1、表单(主要用于采集数据)
1.1、form(块级元素,自动换行)
form标签用于创建HTML表单。表单能够包含input元素(复选框、单选框,文本字段,提交按钮,可以输入或者用鼠标按的区域),并可以向服务器传输数据。
form属性:将表单数据发送到哪里action(URL)(发到哪),规定用于发送表单数据的方法method(get,post)(怎么发),表单名称name(必须有,否则无法传递数据),规定在哪里打开actio的网址target(怎么跳转页面)。
发送表单数据的方法method包含两种(get、post),默认为get。
get:主动获取数据并放在url上,数据容量有限,安全性差(url后面为数据,用“?”链接),有缓存(快,通常为post两倍)。
post:将数据放在请求实体中,容量理论上无限制,安全性高,没有缓存。get通常用于查询,而存储一般用post。
1.2、input标签
input标签用于搜集信息根据type属性不同,输入有不同形式(单选框,复选框,文本字段,按钮等)
常用属性:
checked(常用于单选框,复选框):规定该input元素首次加载时是选中状态。
disabled:当input元素加载时禁用此元素。
readonly:输入字段只能读,字面意思。
maxlength:最大长度。
value:规定input元素值。
type:按钮button,复选框checkbox,文件file,隐藏域hidden(存放需要上传服务器但不需显示的内容),图像image,密码password,单选框radio,重置reset,提交subm,文本text,日期date。
注意:单选框与复选框名字要相同,以性别为例,如果名字不同,男女可同时选。
<form action="#" id="myform" name="myform">编号:<input type="hidden" name="userid" value="1"/><br />姓名:<input type="text" name="username" value="请输入姓名" /><br />密码:<input type="password" name="userpassword" value="" maxlength="14"/><br />性别:<input type="radio" name="userSex" value="man" checked="checked" /> 男 <input type="radio" name="userSex" value="woman" /> 女<br />爱好:<input type="checkbox" name="userHobby" value="sing" checked /> 唱歌<input type="checkbox" name="userHobby" value="dance" /> 跳舞<input type="checkbox" name="userHobby" value="chess" /> 下棋<br />生日:<input type="date" name="userBirth" /><br />头像:<input type="file" name="userHead" /><br /><input type="button" value="普通按钮" /><input type="reset" value="重置按钮" /><input type="submit" value="提交按钮" /></form>
提交过后在地址栏url后,?的后面即为提交内容。
1.3、textarea标签
textarea标签用于定义一个文本域,可用rows(行),cols(列)定义文本域可视范围。列数其实是不限的,只是能显示的范围被限定了
简介:<textarea name="remark" cols="60" rows="10"></textarea><br />
1.4、label 标签
label可提供元素聚焦的效果,鼠标点击,光标会移动到后面的input,label的for与光标定位的input的id应该相同。
<label for="name">姓名:</label><input type="text" id="name" name="username" value="请输入姓名" /><br />
点击姓名,光标自动到for对应input的开头,一般不用。
1.5、button标签
HTML5提供了button标签,与input中button类似,但是应注意其默认为提交按钮,需设置type等于button才能是普通按钮(按一下没有反应)
button为双标签,这意味着可以修改按钮中字体的属性如颜色等。type有普通button,提交submit,重置reset。
<button type="button"><p style="color: aquamarine;"><i>普通按钮</i></p></button>
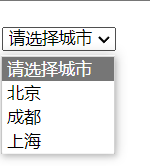
1.6、select标签(下拉框)
select定义下拉表,常与option结合使用,使用select时必须有name,否则提交不上去。显示时默认第一个option
option一般设置value,设置value为beijing,option间为北京时,如果点北京,实际传的是beijing,因为option中间是让用户看的,value是传到服务器上的。一般都会设置。
<select name="city"><option>请选择城市</option><option value="Beijing">北京</option><option>成都</option><option>上海</option></select> 
点击北京后,再点提交,地址栏最后如下图显示

如果设置了value,点提交,地址栏select的name值后等于value的值,如果没有,则默认option的值。
如果想多选可以在select添加multiple属性,multiple=“multiple”。下拉框或下拉框中选项也可禁用。下拉框可显示选项数量可以用size定义。下拉框中选项也可默认选中selected。
2、常用字符实体
在HTML中,有一些预留字符,已经被占用,如“<”或者“>”,如果想用,可以用字符实体。
< <;
> >;
空格  ;
版权(圈里面有个c) ©;
<h2> hello world <h2>
3、标签分类
HTML标签元素分三类:块级元素,行内元素,行内块级元素。
3.1、块级元素
从新的一行开始,其后的元素也另起一行(自带换行)。元素宽高,行高及顶与底边距可设置。元素宽度如果不设置默认与父容器宽度一致(100%)。
3.2、行内元素
和其他元素都在一行、元素宽高,行高及顶与底边距不能设置。元素宽度与包含它的文字或图片一致,不可改。
3.3、行内块级元素
和其他元素在一行。元素宽高,行高及顶与底边距可设置
注意:表单内的不一定是表单元素,表单元素必须有name值,其他元素可以没有。表单元素包括input ,文本域,下拉框等。可以操作的元素是表单元素。非表单元素如div只能看,不能操作,如输入。






















 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










