一、CSS渐变
1.渐变分为两类:
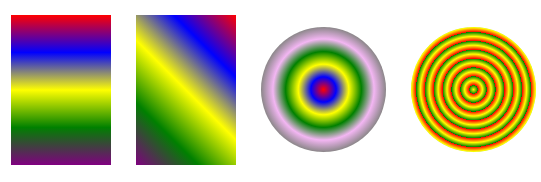
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
2.渐变的兼容性
浏览器支持
表中的数字指定了完全支持该属性的第一个浏览器版本。后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。

3.背景的线性渐变
为了创建一个线性渐变,必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变 - 从上到下(默认情况下)
#grad {
background-image: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background-image: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background-image: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background-image: linear-gradient(red, blue); /* 标准的语法 */
线性渐变 - 从左到右
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
线性渐变 - 对角
通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad {
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left top, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left top, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
线性渐变 - 带有指定的角度
#grad {
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
4.背景的径向渐变
径向渐变:带有指定的角度的线性渐变 。
CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
颜色结点均匀分布(默认情况下)
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
颜色结点不均匀分布
#grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%);
/* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%);
/* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%);
/* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
注:颜色的所占百分比由小到大书写。
设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
CSS的重复渐变
线性渐变和径向渐变都属于CSS背景属性中的背景图片(background-image)属性。有时候希望创建在一个元素的背景上重复的渐变“模式”。在没有重复渐变的属性之前,主要通过重复背景图像(使用background-repeat)创建线性重复渐变,但是没有创建重复的径向渐变的类似方式。幸运的是,CSS3通过repeating-linear-gradient和repeating-radial-gradient语法提供了补救方法,可以直接实现重复的渐变效果。
- 重复的线性渐变 repeating-linear-gradient() 函数用于重复线性渐变;
- 重复的径向渐变 repeating-radial-gradient()函数用于重复径向渐变;
5.背景相关属性

6.渐变的应用


二、过渡
1.过渡属性

2.过渡的应用






















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








