,属性值) # 设置元素的属性
元素.removeAttribute(属性名); # 删除元素属性
样式是样式style,属性是属性
标签的属性 - <标签 键=值> - 长在标签上的键值对
属性获取 - 标签.getAttribute('属性名') - 返回是属性的值
标签属性
元素.属性名 = 值;
console.log(元素.属性名);
H5自定义属性操作
当给标签添加属性以data-XXX开头时,H5提供了一个快速操作属性的api:
标签.dataset.XXX // 获取属性的值
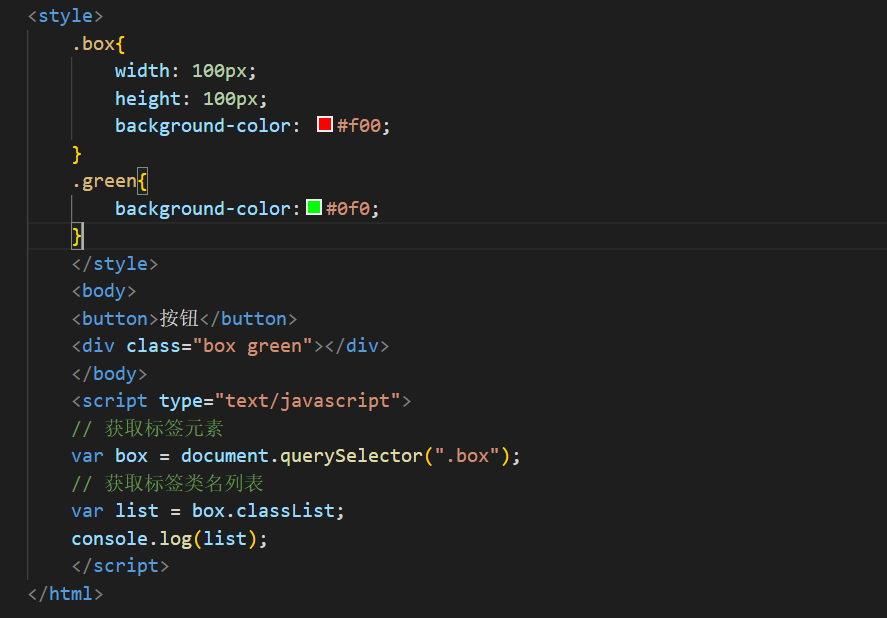
类名操作(5种)
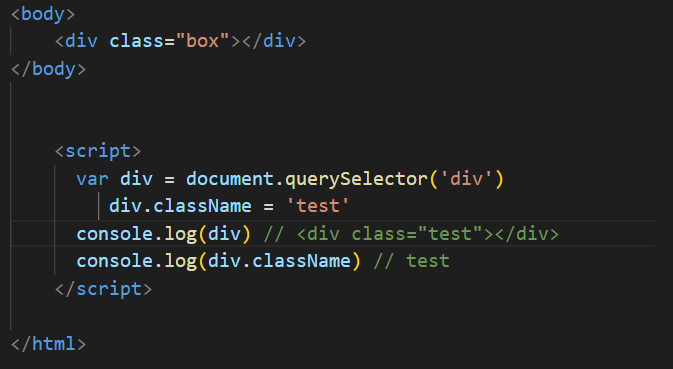
使用元素的className属性可以设置元素的类名,也可以获取类名

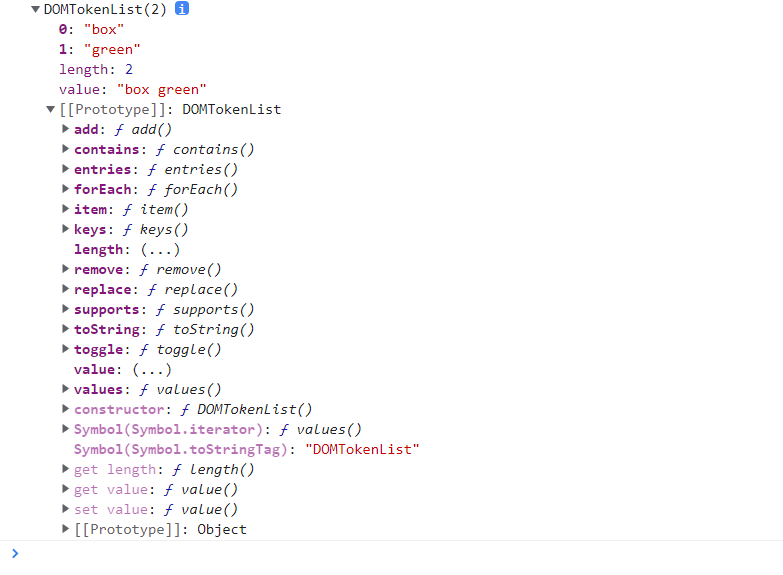
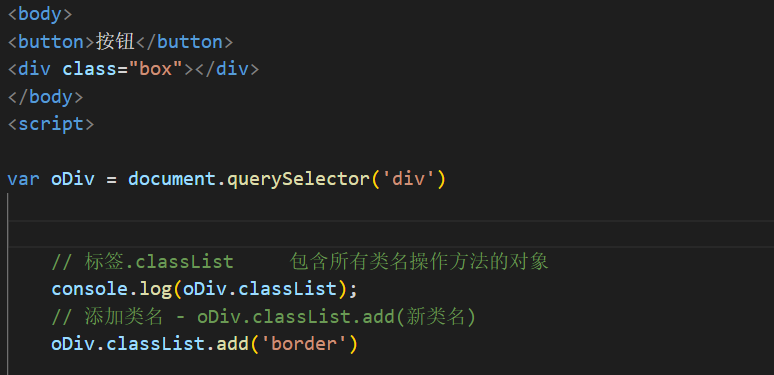
classList类名操作:


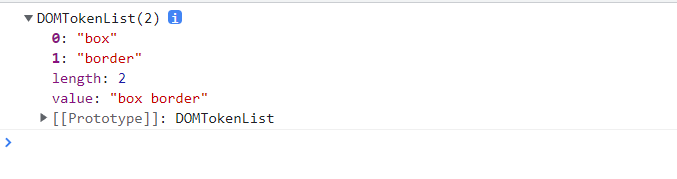
添加类名,语法:类名列表.classList .add(类名)


删除类名,语法:类名列表.classList .remove(类名)

让类名在删除和添加之间切换,语法:类名列表.classList .toggle(类名)
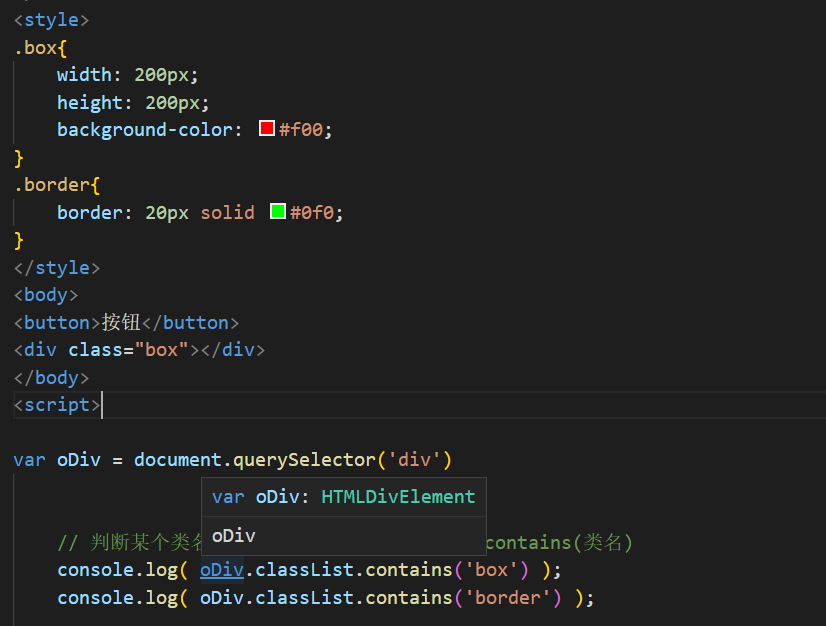
判断类名列表中是否包含指定类名:类名列表.classList .contains(类名)


清空所有类名 oDiv.className = ''

页面卷去距离
语法(两种)直接写兼容
document.documentElement.scrollTop //当有文档的时候,
document.body.scrollTop //当没有文档的时候,使用另外一种获取方法
var t = document.documentElement.scrollTop || document.body.scrollTop短路运算
利用逻辑运算中的&&和||让赋值操作变得更灵活,并带有选择性。
利用逻辑运算符号中的||和&&来判断他左右两边是否能进行到右边,能进行到右边就把右边的值赋值给变量,不能进行到右边,就把左边的值赋值给变量
如果值不是布尔值,就转成布尔值执行。
var 变量 = 数据1 && 数据2
var 变量 = 数据1 || 数据2
例子
var a = true || false //a的值是左边的值
var a = false|| true //a的值是右边的值
var a = true && false //a的值是右边的值
var a = false && true //a的值是左边的值获取节点

含义:DOM 就是我们 html 结构中一个一个的节点构成的。
分类:DOM节点分三种:元素节点、文本节点、属性节点。
具体:标签,文本内容,注释,包括空格都是节点。
获取节点
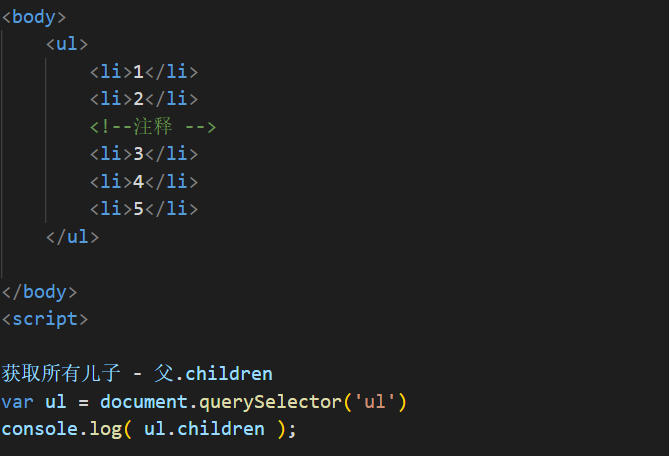
获取所有子标签节点
语法:父.children
注意:获取到的是一个所有子标签组成的伪数组


获取第一个子标签节点:
语法:父.firstElementChild


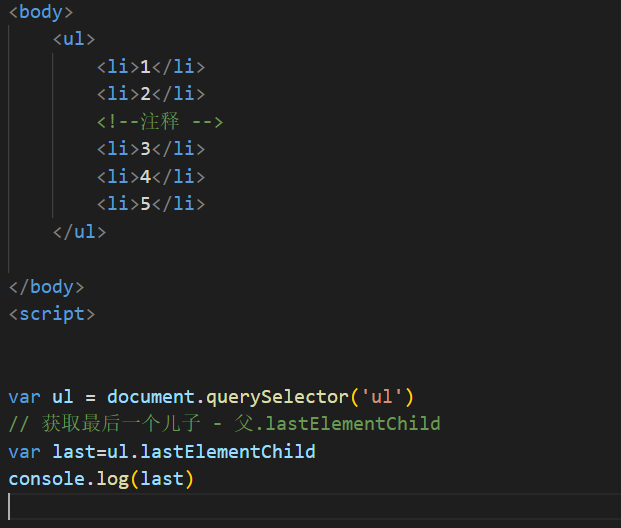
获取最后一个子标签节点:
语法:父.lastElementChild


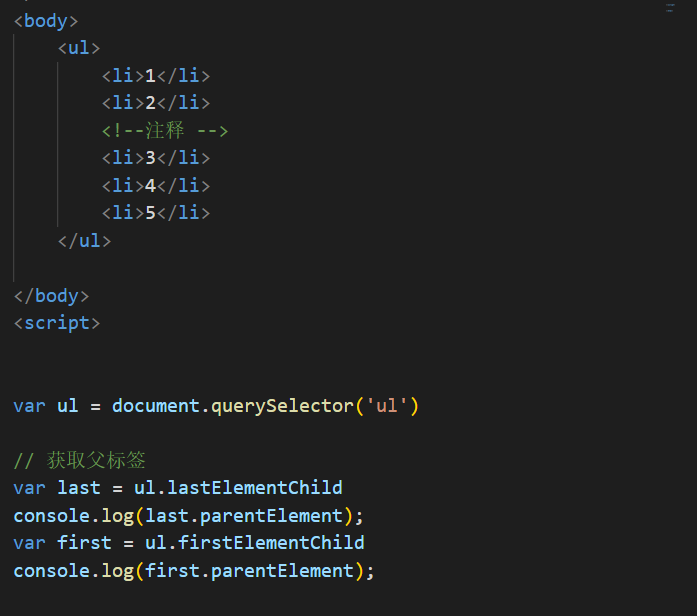
获取获取父标签节点:
语法:子.parentElement


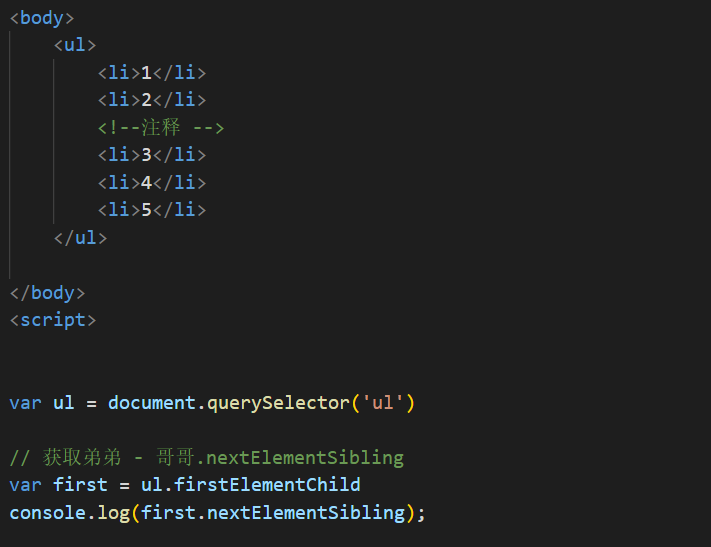
获取上一个兄弟标签节点:
语法:标签.previouseElementSibling


获取下一个兄弟标签节点:
语法:标签.nextElemenetSibling


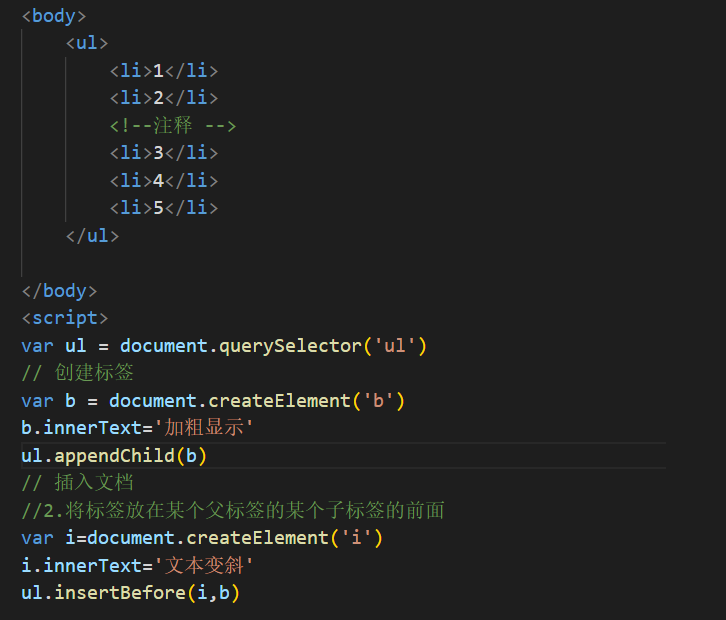
创建标签
语法:document.createElement('标签名字符串')
返回创建好的标签


插入节点
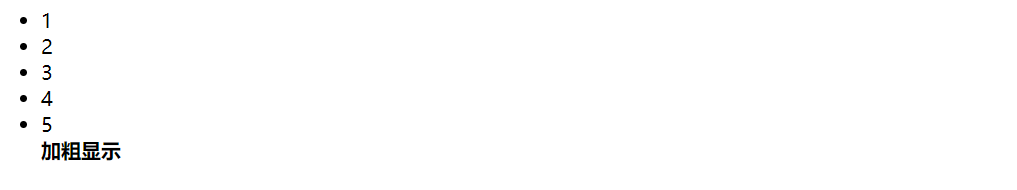
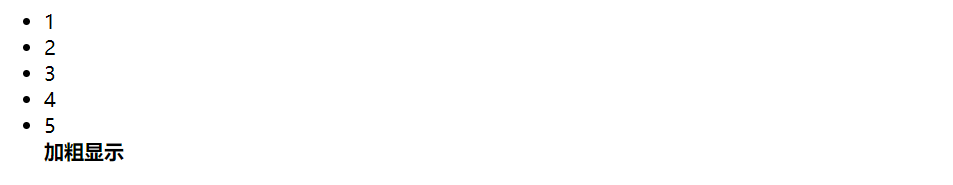
给父标签追加子标签:
语法:父.appendChild(子标签对象)


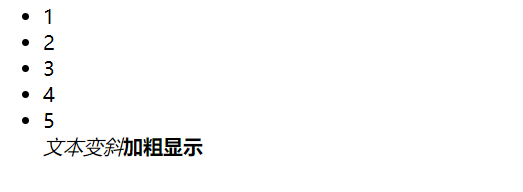
将新的子标签插入到某个旧的子标签前面:
语法:父.insertBefore(新的子标签, 旧的子标签)


替换节点
含义:使用新的子标签替换掉旧的子标签:
语法:父.removeChild(新的子标签, 旧的子标签)


删除节点
含义:父标签将指定的子标签删除
语法:父.removeChild(子标签)


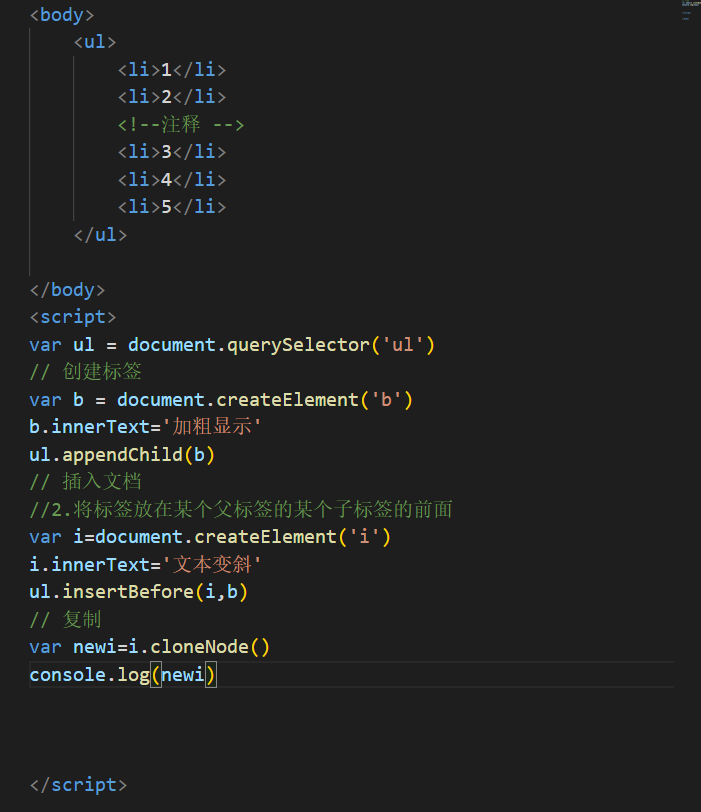
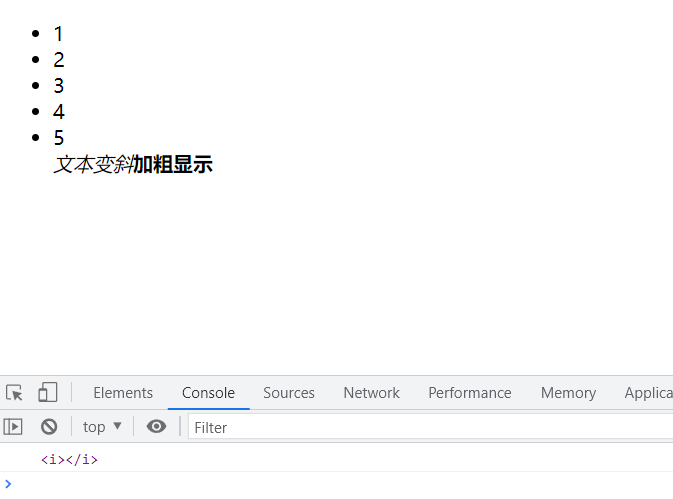
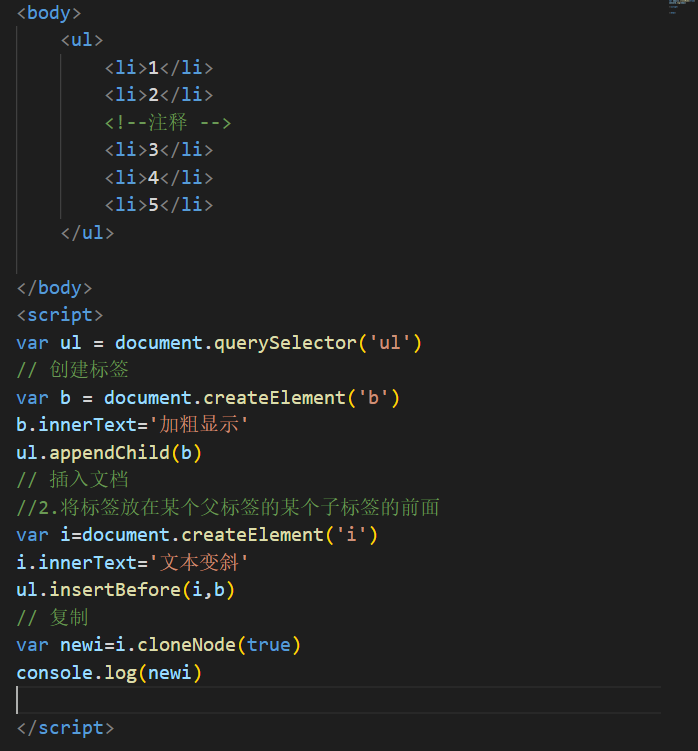
克隆节点
含义:将一个标签复制一份出来
语法:标签.cloneNode()
含义:返回一个标签对象,这样只能复制一个空的标签,没有内容。


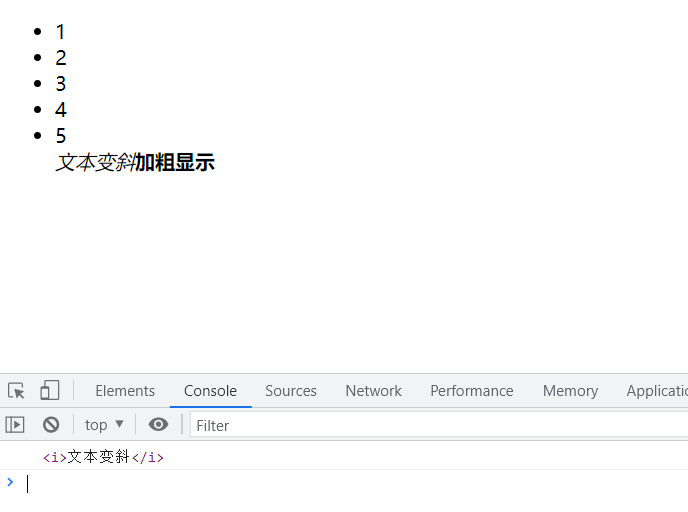
语法:标签.cloneNode(true)
返回一个标签对象,这样可以将标签中的内容也复制出来


获取标签尺寸
包含标签边框的尺寸:
标签.offsetWidth
标签.offsetHeight不包含标签边框的尺寸:
标签.clientWidth
标签.clientHeight获取标签尺寸都是返回纯文字
获取标签位置
获取的是相对于设置过定位的父标签的左边距和上边距离,也是返回纯数字。
标签.offsetLeft
标签.offsetTop获取边框大小
获取到是上边框和左边框的厚度,纯数字。
标签.clientTop
标签.clientLeft大写的标签名
语法:标签.tagName

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










